RANDALL DEGGES
- Что такое локальное хранилище?
- Что хорошего в локальном хранилище?
- Что отстой в локальном хранилище
- Почему локальное хранилище небезопасно, и вы не должны использовать его для хранения конфиденциальных...
- PSA: не храните веб-токены JSON в локальном хранилище
- Что использовать вместо локального хранилища
- Конфиденциальные данные
- Нестроковые данные
- Автономные данные
- Пожалуйста, прекратите использование локального хранилища

Шутки в сторону. Просто прекрати это уже.
Я не знаю, что именно заставляет так много разработчиков хранить информацию о сессиях в локальное хранилище , но независимо от причины: практика должна вымирать. Вещи полностью выходят из-под контроля.
Почти каждый день я сталкиваюсь с новым веб-сайтом, хранящим конфиденциальную информацию о пользователях в локальном хранилище, и мне мешает знать, что таким образом многие разработчики открывают себя для катастрофических проблем безопасности.
Давайте поговорим по душам и поговорим о локальном хранилище и почему вы должны прекратить использовать его для хранения данных сеанса.
Что такое локальное хранилище?

Извините, если раньше я был немного сварливым. Вы этого не заслуживаете! Черт возьми, вы можете даже не знать, что такое локальное хранилище, не говоря уже о том, чтобы использовать его для хранения информации о вашем сеансе!
Давайте начнем с основ: локальное хранилище - это новая функция HTML5, которая в основном позволяет вам (веб-разработчику) хранить любую информацию, которую вы хотите, в браузере вашего пользователя, используя JavaScript. Просто, правда?
На практике локальное хранилище - это всего лишь один большой старый объект JavaScript, к которому вы можете прикреплять данные (или удалять данные). Вот пример кода JavaScript, который хранит некоторую мою личную информацию в локальном хранилище, возвращает ее мне, а затем (необязательно) удаляет ее:
// Вы можете хранить данные в локальном хранилище, используя любой синтаксис localStorage.userName = "rdegges"; localStorage.setItem ("favourColor", "black"); // Когда данные находятся в localStorage, они будут оставаться там до тех пор, пока не будут // явно удалены оповещения (localStorage.userName + "действительно любит цвет" + localStorage.favoriteColor + "."); // Удаление данных из локального хранилища также довольно просто. Раскомментируйте строки // ниже, чтобы уничтожить записи //localStorage.removeItem("userName "); //localStorage.removeItem("favoriteColor ");
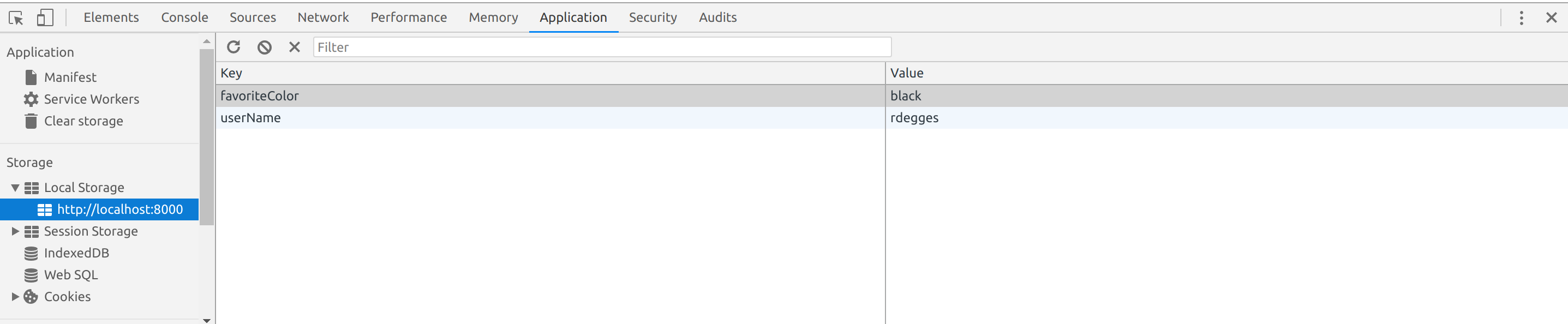
Если вы запустите приведенный выше код JavaScript в своем браузере на тестовой странице HTML, вы увидите фразу «rdegges действительно любит черный цвет» в предупреждающем сообщении. Затем, открыв инструменты разработчика, вы увидите, что обе переменные userName и favourColor хранятся в локальном хранилище вашего браузера:

Теперь вам может быть интересно, есть ли какой-нибудь способ использовать локальное хранилище, чтобы данные, которые вы сохраняете, автоматически удалялись в какой-то момент, и вам не нужно было вручную удалять каждую переменную, которую вы там вводили. К счастью, рабочая группа HTML5 (кричите!) Имеет вашу спину. Они добавили что-то под названием sessionStorage в HTML5, которое работает точно так же, как локальное хранилище, за исключением того, что все данные, которые он хранит, автоматически удаляются, когда пользователь закрывает вкладку браузера.
Что хорошего в локальном хранилище?

Теперь, когда мы на одной странице о том, что такое локальное хранилище, давайте поговорим о том, что делает его крутым! Хотя весь смысл этой статьи состоит в том, чтобы отговорить вас от использования локального хранилища для хранения данных сеанса, локальное хранилище по-прежнему обладает некоторыми интересными свойствами.
С одной стороны: это чистый JavaScript! Одна из неприятных вещей о файлах cookie (единственная реальная альтернатива локальному хранилищу) заключается в том, что они должны быть созданы веб-сервером. Бу! Веб-серверы скучны, сложны и трудны в работе.
Если вы создаете статический сайт (например, одностраничное приложение), использование чего-то вроде локального хранилища означает, что ваши веб-страницы могут работать независимо от любого веб-сервера. Им не нужен какой-либо внутренний язык или логика для хранения данных в браузере: они могут делать это как угодно.
Это довольно мощная концепция и одна из главных причин, по которой локальное хранилище пользуется таким успехом у разработчиков.
Еще одна полезная вещь в локальном хранилище - это то, что оно не имеет столько ограничений по размеру, как куки. Локальное хранилище обеспечивает как минимум 5 МБ хранилища данных во всех основных веб-браузерах, что намного больше, чем 4 КБ (максимальный размер), который вы можете сохранить в cookie.
Это делает локальное хранилище особенно полезным, если вы хотите кэшировать некоторые данные приложения в браузере для последующего использования. Так как 4 КБ (максимальный размер файла cookie) невелик, локальное хранилище является одним из ваших единственно реальных альтернативных вариантов.
Что отстой в локальном хранилище

ХОРОШО. Мы говорили о хорошем, теперь давайте потратим минуту (или две!) На плохое.
Локальное хранилище ооочень основное . Уф. Я чувствую себя лучше, уже снимая это с моей груди. Локальное хранилище - это просто невероятно простой, простой API.
Я чувствую, что большинство разработчиков не понимают, насколько простое локальное хранилище на самом деле:
Он может хранить только строковые данные. Бу. Это делает его довольно бесполезным для хранения данных, которые даже немного сложнее, чем простая строка. И конечно, вы можете сериализовать все, включая типы данных, в локальное хранилище, но это безобразный хак.
Это синхронно. Это означает, что каждая локальная операция хранения будет выполняться по одному. Для сложных приложений это большое нет-нет, так как это замедлит работу вашего приложения.
Это не может быть использовано веб-работники = / Это означает, что если вы хотите создать приложение, использующее преимущества фоновой обработки для повышения производительности, расширения Chrome и тому подобное: вы вообще не можете использовать локальное хранилище, поскольку оно недоступно для веб-работников.
Это по-прежнему ограничивает размер данных, которые вы можете хранить (~ 5 МБ во всех основных браузерах). Это довольно низкий предел для людей, создающих приложения, которые требуют больших объемов данных или должны работать в автономном режиме.
Любой код JavaScript на вашей странице может получить доступ к локальному хранилищу: он не имеет никакой защиты данных. Это большая из соображений безопасности (а также моя любимая мозоль номер один в последние годы).
Короче говоря, вот единственная ситуация, в которой вы должны использовать локальное хранилище: когда вам нужно хранить некоторую общедоступную информацию, которая совсем не чувствительна, ее не нужно использовать в высокопроизводительном приложении, она не больше чем 5 МБ, и состоит из чисто строковых данных.
Если приложение, которое вы используете, не соответствует приведенному выше описанию: не используйте локальное хранилище . Используйте что-то еще (подробнее об этом позже).
Почему локальное хранилище небезопасно, и вы не должны использовать его для хранения конфиденциальных данных

Вот в чем дело: большинство плохих вещей в локальном хранилище не так уж и важны. Вы все еще можете избежать неприятностей с его использованием, но у вас будет немного медленное приложение и небольшое раздражение разработчика. Но безопасность другая. Модель безопасности локального хранилища действительно важна для понимания и понимания, так как она сильно повлияет на ваш веб-сайт способами, которые вы можете не осознавать.
И дело в локальном хранилище в том, что оно небезопасно ! Не за что! Каждый, кто использует локальное хранилище для хранения конфиденциальной информации, такой как данные сеанса, данные пользователя, информация о кредитной карте (даже временно!) И все, что вы не хотели бы публиковать в Facebook, делает это неправильно.
Локальное хранилище не предназначено для использования в качестве механизма безопасного хранения в браузере. Он был спроектирован как хранилище ключей / значений, состоящее только из простых строк, которое разработчики могли использовать для создания чуть более сложных одностраничных приложений. Вот и все.
Что самое опасное в мире? Вот так! JavaScript.
Подумайте об этом так: когда вы храните конфиденциальную информацию в локальном хранилище, вы, по сути, используете самую опасную вещь в мире для хранения своей наиболее конфиденциальной информации в худшем из когда-либо созданных хранилищ: не самая лучшая идея.
Проблема сводится к атакам межсайтовых скриптов ( XSS ). Я не буду утомлять вас полным объяснением XSS, но вот высокий уровень:
Если злоумышленник может запустить JavaScript на вашем веб-сайте, он может извлечь все данные, хранящиеся в локальном хранилище, и отправить их в свой домен. Это означает, что все, что у вас есть в локальном хранилище (например, данные сеанса пользователя), может быть взломано.
Теперь вы можете подумать: «И что? Мой сайт в безопасности. Ни один злоумышленник не может запустить JavaScript на моем сайте ».
И это разумный момент. Если ваш сайт действительно защищен, и никакой злоумышленник не может запустить код JavaScript на вашем сайте, то вы технически безопасны, но в действительности это невероятно трудно достичь. Позволь мне объяснить.
Если ваш веб-сайт содержит какой-либо сторонний код JavaScript, включенный из источника за пределами вашего домена:
- Ссылки на бутстрап
- Ссылки на jQuery
- Ссылки на Vue, React, Angular и т. Д.
- Ссылки на любой код рекламной сети
- Ссылки на Google Analytics
- Ссылки на любой код отслеживания
Тогда вы рискуете заставить злоумышленника запустить JavaScript на вашем сайте. Допустим, на вашем сайте есть следующий тег script:
<script src = "https://awesomejslibrary.com/minified.js"> </ script>
В этом случае, если awesomejslibrary.com скомпрометирован и их скрипт minified.js изменен на:
- Перебрать все данные в локальном хранилище
- Отправьте его в API, созданный для сбора украденной информации
... тогда вы полностью облажались. В этой ситуации злоумышленник мог бы легко скомпрометировать все, что вы хранили в локальном хранилище, и вы никогда бы этого не заметили. Не идеально.
Как инженеры, я думаю, что мы часто склонны думать, что никогда не будем вставлять сторонние JavaScript в наши сайты. Но в реальном мире этот сценарий редко заканчивается.
В большинстве компаний команда маркетинга напрямую управляет общедоступным веб-сайтом, используя различные редакторы и инструменты WYSIWYG. Вы действительно можете быть уверены, что нигде на вашем сайте вы не используете сторонний JavaScript? Я бы сказал «нет».
Таким образом, чтобы соблюсти осторожность и значительно снизить риск инцидента безопасности: не храните ничего в локальной памяти .
PSA: не храните веб-токены JSON в локальном хранилище

Хотя мне кажется, что я дал понять, что никогда не следует хранить конфиденциальную информацию в локальном хранилище в предыдущем разделе, я чувствую необходимость специально вызывать JSON Web Tokens (JWT).
Наибольшие нарушения безопасности, которые я вижу сегодня, это те из нас, кто хранит JWT (данные сеанса) в локальном хранилище. Многие люди не понимают, что JWT - это то же самое, что имя пользователя / пароль.
Если злоумышленник может получить копию вашего JWT они могут отправлять запросы на веб-сайт от вашего имени, и вы никогда не узнаете. Относитесь к своим JWT так же, как к номеру кредитной карты или паролю: никогда не храните их в локальном хранилище.
Существуют тысячи учебных пособий, видео на YouTube и даже уроки программирования в университетах, и кодирование буткемпов неправильно учит новых разработчиков хранить JWT в локальном хранилище в качестве механизма аутентификации. ЭТА ИНФОРМАЦИЯ НЕПРАВИЛЬНА. Если вы видите, что кто-то говорит вам сделать это, убегайте!
Что использовать вместо локального хранилища

Так что со всеми недостатками локального хранилища, что вы должны использовать вместо этого? Давайте рассмотрим альтернативы!
Конфиденциальные данные
Если вам нужно хранить конфиденциальные данные, вы всегда должны использовать сеанс на стороне сервера. Чувствительные данные включают в себя:
- Идентификаторы пользователей
- Идентификаторы сессии
- JWTs
- Персональные данные
- Информация о кредитной карте
- API ключи
- И все остальное, что вы не хотели бы публично поделиться на Facebook
Если вам нужно хранить конфиденциальные данные, вот как это сделать:
Когда пользователь входит на ваш веб-сайт, создайте для него идентификатор сеанса и сохраните его в файле cookie с криптографической подписью. Если вы используете веб-фреймворк, посмотрите «как создать сеанс пользователя с помощью файлов cookie» и следуйте этому руководству.
Убедитесь, что любая библиотека cookie, используемая вашей веб-платформой, устанавливает флаг cookie httpOnly. Этот флаг не позволяет браузеру читать файлы cookie, что необходимо для безопасного использования серверных сеансов с файлами cookie. Читать Статья Джеффа Этвуда для дополнительной информации. Он мужчина .
Убедитесь, что в вашей библиотеке cookie также установлен флаг cookie SameSite = строгий (чтобы предотвратить CSRF атак), а также флаг secure = true (чтобы куки могли быть установлены только через зашифрованное соединение).
Каждый раз, когда пользователь отправляет запрос на ваш сайт, используйте его идентификатор сессии (извлеченный из файла cookie, который он вам отправляет), чтобы получить данные своей учетной записи из базы данных или из кэша (в зависимости от размера вашего веб-сайта).
После того, как информация об учетной записи пользователя будет проверена и проверена, не стесняйтесь извлекать любые связанные с ней конфиденциальные данные вместе с ней.
Этот шаблон прост, понятен и, самое главное, безопасен . И да, вы можете определенно увеличить масштаб большого сайта, используя этот шаблон. Не говорите мне, что JWT являются «не имеющими состояния» и «быстрыми», и вы должны использовать локальное хранилище для их хранения: вы ошибаетесь!
Нестроковые данные
Если вам нужно хранить в браузере данные, которые не являются конфиденциальными и не являются чисто строковыми данными, лучшим вариантом для вас является IndexedDB. Это API, который позволяет вам работать с хранилищем объектов в базе данных в браузере.
Преимуществом IndexedDB является то, что вы можете использовать его для хранения типизированной информации: целых чисел, чисел с плавающей запятой и т. Д. Вы также можете определять первичные ключи, обрабатывать индексацию и создавать транзакции для предотвращения проблем целостности данных.
Отличный учебник для изучения (и использования) IndexedDB это Учебник Google ,
Автономные данные
Если вам нужно, чтобы приложение работало в автономном режиме, лучше всего использовать комбинацию IndexedDB (см. Выше) вместе с Cache API (который является частью Service Workers).
Cache API позволяет кэшировать сетевые ресурсы, необходимые для загрузки вашего приложения.
Отличное руководство для изучения (и использования) Cache API - это Учебник Google ,
Пожалуйста, прекратите использование локального хранилища

Теперь, когда у нас была возможность поговорить о локальном хранилище, надеюсь, вы понимаете, почему вы (возможно) не должны его использовать.
Если вам не нужно хранить общедоступную информацию, которая:
- Совсем не чувствителен
- Не нужно использовать в приложении с очень высокой производительностью
- Не больше 5 МБ
- Состоит из чисто строковых данных
... не используйте локальное хранилище! Используйте правильный инструмент для работы.
И, пожалуйста, что бы вы ни делали, не храните информацию о сеансе (например, JSON Web Tokens) в локальном хранилище. Это очень плохая идея, и она откроет вам широкий спектр атак, которые могут нанести вред вашим пользователям.
Есть вопрос? Стреляй мне по электронной почте ,
Оставайтесь в безопасности там =)
ПРИМЕЧАНИЕ : для тех из вас, кто сделал это далеко, кто задается вопросом, почему я специально не взывал Политика безопасности контента как способ смягчить последствия XSS, я специально решил не включать это, потому что это не может помочь в ситуации, которую я описал выше. Даже если вы используете CSP для внесения в белый список всех сторонних доменов JavaScript, это ничего не делает для предотвращения XSS, если сторонний поставщик скомпрометирован.
И пока мы на это: целостность подресурса (хотя и круто) также не является глобальным решением этой проблемы. Для большинства маркетинговых инструментов, рекламных сетей и т. Д. (Которые на сегодняшний день являются наиболее часто используемыми типами сторонних JavaScript) целостность подресурсов почти никогда не используется, поскольку поставщики этих сценариев хотят часто их менять, чтобы они могли молча обновлять функциональность для их пользователи.
ОБНОВЛЕНИЕ : я не единственный, кто думает, что вы никогда не должны хранить что-либо чувствительное в локальном хранилище. Так же OWASP :
… Другими словами, любая аутентификация, которую требует ваше приложение, может быть обойдена пользователем с локальными привилегиями для машины, на которой хранятся данные. Поэтому рекомендуется не хранить конфиденциальную информацию в локальном хранилище.
Похожие
Как использовать KindleИзначально Kindle представлял собой серию устройств для чтения электронных книг, разработанных и продаваемых интернет-магазином Amazon. С Kindle вы можете делать покупки, просматривать, загружать и читать электронные книги, газеты, журналы, блоги и другие цифровые носители, используя беспроводные сети. Amazon также разветвляется на планшеты в форме линейки Kindle Fire. В этом руководстве мы сосредоточимся на eReader. Тебе понадобиться: разжечь USB-устройства не работают в Windows 10
USB или флэш-накопители являются выбором многих пользователей, если речь идет о передаче данных между различными компьютерами. Однако иногда может случиться так, что ваши USB-устройства не будут работать должным образом, и это приведет к ухудшению работы пользователей. Например, когда вы подключаете выпущенные USB- устройства, они либо не отображаются, либо, если они появляются, становятся бездействующими после нескольких секунд бездействия. Что такое прямые ответы или нулевая позиция в Google?
... ведет тремя путями к вершине результатов поиска. Первый легко преодолеть, но иногда довольно дорогой - это реклама Adwords. Второе приводит к органическим результатам, то есть долгосрочному позиционированию страницы. В свою очередь, в этом тексте вы узнаете, что такое прямые ответы, что является нулевой позицией в Google , что позволяет вам достичь вершины этого третьего, не слишком известного пути. Что такое прямые ответы? Прямые ответы (также известные Отслеживание отгрузки
Благодаря возможности контролировать отгрузки, вы также можете быстро проверить их текущий статус с помощью специального приложения. Чтобы проверить, где находится ваша посылка, введите ее номер, который вы получите вместе с информацией об отправке посылки. Мониторинг поставок Тестовая страница для HTTP-сервера Apache в CloudLinux
... что вы видите эту страницу, указывает на то, что на сайте, который вы только что посетили, возникли проблемы или он находится на плановом обслуживании. Если вы хотите, чтобы администраторы этого сайта знали, что вы видели эту страницу вместо ожидаемой, отправьте им электронное письмо. Как правило, почта, отправляемая на имя «веб-мастер» и направляемая на домен сайта, должна доходить до соответствующего лица. Например, если у вас возникли проблемы при посещении www.example.com, Подкасты - что, как, почему? + список подкастов, которые сейчас слушаются - Простое кодирование
Подкаст - вы наверняка слышали это слово. Вы, наверное, тоже знаете, или, по крайней мере, знаете, что это такое. Многие люди ассоциируются с прослушиванием записей, чьим-то разговором, много времени, которое нужно жертвовать, чтобы его слушать. Часто прослушивание подкаста считается пустой тратой времени. Если вы так думаете, то вы не правы. Многие подкасты дают вам огромную ценность, и их прослушивание может стоить вам больших изменений привычек, а не жертвовать временем! Logitech M330 - Паутина
Если, как и мы, вы работаете за столом, в офисе или в каком-либо другом пространстве, заполненном компьютерами, вам, безусловно, не чужды постоянные «щелчки», «щелчки», «щелчки» окружающей мыши. Тебе этого достаточно? Решение приходит - Logitech M330 Silent Plus. Звук щелчка мыши был со мной так долго и так часто, что стал элементом фона. Нечто столь же продаваемое, как шум ветра или шум шин, движущихся по дороге. И все же бывают дни, TIM SA Мы отправляем продукцию в течение 24 часов
... видуальные условия ценообразования Смотрите детали предложить 75 тысяч продукты отслеживание груза история заказов и счета Смотрите детали Что вы получаете при покупке в TIM SA? Самый широкий ассортимент продукции в отрасли. Более 75 тысяч индексы с наличием на складе и готовые к отправке в течение Что такое блог и как его создать?
Блог (англ. Blog, от «web log», «дневник событий или сетевой журнал») - это сайт, на котором записи, мультимедиа или изображения, которые добавляются регулярно, является основным содержанием. Отличается блог от сайта достаточно просто. Во-первых, блог как правило посвящается определенной тематике (от манимейкинга к астрологии). Во-вторых, блоги в свободном доступе и к каждой записи читатели имеют возможность Как вы используете Google Drive для размещения веб-страниц?
Инструкции по настройке управления компьютером в Windows 8 на компьютере Dell
... хранилищем Использование сервиса и приложений 1. Что такое утилита управления компьютером Windows Vista? Управление компьютером - это утилита Microsoft Windows, которая позволяет вам получить доступ к Системным средствам и позволяет более непосредственно управлять вашим компьютером. В Windows 8 консоль управления Microsoft ( MMC ) принимает и отображает инструменты управления для
Комментарии
Почему бы тогда не надеть наушники и не послушать мудрых людей?Почему бы тогда не надеть наушники и не послушать мудрых людей? Конечно, делай это с головой! Было бы обидно, если бы кабель от наушников задел в ваш блендер. Как слушать? Возможно, я начну с технической стороны ответа на этот вопрос. Зачастую подкасты доступны в виде mp3-файлов, которые можно услышать разными способами. Это вариант. Это наименее удобный вариант. В настоящее время у меня есть смартфон с Android. Приложение, как вы, наверное, знаете, Вы, наверное, слышали об эмуляции раньше, но знаете ли вы, что на самом деле означает эмуляция или как она работает?
Вы, наверное, слышали об эмуляции раньше, но знаете ли вы, что на самом деле означает эмуляция или как она работает? Прочитайте больше , И если ваш компьютер достаточно мощный, вы не заметите относительную медлительность VirtualBox. Это не ужасно - просто не так быстро, как могло бы быть. VMware Workstation Player с другой стороны, имеет Я знаю, что не идеально играть в боевую игру с чем-то кроме палки, но вы можете представить, как это ужасно?
Я знаю, что не идеально играть в боевую игру с чем-то кроме палки, но вы можете представить, как это ужасно? Мортал Комбат 11 на клавиатуре? Мы попробовали это, и это отстой. Точно так же вы не можете сказать нам, что каждая игра Grand Theft Auto или Far Cry не улучшается, когда вы переключаетесь на лучший контроллер ПК, который может предоставить 2019. Управление автомобилем просто не работает хорошо без него. Но как определить, Но почему бы просто не использовать его инициалы?
Но почему бы просто не использовать его инициалы? Его имя и фотография действительно добавляют к этой истории? Один известный комментатор Gizmodo написал о посте: «Это было ненужно, неоправданно, и я надеюсь, что это Чувак Грэя Пауэлла находит способ порвать Гиза с новым за такой дешевый, жалкое поведение ». В ответ на гнев директора редакции Gizmodo Брайан Лэм опубликовал короткую заметку Пауэллу, умоляющему его Простой способ отклонить неудачный ответ - ответить на следующие вопросы: представляете ли вы, что через некоторое время вы открываете сайт с таким именем?
Простой способ отклонить неудачный ответ - ответить на следующие вопросы: представляете ли вы, что через некоторое время вы открываете сайт с таким именем? У вас есть идея для логотипа? Вы видите вывеску вашего будущего магазина с этой надписью? Ни у кого нет страницы на фейсбуке / инстаграмие / сайте с окончанием .com и .pl с таким названием? Этот тест не прошел Live Natural Shop - само название было стройным, но уже было несколько страниц с очень похожим звуком, и даже магазин на etsy Что такое блог и как его создать?
Что такое блог и как его создать? Чтобы зарабатывать на блоге, нужно раскрутить блог и выполнить два условия - хорошие пузомерки (тИЦ и PR) и (или) активные читачи.Якщо в блога (сплога) будут хорошие пузомерки, например, его примут в каталог Dmoz , То покупать рекламные ссылки будут оптимизаторы - они заинтересованы в покупке ссылок "навсегда" за умеренную плату. Раскрутить блог можно с помощью всем известных способов - прогон по каталогам сайтов, Считаете ли вы, что вы получите должность в уважаемой компании, если ваша обнаженная фотография кружится где-то в Интернете?
Считаете ли вы, что вы получите должность в уважаемой компании, если ваша обнаженная фотография кружится где-то в Интернете? Компании заботятся о своем имидже и тщательно отбирают сотрудников. Вы не можете быть уверены, что мальчик, которого вы сейчас любите, не использует фото. Не имеет значения, отправляете ли вы его через Messenger или в личном сообщении. Смотрите также: Если вы слышали эти комплименты, Что вы должны смотреть?
Что вы должны смотреть? Где подвох? Давайте проверим, не врут ли реклама, что аккаунт на 100% бесплатный. Банк Пекао принадлежит к гиганту польского сектора. По активам, количеству обслуживаемых лицевых счетов, количеству клиентов, размеру занятости или размеру сети собственных торговых точек - он занимает второе место на рынке (для PKO BP). С середины 2017 года мы можем сказать, что Банк Pekao Возможно, вы задаетесь вопросом - почему это так важно: маршрутизаторы не просматривают веб-сайты, так в чем же риски?
Возможно, вы задаетесь вопросом - почему это так важно: маршрутизаторы не просматривают веб-сайты, так в чем же риски? К сожалению, в соответствии с наиболее распространенной конфигурацией устройства принимают настройки DNS маршрутизаторов Wi-Fi, к которым они подключены, поэтому все устройства в сети вынуждены использовать один и тот же поддельный DNS-сервер. Таким образом, после доступа к настройкам DNS маршрутизатора вы можете контролировать практически весь трафик в сети, поддерживаемый этим Не могли бы вы взглянуть на мою страницу и сообщить мне, если увидите причину, по которой она не будет отображаться?
Не могли бы вы взглянуть на мою страницу и сообщить мне, если увидите причину, по которой она не будет отображаться? Я приобрел полную версию и установил ее на двух компьютерах под управлением WIN 10. К сожалению, ваша страница недоступна. Мы меняем сайты. Я скопировал существующую страницу и все вложения файлов с существующей страницы и вставил на новую страницу на новом сайте. Сравниваются обе страницы с обоих сайтов и идентичны. Все вспомогательные файлы идентичны. Вместо того чтобы вообще избегать страниц, содержащих виджеты Facebook, почему бы просто не заблокировать элементы страницы, содержащие эти виджеты?
Вместо того чтобы вообще избегать страниц, содержащих виджеты Facebook, почему бы просто не заблокировать элементы страницы, содержащие эти виджеты? Отличная идея! В этом руководстве мы покажем вам несколько способов минимизировать отслеживание социальных виджетов и отказаться от наиболее инвазивного сбора данных Facebook. Facebook Blocker снят с производства. Попробуйте Ad Block Plus вместо До недавнего времени пользователи Safari, Firefox, Opera и Chrome могли использовать
Что такое локальное хранилище?
Что хорошего в локальном хранилище?
Что такое локальное хранилище?
Просто, правда?
Что хорошего в локальном хранилище?
Что самое опасное в мире?
Теперь вы можете подумать: «И что?
Есть вопрос?
Что такое прямые ответы или нулевая позиция в Google?
Что такое прямые ответы?
