Знак рубля в HTML
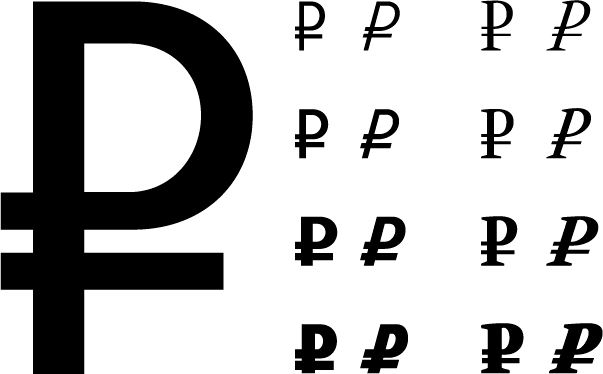
1 серпня студія запросила професійних дизайнерів почати використовувати новий знак рубля . Вперше в офлайні він застосований на цінниках студійного «Пункту збуту мрій». Варіанти застосування в інтернеті пропонуються нижче.

Поки новий символ не включений в таблиці ISO і Unicode і відсутній на комп'ютерах користувачів, доводиться шукати способи його відображення. Важливо, щоб він був масштабується. Необхідно також подумати про пристрої читання з екрану і про те, що виявиться в буфері обміну у користувача, що копіює ціни. Можливі рішення: Flash, PNG, GIF і HTML.
Мінуси флеша очевидні: у користувача може не бути програвача, фокус з тексту переміщається в об'єкт при кліці, складно змінити колір знака.
Працюючи з зображеннями ми стикаємося з межами масштабування, фіксованою кольоровою гамою, ігноруванням пошуковими системами і прив'язкою до графіку.
Рішення з картинкою може бути наступним (позначення «руб» приховано і потрапить в буфер обміну при копіюванні):
Кролики по 100  руб.
руб.
Кролики по 100  руб.
руб.
Кролики по 100  руб.
руб.
Кролики по 100  руб.
руб.
Кролики по 100 руб.
Кролики по 100 руб.
Кролики по 100 руб.
Кролики по 100 руб.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <style type = "text / css"> span.roparent {// display: none; } .Robject {width: 1.5ex; height: 1.5ex; } Span.adot {position: absolute; text-indent: -1000em; // position: static; // text-indent: 0; } </ Style> <p style = "font-size: 1em"> Кролики по 100 <span class = "roparent"> <object class = "robject" name = "object" data = "http: //www.artlebedev .ru /; -) / ruble.svg "type =" image / svg + xml "> <embed name =" object2 "src =" http://www.artlebedev.ru/;-)/ruble.svg "Type =" image / svg + xml "pluginspage =" http://www.adobe.com/svg/viewer/install/ "/> </ object> </ span> <span class =" adot "> руб. </ span> </ p> <p style = "font-size: 1.2em"> Кролики по 100 <span class = "roparent"> <object class = "robject" name = "object" data = "http: / /www.artlebedev.ru/;-)/ruble.svg "type =" image / svg + xml "> <embed name =" object2 "src =" http://www.artlebedev.ru/;-)/ruble.svg "Type =" image / svg + xml "pluginspage =" http://www.adobe.com/svg/viewer/install/ "/> </ object> </ span> <span class =" adot "> руб. </ span> </ p> <p style = "font-size: 1.5em"> Кролики по 100 <span class = "roparent"> <object class = "robject" name = "object" data = "http: / /www.artlebedev.ru/;-)/ruble.svg "type =" image / svg + xml "> <embed name =" object2 "src =" http://www.artlebedev.ru/;-)/ruble.svg "Type =" image / svg + xml "pluginspage =" http://www.adobe.com/svg/viewer/install/ "/> </ object> </ span> <span class =" adot "> руб. </ span> </ p> <p style = "font-size: 2em"> Кролики по 100 <span class = "roparent"> <object class = "robject" name = "object" data = "http: // www.artlebedev.ru/;-)/ruble.svg "type =" image / svg + xml "> <embed name =" object2 "src =" http://www.artlebedev.ru/;-)/ruble.svg "Type =" image / svg + xml "pluginspage =" http://www.adobe.com/svg/viewer/install/ "/> </ object> </ span> <span class =" adot "> руб. </ span> </ p>Кролики по 100 p уб.
Кролики по 100 p уб.
Кролики по 100 p уб.
Кролики по 100 p уб.
01 02 03 04 05 06 07 08 09 <style type = "text / css"> span.ruble {text-transform: uppercase; } Span.line-through {text-decoration: line-through; } Span.dot {position: absolute; text-indent: -1000em; } </ Style> <p style = "font-size: 1em"> Кролики по 100 <span class = "ruble line-through"> p </ span> <span class = "dot"> уб. </ Span> </ p> <p style = "font-size: 1.2em"> Кролики по 100 <span class = "ruble line-through"> p </ span> <span class = "dot"> уб. </ span> </ p> <p style = "font-size: 1.5em"> Кролики по 100 <span class = "ruble line-through"> p </ span> <span class = "dot"> уб. </ span> </ p> <p style = "font-size: 2em"> Кролики по 100 <span class = "ruble line-through"> p </ span> <span class = "dot"> уб. </ span> < / p>Якщо стандартну межу не можна посунути, можна намалювати свою. Припустимо, бордером. Товщина лінії в прикладі добре підходить для Firefox, але недостатня для відображення в браузері Opera. Результат дуже непередбачуваний.
Кролики по 100 p.
Кролики по 100 p.
Кролики по 100 p.
Кролики по 100 p.
01 02 03 04 05 06 07 08 09 10 <style type = "text / css"> span.ruble {text-transform: uppercase; } Span.rel {position: relative; } Span.dborder {top: -1.5ex; left: 0; width: .9ex; border-bottom: 0.16ex solid black; // top: -1.3ex; } Span.dot {position: absolute; text-indent: -1000em; } </ Style> <p style = "font-size: 1em"> Кролики по 100 <span class = "ruble rel"> p <span class = "dot dborder">. </ Span> </ span> </ p> <p style = "font-size: 1.2em"> Кролики по 100 <span class = "ruble rel"> p <span class = "dot dborder">. </ span> </ span> </ p> <p style = "font-size: 1.5em"> Кролики по 100 <span class = "ruble rel"> p <span class = "dot dborder">. </ span> </ span> </ p> <p style = "font-size: 2em"> Кролики по 100 <span class = "ruble rel"> p <span class = "dot dborder">. </ span> </ span> </ p>Кролики по 100 p уб.
Кролики по 100 p уб.
Кролики по 100 p уб.
Кролики по 100 p уб.
01 02 03 04 05 06 07 08 09 10 <style type = "text / css"> span.dot {position: absolute; text-indent: -1000em; } Span.ruble {text-transform: uppercase; } Span.hyphen: after {content: '\ 2013'; } Span.hyphen {position: absolute; margin: .1ex 0 0; behavior: expression (this.innerHTML = '& ndash;'); } </ Style> <p style = "font-size: 1em"> Кролики по 100 <span class = "hyphen"> </ span> <span class = "ruble"> p </ span> <span class = " dot "> уб. </ span> </ p> <p style =" font-size: 1.2em "> Кролики по 100 <span class =" hyphen "> </ span> <span class =" ruble "> p </ span> <span class = "dot"> уб. </ span> </ p> <p style = "font-size: 1.5em"> Кролики по 100 <span class = "hyphen"> </ span> <span class = "ruble"> p </ span> <span class = "dot"> уб. </ span> </ p> <p style = "font-size: 2em"> Кролики по 100 <span class = "hyphen"> </ span> <span class = "ruble"> p </ span> <span class = "dot"> уб. </ span> </ p>Кролики по 100 ք руб.
Кролики по 100 ք руб.
Кролики по 100 ք руб.
Кролики по 100 ք руб.
01 02 03 04 05 06 07 08 09 <style type = "text / css"> span.dot {position: absolute; text-indent: -1000em; } Span.rel {position: relative; } Span.arm {top: -. 52ex; } </ Style> <p style = "font-size: 1em"> Кролики по 100 <span class = "rel arm"> & # x584; </ span> <span class = "dot"> руб. </ Span > </ p> <p style = "font-size: 1.2em"> Кролики по 100 <span class = "rel arm"> & # x584; </ span> <span class = "dot"> руб. </ span> </ p> <p style = "font-size: 1.5em"> Кролики по 100 <span class = "rel arm"> & # x584; </ span> <span class = "dot"> руб. < / span> </ p> <p style = "font-size: 2em"> Кролики по 100 <span class = "rel arm"> & # x584; </ span> <span class = "dot"> руб. < / span> </ p> Для перегляду цього прикладу необхідний IE.
Для перегляду цього прикладу необхідний IE.
Кролики по 100 p уб.
Кролики по 100 p уб.
Кролики по 100 p уб.
Кролики по 100 p уб.
01 02 03 04 05 06 07 08 <style type = "text / css"> @ font-face {font-family: "Rubl Sign"; src: url (http://www.artlebedev.ru/;-) /ruble.eot); } Span.eot {// font-family: "Rubl Sign"; } </ Style> <p style = "font-size: 1em"> Кролики по 100 <span class = "eot"> p </ span> <span class = "dot"> уб. </ Span> </ p > <p style = "font-size: 1.2em"> Кролики по 100 <span class = "eot"> p </ span> <span class = "dot"> уб. </ span> </ p> <p style = "font-size: 1.5em"> Кролики по 100 <span class = "eot"> p </ span> <span class = "dot"> уб. </ span> </ p> <p style = " font-size: 2em "> Кролики по 100 <span class =" eot "> p </ span> <span class =" dot "> уб. </ span> </ p>Для користувачів інших браузерів поки залишається використовувати коротке тире або картинки. Останній приклад поєднує в собі всі переваги перерахованих методів.
Кролики по 100 p уб.
Кролики по 100 p уб.
Кролики по 100 p уб.
Кролики по 100 p уб.
01 02 03 04 05 06 07 08 09 10 <style type = "text / css"> @ font-face {font-family: "Rubl Sign"; src: url (http://www.artlebedev.ru/;-) /ruble.eot); } Span.rur {font-family: "Rubl Sign"; text-transform: uppercase; // text-transform: none;} span.rur span {position: absolute; overflow: hidden; width: .45em; height: 1em; margin: .1ex 0 0 -.55em; // display: none; } Span.rur span: before {content: '\ 2013'; } </ Style> <p style = "font-size: 1em"> Кролики по 100 <span class = "rur"> p <span> уб. </ Span> </ span> </ p> <p style = "font-size: 1.2em"> Кролики по 100 <span class = "rur"> p <span> уб. </ span> </ span> </ p> <p style = "font-size: 1.5em" > Кролики по 100 <span class = "rur"> p <span> уб. </ span> </ span> </ p> <p style = "font-size: 2em"> Кролики по 100 <span class = " rur "> p <span> уб. </ span> </ span> </ p>