Відео та аудіо на сайті Joomla
- Вставка відео і аудіо засобами HTML5
- Додаємо на сайт відео
- плагін AllVideos
- Додаємо аудіо за допомогою AllVideos
- Вставка відео за допомогою AllVideos
- Vidbox - модуль для вставки аудіо і відео на сайт Joomla
- Вставка відео YouTube на сайт Joomla без допомоги сторонніх розширень
 Друзі, добрий день! Незвичайно спекотна погода провокує мене впасти в моє улюблене стан розслабленого світогляду і байдикування ... Ось як красиво я завуальована фразу «лінь щось робити»!
Друзі, добрий день! Незвичайно спекотна погода провокує мене впасти в моє улюблене стан розслабленого світогляду і байдикування ... Ось як красиво я завуальована фразу «лінь щось робити»!
Однак пам'ятається мені, що я в минулому уроці по створення сайтів на Joomla , Присвяченому, до речі, створення модуля швидкого контакту на сайті, пообіцяла найближчим часом розповісти про вставці аудіо і відео на сторінки сайту. Так що цим ми, мабуть, сьогодні і займаємося. (А вже закінчивши статтю, можна буде і полінуватися поміросозерцать.)
Якщо чесно, то я поняття не маю, навіщо вам знадобилося вставляти на сторінки сайту відео або аудіо, звичайно якщо у вас не відеоблог або якийсь такий же спеціалізований мультимедійний ресурс. Я давно задаюся питанням, а чи багато хто дивляться ці відеоролики, які стало так модно втискувати в статті будь-якого змісту, слухають аудіо, «від якого у мене буквально перехопило дух» ... Настільки давно, що збираюся навіть пошукати статистику з цього приводу, якщо вона існує , звичайно. Ні, ну от ви особисто часто дивіться відеоролики на сайтах і блогах?
Ну да ладно, раз вже потрібно вам відео / аудіо, то приступимо до вивчення питання, як же вставити відео і аудіо на сайт Joomla.
Вставити відео-або аудіоролик на сайт Joomla можна декількома способами:
- За допомогою нових можливостей HTML5
- За допомогою плагіна AllVideos можна розмістити аудіо- або відеоролик прямо в тексті матеріалу
- Використовуючи модуль Vidbox, вивести мультимедіа в будь-якому місці сайту, де дозволить Ваша фантазія і розташування позицій шаблону
- На багатьох популярних відеохостингу передбачено расшаріваніє файлів - користувач може отримати спеціальний код для вставки вподобаного ролика на свій ресурс
Ні, звісно ж, способів, а точніше, розширень для Joomla , Для вставки мультимедійного контенту на сайт існує куди більше, але я, з вашого дозволу, зупинюся на перерахованих вище як найпростіших і зручних на мій котячий погляд.
Вставка відео і аудіо засобами HTML5
Додаємо на сайт аудіо
Аудіо додається в матеріал Joomla спеціальним тегом <audio>, який є парним.
Щоб вставити аудіоролик в матеріал, потрібно:
- Завантажити аудіо в папку з файлами сайту. Якщо ви плануєте часто вставляти на сайт ролики, то розумно завести для них окрему папку, можна навіть і в корені сайту.
- Відкрити потрібний матеріал на редагування і перейти в режим HTML-редактора, натиснувши кнопочку «Show / Hide» в лівому верхньому кутку:

- І вставити в потрібне місце ось такий код:
<Audio src = "/ joomla / mul-timedia / названіе_трека.mp3" controls = "controls"> </ audio>
Тут атрибут «scr» - це назва треку, який ви вставляєте, «controls» - додає на сторінку аудіоплеєр з елементами управління. У підсумку наш матеріал з доданим до нього аудіо виглядає так:
Додаємо на сайт відео
Принцип вставки відео засобами HTML5 приблизно такий же: в потрібне місце матеріалу в HTML-режимі вставляємо код такого виду:
<VIDEO SRC = "/ joomla / mul-timedia / названіе_роліка.mp4" AUTOPLAY CONTROLS> </ VIDEO>
Потрібно відзначити, що на даний момент використання коштів HTML5 для вставки мультимедіа на сайт хоча і є дуже привабливим рішенням - без установки додаткових розширень, але не універсально, тому що у різних браузерів існують проблеми з відтворенням різних типів файлів. Наприклад, мій улюблений вогнелис не розуміє аудіо в одному з найбільш широко поширених форматів - mp3.
Тобто може трапитися так, що ваш аудіо або відеоролик просто не буде відображатися в тому чи іншому браузері. Саме тому я в такий невластивої мені манері коротко пройшлася по цьому способу. Кому цікаво, читаємо докладно, наприклад, тут .
А в очікуванні моменту, коли повна підтримка стандарту HTML5 стане нормою для всіх браузерів, ми з вами звернемося до зручного і універсального рішення для вставки аудіо та відео в матеріали Joomla:
плагін AllVideos
викачуємо AllVideos в офіційному репозиторії розширень Joomla або у передбачливою Web-Кішки, вже пріпасшей для вас версію 4.5.0 для Joomla 2.5, встановлюємо через Менеджер розширень, потім активуємо плагін (1) в Менеджері плагінів:

За допомогою AllVideos можна вставляти в матеріали як аудіо, так і відеофайли, причому розташовані як у вас на сервері, так і на сторонніх ресурсах, наприклад, для розміщення відеофайлів типу Vimeo, того ж YouTube і т.д.
Для початку розберемося зі вставкою аудіо:
Додаємо аудіо за допомогою AllVideos
Плагін AllVideos дозволяє вставити на сайт Joomla аудіо наступних форматів:
На сторінці доданий аудіофайл буде виглядати так:

Зовнішній вигляд цього аудіоплеєра повністю налаштовується в параметрах плагіна. Щоб зайти на сторінку налаштувань розширення, потрібно, нагадую, просто клікнути по його назві в списку Менеджера, в нашому випадку, Менеджера плагінів.
Всі настройки AllVideos розділені на параметри відтворення відео і аудіо. Нас цікавить зараз друга частина цих налаштувань (аудіо):

- Папка, в якій повинні розташовуватися аудіофайли для відтворення з вашого сервера. Нагадаю: папка «images» розташована в корені сайту.
- Ширина і висота плеєра.
- Колір фону
- колір надписів
- І колір регулятора гучності - в загальному, зовнішній вигляд програвача можна налаштувати повністю під ваш шаблон
- Дозволити чи користувачам завантажувати цей файл. У мене на скрині дозволено, і ви бачите посилання "Download"
- Автовідтворення - ось вже точно що не варто включати однозначно, інакше відтворення файлу може початися відразу ж, як сторінка завантажиться, що непідготовленого і не очікує від вас такого підступу користувача може увергнути в легкий шок
На цьому з настройками виведення аудіо все. Тепер розберемося безпосередньо з тим, як же вставити його на сайт.
Все насправді дуже просто: достатньо в потрібному місці вашої статті в режимі візуального редактора (хоча можна і в HTML) вставити такий код:
- якщо аудіо лежить у вас на сайті: {формат_файла} названіе_файла {/ формат файлу} - наприклад, для mp3 так: {mp3} pesnya {/ mp3};
- якщо ви вставляєте аудіо з іншого сайту, код виглядає так: {mp3remote} полний_путь_к_файлу {/ mp3remote} (це для mp3, звичайно)
Повний список всіх підтримуваних форматів і шаблонів для їх виведення ви знайдете на сайті розробника (Це ж стосується і відеоформатів).
Вставка відео за допомогою AllVideos
мало чим відрізняється від вставки аудіо, хіба що налаштувань, що відповідають за виведення відео, у AllVideos трохи більше:

- Вибір скіна (варіанти зовнішнього вигляду) для плеєра
- Папка для локальних відеофайлів (тих, які ви плануєте відтворювати зі свого сервера)
- Ширина і висота плеєра
- Не знаю, що це, але краще залишити «Так», щоб уникнути конфліктів з іншими розширеннями
- Колір фону
- Розташування панелі управління в плеєрі
- І колір фону для відео від Квіктайм
Аналогічно, всі підтримувані формати і відеохостінги, з яких можна вставити відео на свій сайт Joomla, всі шаблони для вставки ви знайдете за посиланням, яку я давала трохи вище, розповідаючи про аудіо.
Для прикладу, відео з YouTube вставляється в матеріал таким чином: {youtube} kPiPAIWkkec {/ youtube}, а виглядає на сайті ось так:

Все досить просто і прозоро, а головне - зручно, погодьтеся!
Але якщо ви хочете вивести відеоролик не в тілі статті, а де-небудь в боковій колонці або шапці сайту, наприклад, в загальному, в який-небудь з позицій вашого шаблону, то цей плагін нам не допоможе.
Для виведення контенту в різних позиціях Joomla, як ви пам'ятаєте, використовує модулі. І саме за допомогою спеціального модуля ми з вами і вирішимо це завдання.
Vidbox - модуль для вставки аудіо і відео на сайт Joomla
Це розширення Joomla призначене для вставки медіафайлів на сайт, причому вміст модуля при натисканні на нього відкривається у спливаючому вікні - таке досить оригінальне рішення!
викачуємо модуль Vidbox з офіційного каталогу розширень Joomla або у мене за прямим посиланням , Звичайним способом встановлюємо і заходимо в його налаштування кліком за назвою в Менеджері модулів:

У лівій частині вікна налаштувань, як зазвичай, вказуємо стандартні для всіх модулів параметри: заголовок, його видимість, прив'язку до пунктів меню, головне, не забудьте модуль опублікувати і вибрати для нього позицію в шаблоні.
Найцікавіше криється в правій області вікна:

- Вказуємо url медіафайлу, який будемо вставляти
- і його тип
Вибираємо ширину і висоту плеєра у спливаючому вікні, тобто в повну величину під час відтворення:

Вказуємо ширину і висоту, а також зовнішній вигляд для мініатюри плеєра, яка буде видна на сайті: 
В інші настройки заглядати, напевно, не варто, оскільки і так все працює чудово. Ось так виглядає спливаюче вікно все з тим же роликом з YouTube:

Ну якщо вже ми заговорили про вставці відео з YouTube, то повинна згадати ще один спосіб вставки роликів з цього популярного відеохостингу:
Вставка відео YouTube на сайт Joomla без допомоги сторонніх розширень
Під будь-яким роликом на YouTube ви знайдете ось таку панель, на якій нас цікавить вкладка «Поділитися»:

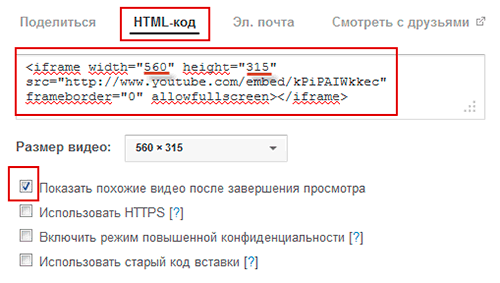
Тут ми переходимо в «HTML-код» і копіюємо запропонований нам код:

Тепер ми цей код можемо вставити або в потрібне місце статті (природно, в режимі HTML-редактора), або ж вставити в якусь позицію шаблону, створивши новий модуль типу «HTML-код» (Менеджер модулів - Створити):

і скопіювавши цей код в створений модуль.
До речі, зауважте, що і в цьому випадку ви можете управляти зовнішнім виглядом довантажувати плеєра. Для цього достатньо змінити значення ширини і висоти в скопійованому вами коді (вони у мене на скрині вище підкреслені) на потрібні вам.
І між іншим, можливість так поширювати свої файли надають практично всі популярні відеохостінги. Можливо, там процес дещо відрізняється, але думаю, що не настільки сильно, щоб ви після прочитання цієї статті не зуміли розібратися!
Вважаю, на сьогодні досить. У всякому разі, я поділилася з вами відразу декількома варіантами вставки відео і аудіо на сайт Joomla: і з використанням новітніх можливостей HTML5, і додавання мультимедіа як прямо в текст статті, так і в певній позиції модуля, а також показала, як в деяких випадках можна обійтися «малою кров'ю» і вставити відео стандартними засобами Joomla.
Всі варіанти у вашому розпорядженні, вибір за вами, а я як і раніше із задоволенням відповім на всі питання в коментарях.
А на сьогодні все, дорогі друзі і читачі мого блогу ! До швидкої зустрічі в черговому уроці Joomla (Всупереч традиції не стану піднімати завісу таємниці над його тематикою, так що раджу вам підписатися на оновлення, щоб чогось не пропустити цікавенького)!
 З вами була завжди ваша пухнаста Web-Кішка!
З вами була завжди ваша пухнаста Web-Кішка!
PS Пішла міросозерцать ...
Ні, ну от ви особисто часто дивіться відеоролики на сайтах і блогах?