Скріншоти розміщень AdRiver
Спеціально для трафік-менеджерів, в AdRiver був розроблений інструмент, який спрощує зняття скріншотів розміщень. Даний інструмент дозволяє в потрібне місце сторінки підставити банер AdRiver із зазначеним ідентифікатором.
Для роботи інструменту необхідна наявність встановленого на комп'ютері браузера Mozilla Firefox версій 22-31 або браузера Google Chrome останніх версій.
Рішення можна використовувати для всіх стандартних банерів на кодах AjaxJS, Extension, Poster, JavaScript.
Примітка: Робота інструменту була перевірена на найбільших сайтах. Однак ми не можемо гарантувати працездатність інструменту на всіх сайтах з огляду на те, що кожен окремий сайт має унікальну верстку, і навіть на перевірених сайтах інструмент може перестати працювати в зв'язку зі змінами структури самого сайту.
для браузера Mozilla Firefox
для браузера Google Chrome
Браузер Mozilla Firefox
установка скрипта
- Скачайте і встановіть плагін Greasemonkey від Firefox.
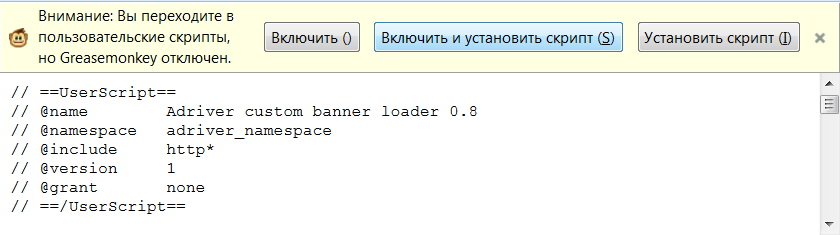
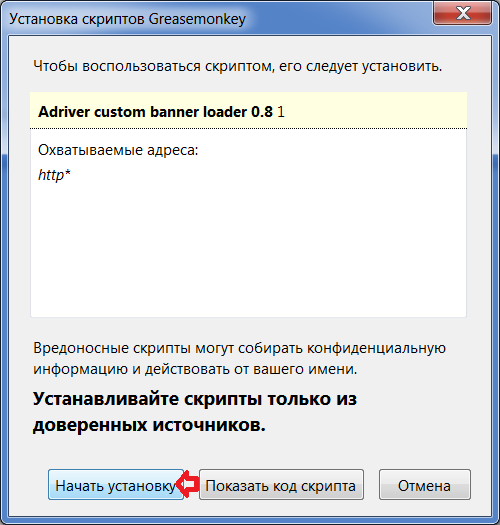
- встановіть скрипт AdRiver custom banner loader . При встановленому плагіні Greasemonkey, вам автоматично буде запропоновано встановити скрипт.


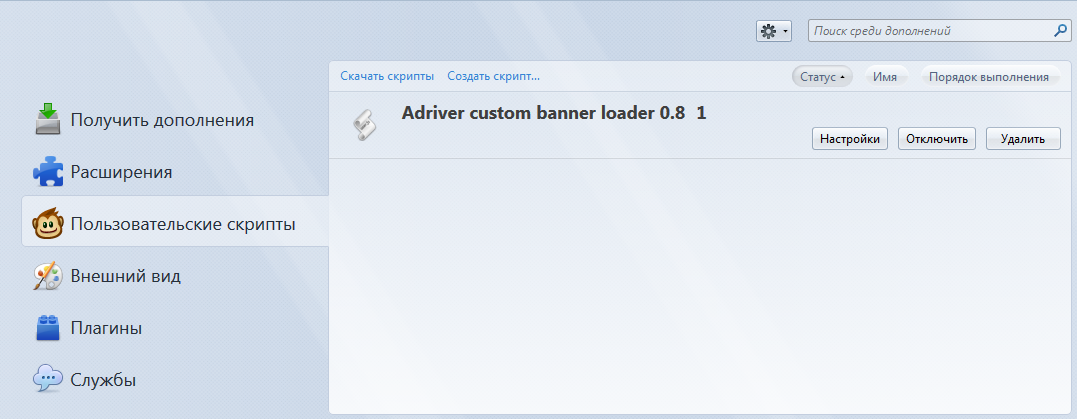
- Після установки скрипта він автоматично буде включений. Якщо цього не відбулося, скрипт можна включити на вкладці Користувальницькі скрипти меню Додатки. Там же його можна відключити.


Підстановка банера на сторінку
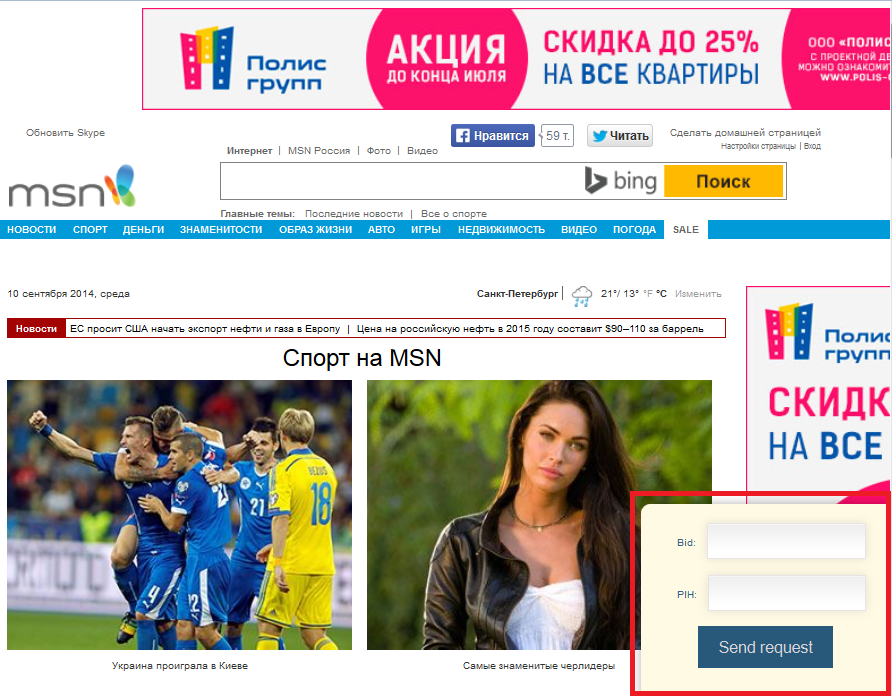
Після встановлення плагіну Greasemonkey і скрипта AdRiver custom banner loader при наведенні курсору в правий нижній кут вікна Mozilla Firefox з'явиться спеціальний блок (на малюнку виділено червоним):

- В поле Bid введіть ідентифікатор шуканого банера
- В поле PIH введіть ідентифікатор баннерного місця
Ідентифікатор баннерного місця - це ідентифікатор HTML-елемента сторінки (наприклад div-елемент), в якому розміщений банер. Наприклад, якщо банер знаходиться в тезі <div id = banner1> ... </ div>, то значення PIH для нього буде banner1
- Для відправки введених даних натисніть кнопку Send request
Після відправки даних, ви побачите банер AdRiver із заданим ідентифікатором, підставлений в зазначений html-елемент верстки поточної відкритої в браузері сторінки.
Якщо необхідно підставити кілька банерів на сторінку - просто повторіть вказані кроки іншими вимагають підстановки елементами.
зняття скриншота
Для зняття скріншота рекомендуємо скористатися одним з призначених для цього плагінів Mozilla Firefox. наприклад - FireShot .
Якщо зняття скріншота повної сторінки трубуется - можна скористатися призначеної для цього штатною командою системи - Ctrl + PrintScreen.
В результаті описаних операцій ви отримаєте скріншот необхідної сторінки, що містить банери AdRiver.
Браузер Google Chrome
- Скачайте архів зі скриптом riverShot . Розпакуйте архів. Ви побачите файл riverShot.crx.
- Перейменуйте файл riverShot.crx в riverShot.zip.
- Створіть порожню папку і розпакуйте новий перейменований файл riverShot.zip в цю папку.
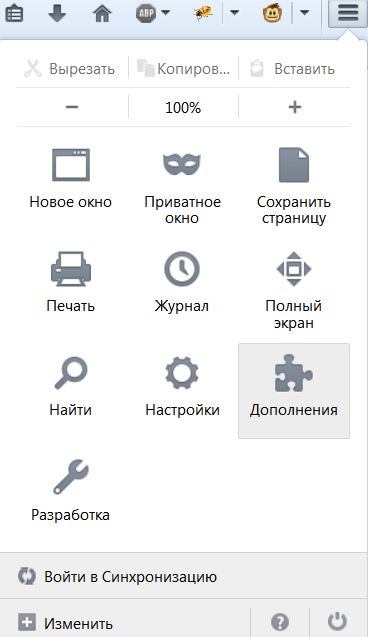
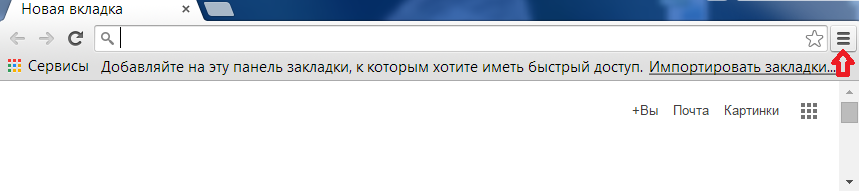
- Відкрийте нове вікно браузера Google Chrome і перейдіть до налаштувань за допомогою кнопки
 в правому верхньому куті
в правому верхньому куті 
- Перейдіть до розширення (Додаткові інструменти -> Розширення).
- Увімкніть режим розробника, поставивши відповідну галочку.
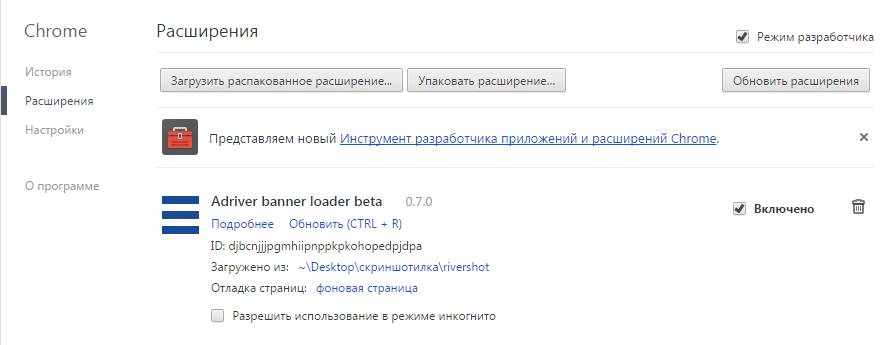
- Клацніть Завантажити розпаковане розширення і виберіть папку, в яку ви розпакували файл riverShot.zip. Натисніть ОК.
- Ви побачите доданий розширення в списку. Воно автоматично буде включено. Якщо цього не відбулося, включите розширення.

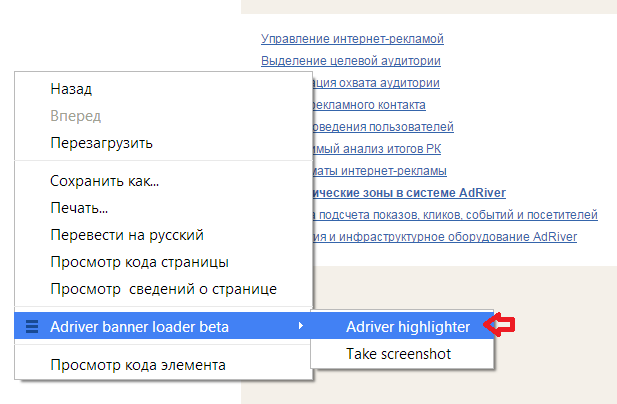
- Після встановлення розширення в контекстному меню з'явиться новий пункт - AdRiver banner loader beta (контекстне меню з'являється при натисканні правої кнопки миші в області вікна браузера). Щоб включити виділення об'єктів на поточній сторінці, виберіть AdRiver banner loader beta -> AdRiver highlighter.

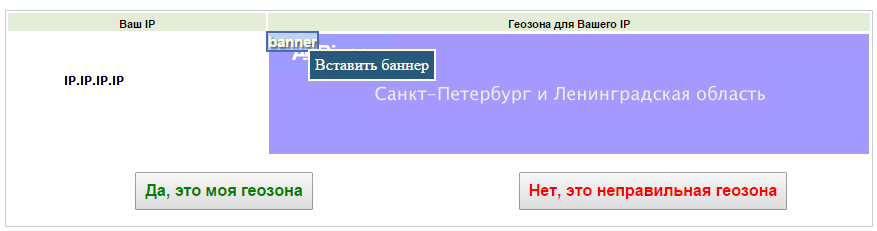
- Після вибору цього підпункту при наведенні курсору на будь-якої елемент сторінки буде виділятися об'єкт, в якому він міститься. У верхньому лівому кутку з'явиться ID об'єкта-контейнера, якщо він буде визначений. Якщо ID не вдасться визначити, з'явиться рядок id not found

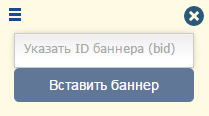
- В області елемента з'явиться кнопка Вставити банер, при натисканні якої відкриється вікно для введення ID банера.


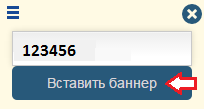
- Після введення ID банера і натискання кнопки Вставити банер в обраний контейнер підставить банер із зазначеним ID. Форму введення ID можна перетягувати в межах вікна браузера схопивши за елемент
 .
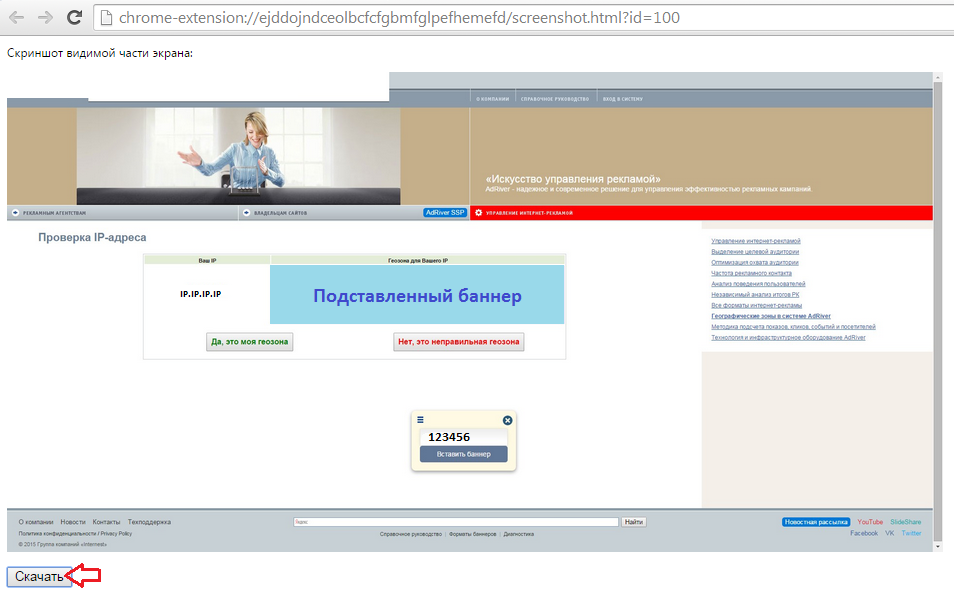
. - Щоб зробити скріншот видимої частини екрану з підставленим банером викличте контекстне меню правим клацанням миші і виберіть AdRiver banner loader beta -> Take screenshot. Відкриється нова вкладка із зображенням видимої частини сторінки, де ви зможете скачати зображення у форматі .jpg натисканням кнопки «Завантажити».

- Після відправки даних, ви побачите банер AdRiver із заданим ідентифікатором, підставлений в зазначений HTML-елемент верстки поточної відкритої в браузері сторінки.
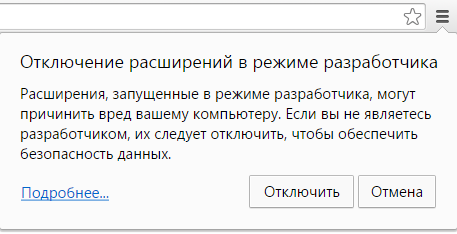
Примітка: При наступних нових запусках браузера Google Chrome, браузер запропонує відключити розширення. При натисканні Відключити, розширення AdRiver banner loader beta буде відключено. Ви можете знову включити його в будь-який момент, перейшовши до розширення (Додаткові настройки -> Розширення) і поставивши галочку Включити навпаки даного розширення.