Praktisks ceļvedis. UIElement objekta horizontāls vai vertikāls atspoguļojums
Šis piemērs parāda, kā lietot ScaleTransform apgāzties Uielement horizontāli vai vertikāli. Šajā piemērā parādīts, kā izmantot a ScaleTransform uzsist a Uielement horizontāli vai vertikāli. Šajā piemērā Poga vadība (šķirne Uielement ) mainīts, piesakoties ScaleTransform par viņu Pārveidot īpašums Šajā piemērā a Poga kontrole (veida Uielement ) tiek pagriezts, izmantojot ScaleTransform uz to Pārveidot īpašums.
Piemērs
Zemāk ir redzama poga. Šajā ilustrācijā parādīts pārsegs.


UIElement, lai atspoguļotu UIElement uzsist
Zemāk ir kods, kas izveido pogas. Tālāk parādīts kods, ar kuru tiek izveidota poga.
<Button Content = "Pagriez mani!" Polsterējums = "5"> </ Button>
Piemērs
Lai pagrieztu pogu horizontāli, izveidojiet ScaleTransform un pajautājiet to ScaleX īpašums līdz vērtībai -1. Lai pagrieztu pogu horizontāli, izveidojiet ScaleTransform un iestatiet to ScaleX īpašums līdz -1. Lai pieteiktos ScaleTransform uz pogas Pārveidot īpašums Piesakies ScaleTransform uz pogām Pārveidot īpašums.
<Button Content = "Pagriez mani!" Polsterējums = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </ Button.RenderTransform> </ Button>


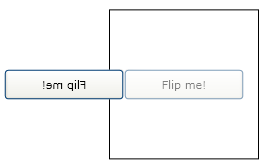
Poga pēc ScaleTransform piemērošanas Poga pēc ScaleTransform piemērošanas
Piemērs
Kā redzams no iepriekšējā attēla, poga tika atspoguļota, bet arī tika pārvietota. Poga tika pagriezta, bet tā arī tika pārvietota. Ka poga tika atspoguļota no augšējā kreisā stūra. Tas ir tāpēc, ka poga tika pagriezta no augšējā kreisā stūra. Lai uzspiestu pogu vietā, jums jāpiesakās ScaleTransform tā centrs, nevis tā stūris. Lai uzspiestu pogu vietā, vēlaties lietot ScaleTransform uz tā centru, nevis tā stūri. Vienkāršs pieteikšanās veids ScaleTransform uz centrālajām pogām - piešķiriet pogas RenderTransformOrigin vērtība 0,5, 0,5. Vienkāršs veids ScaleTransform pogas pogas RenderTransformOrigin īpašums līdz 0,5, 0,5.
<Button Content = "Pagriez mani!" Polsterējums = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </ Button.RenderTransform> </ Button>


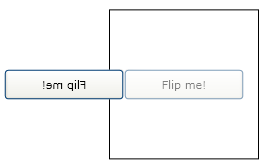
Poga ar vērtību 0,5, 0,5 iestatīta renrtransformorigin Poga ar RenderTransformOrigin ir 0,5, 0,5
Piemērs
Lai pārvietotu vertikālu pogu, norādiet ScaleTransform objekts Svari īpašumi viņa vietā ScaleX īpašums Lai pagrieztu pogu vertikāli, iestatiet ScaleTransform objekta Svari īpašums tā vietā ScaleX īpašums.
<Button Content = "Pagriez mani!" Polsterējums = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </ Button.RenderTransform> </ Button>


Vertikāli atspoguļota poga Vertikāli pagriezta poga
