Онлайн-сервіси для тестування сайту в різних браузерах | білі віконця
- Онлайн-сервіси для тестування сайту в різних браузерах Про дна з найбільших проблем, з якою стикаються...
- Онлайн-сервіси для тестування сайту в різних браузерах
Онлайн-сервіси для тестування сайту в різних браузерах
Про дна з найбільших проблем, з якою стикаються розробники веб-сайтів - це відсутність кросбраузерності. Під кросбраузерністю зазвичай розуміють здатність сайту відображатися однаково добре, незалежно від браузера, з якого відвідувач переглядає його сторінки. Наприклад, при перегляді сторінок інтернет-ресурсу з браузера Firefox останньої версії все сторінки можуть відображатися без особливих проблем. А при перегляді цього ж сайту зі старих версій InternetExplorer деякі блоки почнуть з'їжджати, криво відображатися.
Крім того, можуть виникнути проблеми з відображенням шрифтів, веб-форм і т.д. Щоб зробити сайт кросбраузерності, необхідно внести певні зміни в його вихідний програмний код, поставити так звані «заплатки». Перевірити кроссбраузерность можна декількома способами. Найчастіше вебмастера роблять все вручну, тобто по черзі відкривають сторінки ресурсу в різних браузерах і відстежують зміни. Але з недавніх пір виконати дану перевірку можна за допомогою спеціальних онлайн-сервісів. Нижче ми коротко розповімо про 5 таких сервісах.
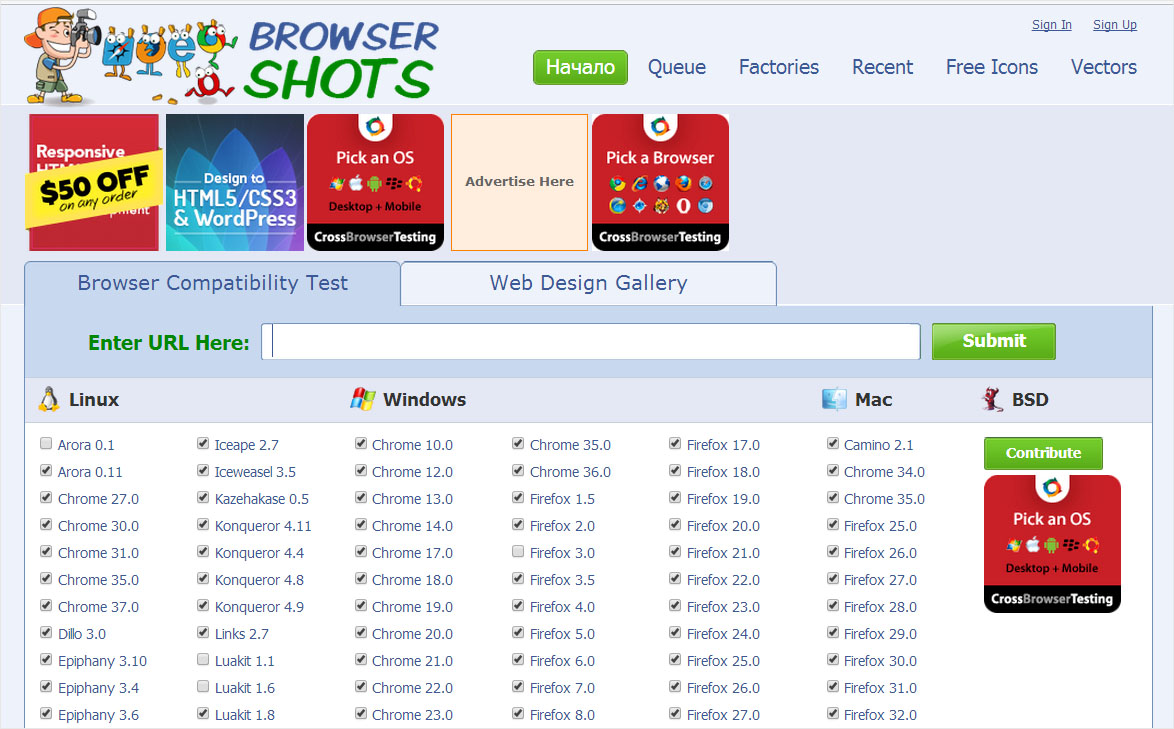
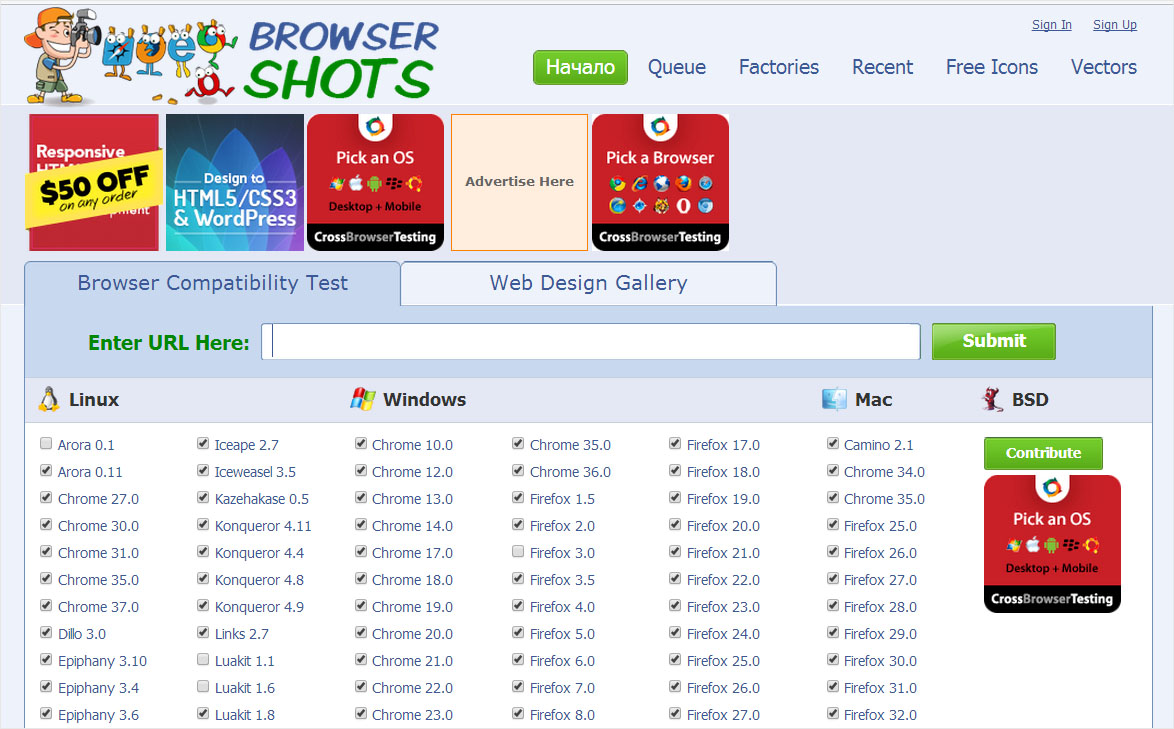
1. Browsershots

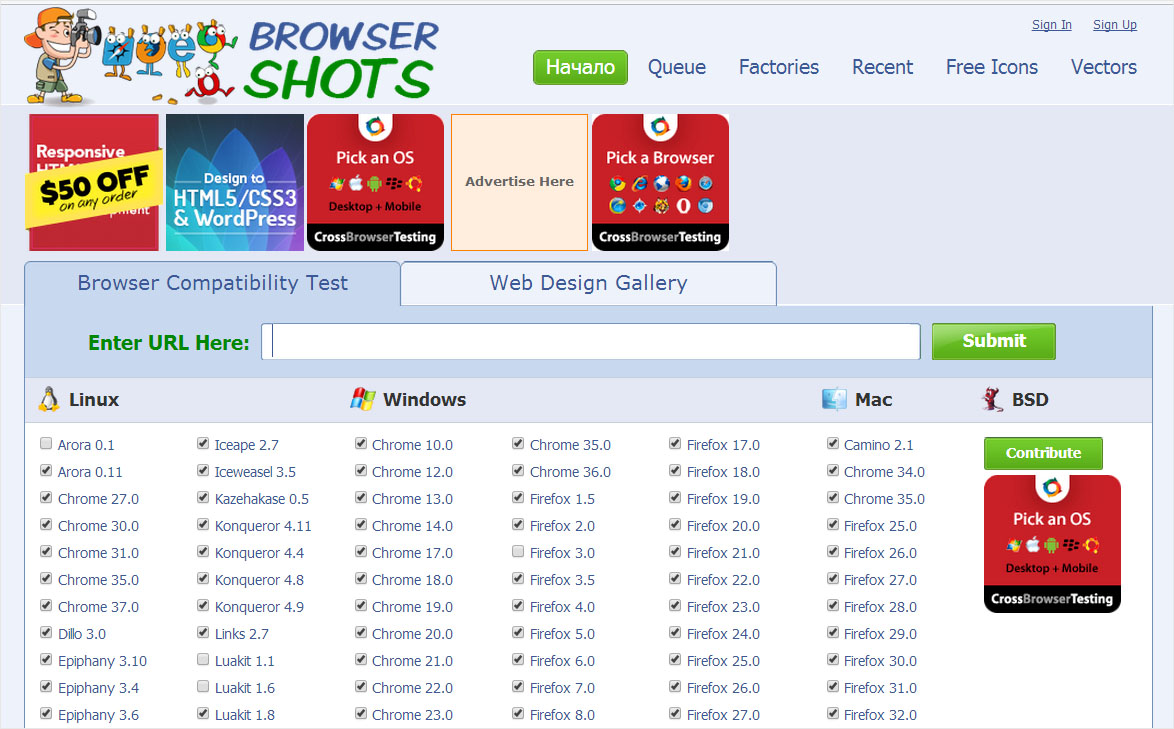
За допомогою даного сервісу можна зробити скріншоти сторінки потрібного сайту при його відображенні в різних браузерах і в різних операційних системах. Доступні три основних ОС - Mac, Windows, а також Linux. Що стосується браузерів, то їх тут цілих 65 штук (різні версії IE, Opera, Chrome, Firefox і т.д.). Щоб вибрати браузери, в яких буде проводитися тест, потрібно поставити галочку навпроти них.
Крім того, можна вибрати розмір скріншоту, глибину його кольору, можна включити або відключити JavaScript, Flash. При безкоштовному використанні сервісу тривалість перевірки може досягати 2 годин. У платній версії (30 доларів на місяць) швидкість перевірки істотно зростає (5-10 хвилин). Також при безкоштовній перевірці скріншоти вашого сайту будуть доступні всім користувачам в розділі «WebDesignGallery».
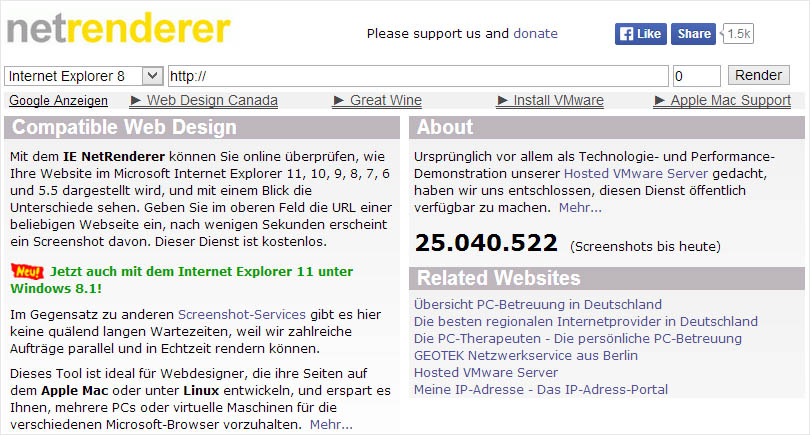
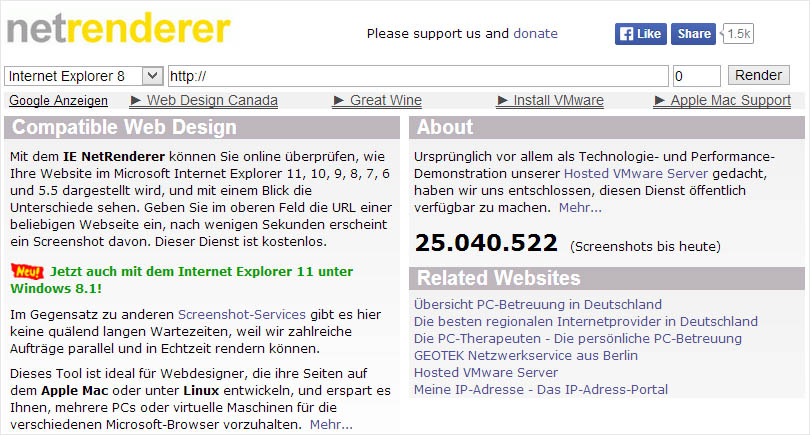
2. IENetRenderer

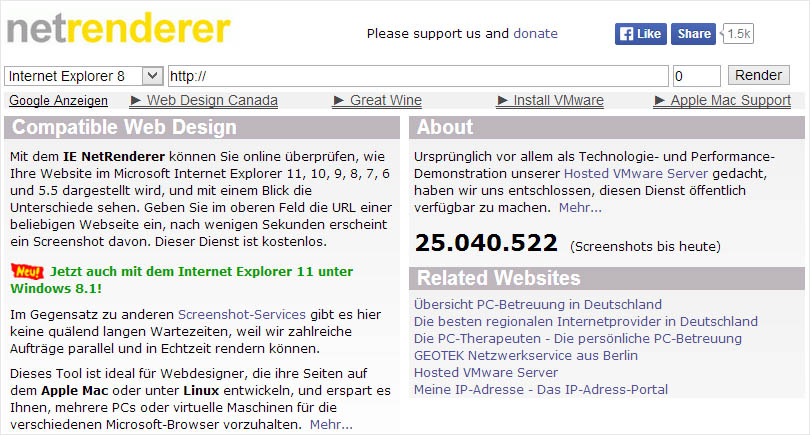
Це дуже простий і безкоштовний сервіс, призначений для перевірки вашого сайту на сумісність з різними версіями браузера InternetExplorer (з іншими браузерами сервіс не працює). В налаштуваннях вам потрібно лише вибрати версію браузера, а також вказати URL-адресу перевіряється сайту. Після натискання на кнопку «Render» з'явиться скріншот.
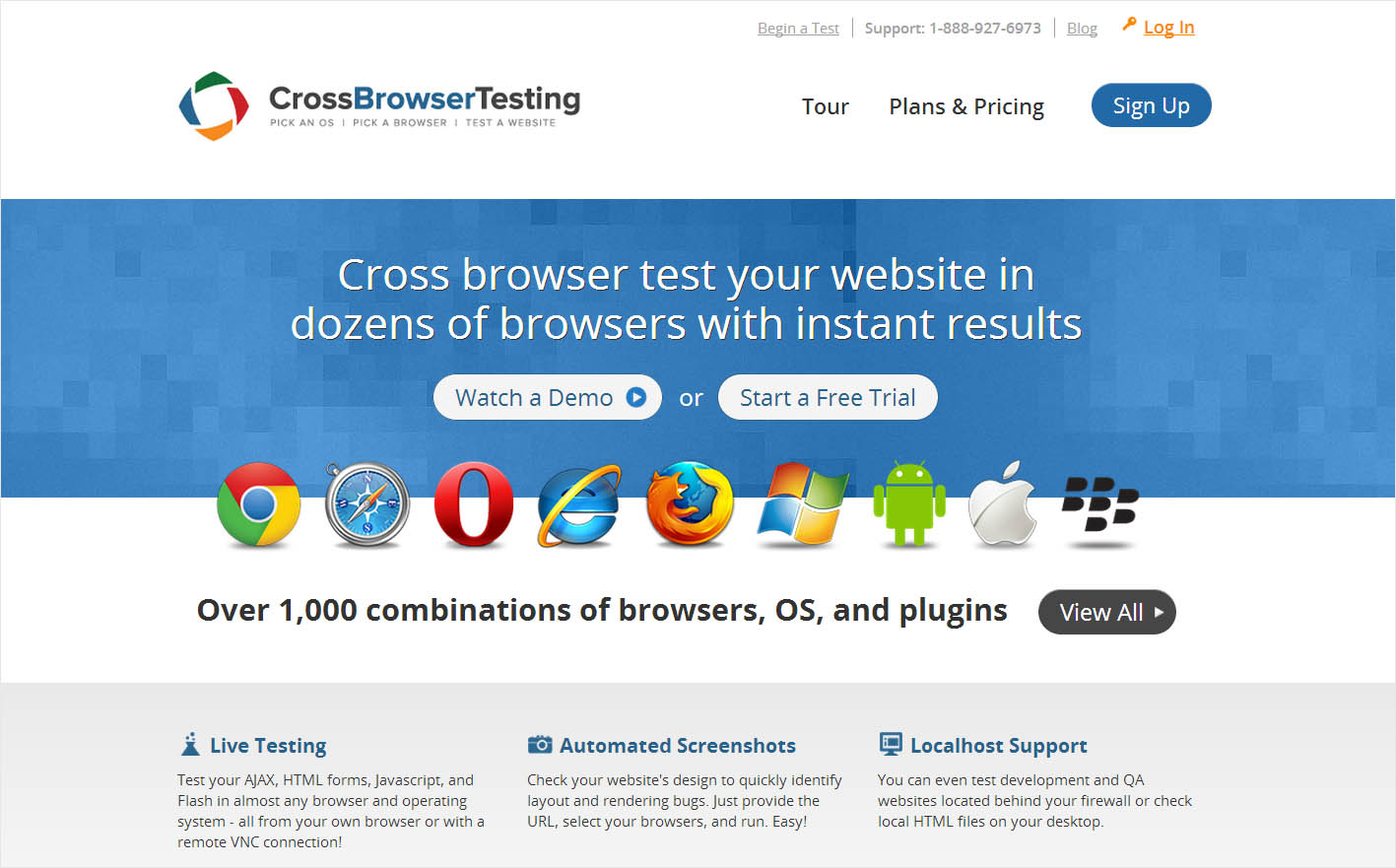
3. CrossBrowserTesting

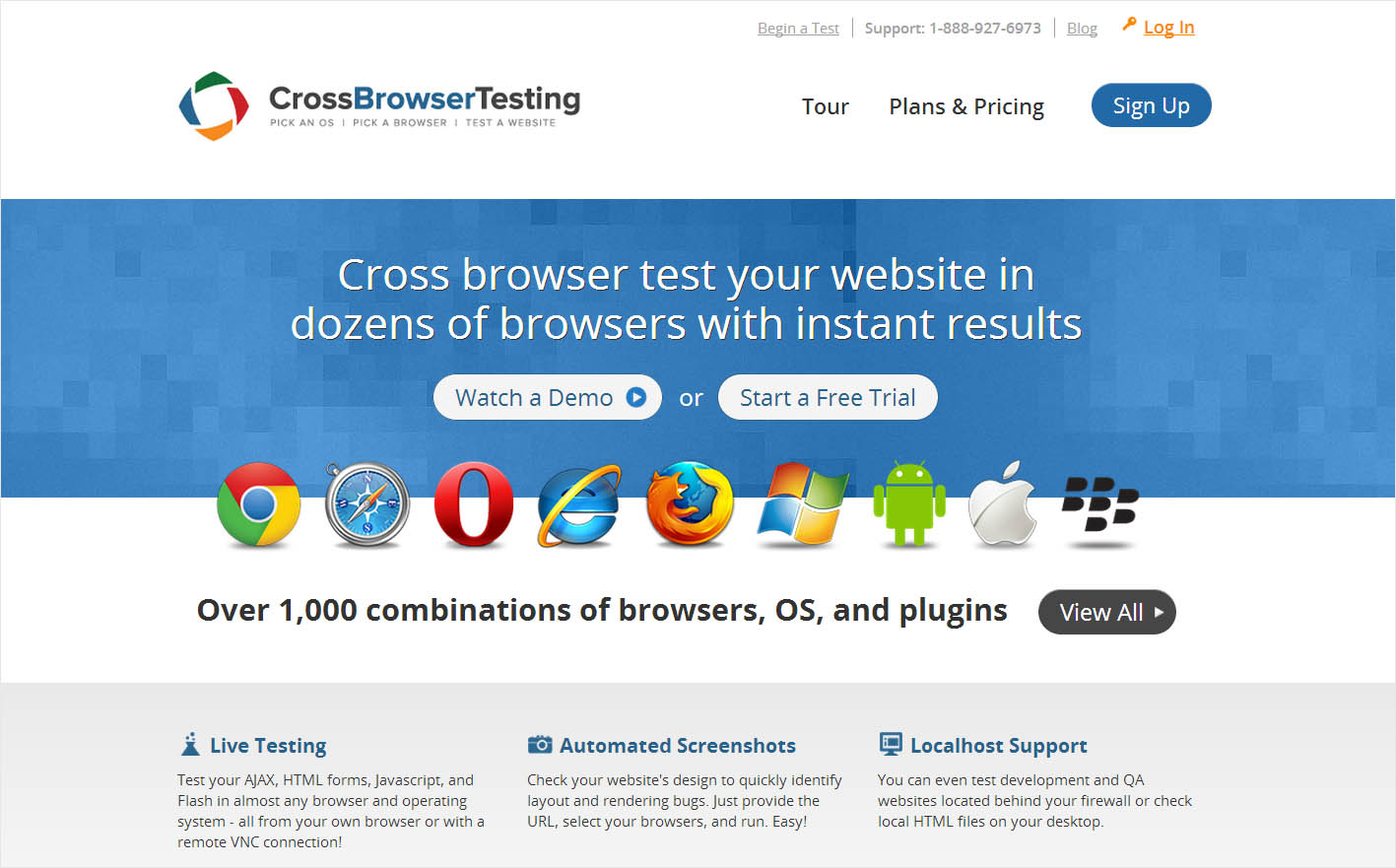
Досить цікавий і функціональний сервіс, за допомогою якого можна здійснити перевірку в самих різних браузерах і операційних системах. Також підтримується тестування сайту для пристроїв на Андроїд і iOS.
Даний сервіс є платним. Вартість базового пакету послуг складає 30 доларів в тиждень. Однак є тріальний період, тривалість якого - 7 днів. При використанні триальной версії сервісу деякі можливості будуть недоступні.
4. Litmus

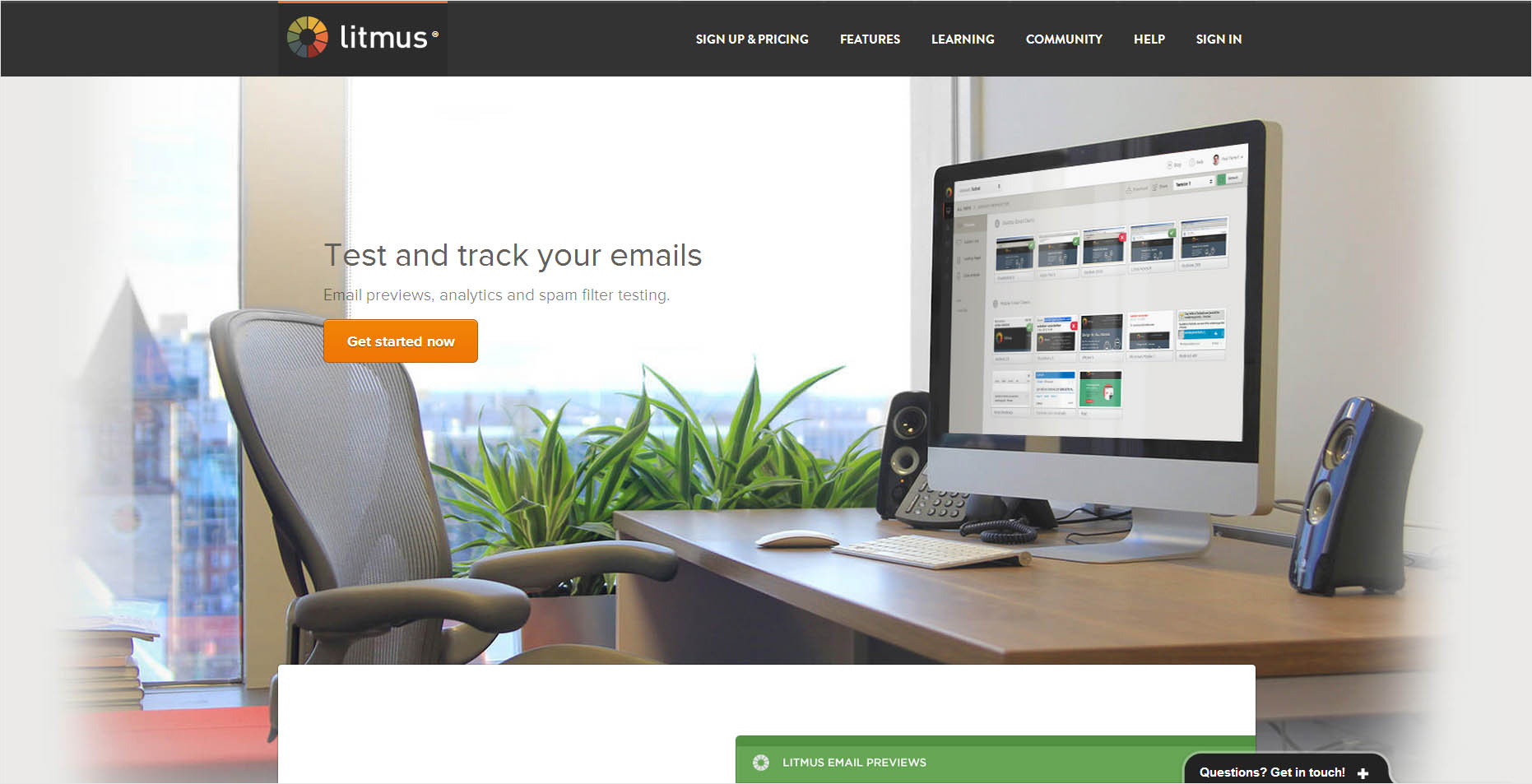
Досить специфічний онлайн-сервіс, основне призначення якого - тестування email-розсилок (хоча можуть тестуватися і звичайні сайти в різних браузерах). На виході ви отримуєте скріншоти сторінок сайту або скріншоти готових листів з email-розсилки.
До речі, розсилка може тестуватися відразу в 30 різних поштових клієнтів. Крім того, за допомогою даного сервісу можна перевірити валідність CSS і HTML-коду сайту. Є тріальний період, тривалість якого становить 7 днів. Базовий платний пакет обійдеться в 49 доларів за місяць.
5. CloudTesting

Ключова відмінність даного сервісу від попередніх полягає в тому, що тут ви можете завантажувати певний сценарій дій користувача при перегляді сайту (на виході будуть отримані скріншоти кожної дії). Наприклад, людина може переглянути одну сторінку, перейти на другу, заповнити там якусь форму.
При тестуванні кожне з цих дій буде відслідковуватися по черзі. Крім того, для тестування можна вибирати різні браузери і різні ОС. Вартість базового пакету становить 100 доларів за місяць.
Онлайн-сервіси для тестування сайту в різних браузерах
Про дна з найбільших проблем, з якою стикаються розробники веб-сайтів - це відсутність кросбраузерності. Під кросбраузерністю зазвичай розуміють здатність сайту відображатися однаково добре, незалежно від браузера, з якого відвідувач переглядає його сторінки. Наприклад, при перегляді сторінок інтернет-ресурсу з браузера Firefox останньої версії все сторінки можуть відображатися без особливих проблем. А при перегляді цього ж сайту зі старих версій InternetExplorer деякі блоки почнуть з'їжджати, криво відображатися.
Крім того, можуть виникнути проблеми з відображенням шрифтів, веб-форм і т.д. Щоб зробити сайт кросбраузерності, необхідно внести певні зміни в його вихідний програмний код, поставити так звані «заплатки». Перевірити кроссбраузерность можна декількома способами. Найчастіше вебмастера роблять все вручну, тобто по черзі відкривають сторінки ресурсу в різних браузерах і відстежують зміни. Але з недавніх пір виконати дану перевірку можна за допомогою спеціальних онлайн-сервісів. Нижче ми коротко розповімо про 5 таких сервісах.
1. Browsershots

За допомогою даного сервісу можна зробити скріншоти сторінки потрібного сайту при його відображенні в різних браузерах і в різних операційних системах. Доступні три основних ОС - Mac, Windows, а також Linux. Що стосується браузерів, то їх тут цілих 65 штук (різні версії IE, Opera, Chrome, Firefox і т.д.). Щоб вибрати браузери, в яких буде проводитися тест, потрібно поставити галочку навпроти них.
Крім того, можна вибрати розмір скріншоту, глибину його кольору, можна включити або відключити JavaScript, Flash. При безкоштовному використанні сервісу тривалість перевірки може досягати 2 годин. У платній версії (30 доларів на місяць) швидкість перевірки істотно зростає (5-10 хвилин). Також при безкоштовній перевірці скріншоти вашого сайту будуть доступні всім користувачам в розділі «WebDesignGallery».
2. IENetRenderer

Це дуже простий і безкоштовний сервіс, призначений для перевірки вашого сайту на сумісність з різними версіями браузера InternetExplorer (з іншими браузерами сервіс не працює). В налаштуваннях вам потрібно лише вибрати версію браузера, а також вказати URL-адресу перевіряється сайту. Після натискання на кнопку «Render» з'явиться скріншот.
3. CrossBrowserTesting

Досить цікавий і функціональний сервіс, за допомогою якого можна здійснити перевірку в самих різних браузерах і операційних системах. Також підтримується тестування сайту для пристроїв на Андроїд і iOS.
Даний сервіс є платним. Вартість базового пакету послуг складає 30 доларів в тиждень. Однак є тріальний період, тривалість якого - 7 днів. При використанні триальной версії сервісу деякі можливості будуть недоступні.
4. Litmus

Досить специфічний онлайн-сервіс, основне призначення якого - тестування email-розсилок (хоча можуть тестуватися і звичайні сайти в різних браузерах). На виході ви отримуєте скріншоти сторінок сайту або скріншоти готових листів з email-розсилки.
До речі, розсилка може тестуватися відразу в 30 різних поштових клієнтів. Крім того, за допомогою даного сервісу можна перевірити валідність CSS і HTML-коду сайту. Є тріальний період, тривалість якого становить 7 днів. Базовий платний пакет обійдеться в 49 доларів за місяць.
5. CloudTesting

Ключова відмінність даного сервісу від попередніх полягає в тому, що тут ви можете завантажувати певний сценарій дій користувача при перегляді сайту (на виході будуть отримані скріншоти кожної дії). Наприклад, людина може переглянути одну сторінку, перейти на другу, заповнити там якусь форму.
При тестуванні кожне з цих дій буде відслідковуватися по черзі. Крім того, для тестування можна вибирати різні браузери і різні ОС. Вартість базового пакету становить 100 доларів за місяць.
Онлайн-сервіси для тестування сайту в різних браузерах
Про дна з найбільших проблем, з якою стикаються розробники веб-сайтів - це відсутність кросбраузерності. Під кросбраузерністю зазвичай розуміють здатність сайту відображатися однаково добре, незалежно від браузера, з якого відвідувач переглядає його сторінки. Наприклад, при перегляді сторінок інтернет-ресурсу з браузера Firefox останньої версії все сторінки можуть відображатися без особливих проблем. А при перегляді цього ж сайту зі старих версій InternetExplorer деякі блоки почнуть з'їжджати, криво відображатися.
Крім того, можуть виникнути проблеми з відображенням шрифтів, веб-форм і т.д. Щоб зробити сайт кросбраузерності, необхідно внести певні зміни в його вихідний програмний код, поставити так звані «заплатки». Перевірити кроссбраузерность можна декількома способами. Найчастіше вебмастера роблять все вручну, тобто по черзі відкривають сторінки ресурсу в різних браузерах і відстежують зміни. Але з недавніх пір виконати дану перевірку можна за допомогою спеціальних онлайн-сервісів. Нижче ми коротко розповімо про 5 таких сервісах.
1. Browsershots

За допомогою даного сервісу можна зробити скріншоти сторінки потрібного сайту при його відображенні в різних браузерах і в різних операційних системах. Доступні три основних ОС - Mac, Windows, а також Linux. Що стосується браузерів, то їх тут цілих 65 штук (різні версії IE, Opera, Chrome, Firefox і т.д.). Щоб вибрати браузери, в яких буде проводитися тест, потрібно поставити галочку навпроти них.
Крім того, можна вибрати розмір скріншоту, глибину його кольору, можна включити або відключити JavaScript, Flash. При безкоштовному використанні сервісу тривалість перевірки може досягати 2 годин. У платній версії (30 доларів на місяць) швидкість перевірки істотно зростає (5-10 хвилин). Також при безкоштовній перевірці скріншоти вашого сайту будуть доступні всім користувачам в розділі «WebDesignGallery».
2. IENetRenderer

Це дуже простий і безкоштовний сервіс, призначений для перевірки вашого сайту на сумісність з різними версіями браузера InternetExplorer (з іншими браузерами сервіс не працює). В налаштуваннях вам потрібно лише вибрати версію браузера, а також вказати URL-адресу перевіряється сайту. Після натискання на кнопку «Render» з'явиться скріншот.
3. CrossBrowserTesting

Досить цікавий і функціональний сервіс, за допомогою якого можна здійснити перевірку в самих різних браузерах і операційних системах. Також підтримується тестування сайту для пристроїв на Андроїд і iOS.
Даний сервіс є платним. Вартість базового пакету послуг складає 30 доларів в тиждень. Однак є тріальний період, тривалість якого - 7 днів. При використанні триальной версії сервісу деякі можливості будуть недоступні.
4. Litmus

Досить специфічний онлайн-сервіс, основне призначення якого - тестування email-розсилок (хоча можуть тестуватися і звичайні сайти в різних браузерах). На виході ви отримуєте скріншоти сторінок сайту або скріншоти готових листів з email-розсилки.
До речі, розсилка може тестуватися відразу в 30 різних поштових клієнтів. Крім того, за допомогою даного сервісу можна перевірити валідність CSS і HTML-коду сайту. Є тріальний період, тривалість якого становить 7 днів. Базовий платний пакет обійдеться в 49 доларів за місяць.
5. CloudTesting

Ключова відмінність даного сервісу від попередніх полягає в тому, що тут ви можете завантажувати певний сценарій дій користувача при перегляді сайту (на виході будуть отримані скріншоти кожної дії). Наприклад, людина може переглянути одну сторінку, перейти на другу, заповнити там якусь форму.
При тестуванні кожне з цих дій буде відслідковуватися по черзі. Крім того, для тестування можна вибирати різні браузери і різні ОС. Вартість базового пакету становить 100 доларів за місяць.
