Мистецтво ASCII арту. Обговорення на LiveInternet
- Види ASCII арту
- методи створення
- Анімована ANSI графіка
- стиль
- Збочення з квітами
- комбінований підхід
- Одним більше, одним менше ...
- Fine Reader в мініатюрі
- Плющить і ковбасить
- Теми і підвиди
- продовження теми
Не знаю як вам а я зберегла собі щоб завжди можна було доторкнутися до історії
Точка, точка, кома,
вийшла пика крива.
Перший смайлик.
Задовго до комп'ютерного, залізного і навіть кам'яного віку одна хитра мавпа вибила зубами інший на підвернувся під руку кругляку дві пересічні подряпини. Самі того не підозрюючи, ці зверюги поклали початок людської цивілізації і спантеличили своїм малюнком не одну сотню археологів. Цей найдавніший малюнок став основою псевдографіки і взагалі всього абстрактного мистецтва.
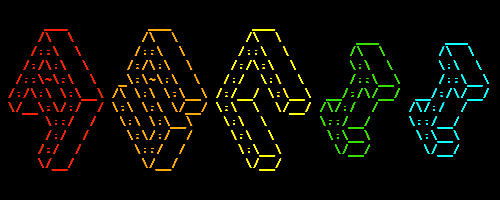
Повиснувши на гілці займатися абстрактним мистецтвом було трохи незручно, і мавпи спустилися на землю. Так з'явилася людина. Перше, що він зробив, - придумав і намалював собі предка покровителя - тотем. Кам'яний вік змінився бронзовим, той залізним, залізо витіснив кремній, а традиція малювати тотем залишилася незмінною. Будь-яке скупчення людей має свій відмітний знак, не відмовилися від цієї звички і хакерські об'єднання. Кожна поважаюча себе хакерська група має свій логотип. Правда, на камені його ніхто не вибиває - зараз є матеріали сучасніше. Але, як і перші малюнки, логотипи хакерів відрізняються вигадливістю.
Хто перший придумав використовувати алфавіт для малювання невідомо, проте є припущення, що першим малюнком була картина "Самотній хакер, вид з космосу" - одна проста точка. Фантазія першого ASCII художника була воістину безмежна, і він став використовувати в своїх малюнках не тільки точку, але і інші знаки пунктуації, цифри, весь алфавіт і купу інших, не менш прикольних символів типу решітки, собаки і черепахи. А з появою різнокольорових моніторів відкрилася можливість малювати кольорові картинки - ANSI графіка.
Отже, якщо ти не хочеш відстати від життя, тобі просто необхідно розібратися з усіма ANSI - ASCII заморочками і замутити власний відв'язний логотипчик. Зовсім не обов'язково вивішувати цей логотип на розкритих тобою сайтах - логотип відмінно підходить для підписів в електронних листах, для друку на футболках, подарункових чашках і вітальних листівках.
Що є що?ASCII
- American Standard Code for Information Interchange - американський стандартний код для інформаційного обміну. Введено в 1963 році. Описує накреслення і призначення 128 символів, в тому числі і службових.
ANSI - American National Standards Institute - організація, яка визначає державні стандарти в США. Цей інститут організований під іншою назвою в 1918 році. Підтримується промисловістю США.
ANSI X3.64-1979 - Стандарт описує спосіб емуляції просунутих терміналів з повноекранним редагуванням. Включає команди переміщення курсору, зміни кольору, очищення екрану і інші. Використовується на більшості BBS.
BBS - Bulletin Board System - електронна дошка оголошень. Комп'ютер із спеціальним софтом для доступу до що зберігається на ньому інформації за допомогою модему.
HTML - Hyper Text Markup Language - мова розмітки гіпертексту. Перша версія з'явилася 1991-1992 році. Призначений для створення електронних документів, а також для зручного доступу до розміщеної в Інтернеті інформації.
CSS - Cascading Style Sheets - вкладені таблиці стилів. Технологія, що з'явилася в 1996-1997 році, дозволяє верстати HTML тексти як в друкарні - можливість вказати колір, розмір, кернінг, інтерліньяж, відступи, вирівнювання тексту і так далі.
Види ASCII арту
Некволу купу під назвою "ASCII арт" можна розгребти декількома способами. По-перше, за методом створення картинки. По-друге, з того, статична або рухома картинка - за допомогою послідовного виведення символів на екран комп'ютера, можна робити навіть невеликі мультфільми. По-третє, вся ASCII графіка буває або двуцветной, або кольоровий, аж до використання TRUE COLOR.

Кожна ASCII картинка створена з використанням різної образотворчої техніки, відповідно є класифікація по модуляції зображення. Ну і звичайно, все різноманіття текстових картинок має сенс поділити по темам і області застосування. Адже смайлики, логотипи та зображення оголеної дівчини на плакаті формату A3 - абсолютно різні штуки. А тепер прикинь, скільки буває видів ASCII арту, якщо кожна з класифікацій не скасовує іншу. Кольорова анімована ANSI картинка, створена за допомогою конвертера з анімованого GIF'a може бути намальована одними лише точками або виділятися кольором на тлі роздруківки JavaScript програми.
методи створення
Найперша ASCII картинка, очевидно, була створена вручну. Однак, з часом, ряди ASCII художників поповнювалися. Поповнювалися не тільки любителями ручної праці, а й порядними лінивцями. Серед останніх виявився нікому невідомий програміст, який написав програму, яка випускала тексти великими псевдобуквамі. Так народилося напрямок ASCII конвертерів. 
Перші конвертери обробляли невеликі рядки текстів, даючи на виході зображення великими літерами. У юніксових дистрибутивах досі залишилася подібна утиліта - banner. Використовувалася вона для стилізованої видачі повідомлень на екран монітора. З поширенням растрової графіки стали з'являтися більш просунуті конвертери, на вхід цим монстрам потрібно подавати графічні файли.
ASCII графіка намальована вручну, з одного боку простіше, а з іншого - цікавіше. Вручну фотографію дівчата не намалюєш, зате логотипчик і композиції невеликого розміру виходять чудово. Але без конвертерів ніколи б не виникла HTML графіка - текстові картинки, виконані в TRUE COLOR.
Однак, крім "чиста ручної" і "чиста автоматичної" роботи є і весь спектр проміжних варіантів. В Інеті можна відкопати купу спеціалізованих текстових редакторів, які дозволяють малювати псевдографікою в шістнадцяти кольорах. І часто ASCII картинку, отриману на виході конвертера, ASCII майстер доводить до кондиції руками.
Анімована ANSI графіка
Якщо врахувати, що перші ASCII картинки найчастіше скачували з особистих BBS, а модеми були не найшвидші (від 300 бод і вище), то можеш собі уявити, як повільно з'являлися на екранах картинки. Буква за буквою, рядок за рядком. І прийшла комусь в голову ідея, що букви можуть вивалюватися не друг за другом, а в довільному порядку. Мабуть, зовсім остогидло тому хакеру дивитися на текстове одноманітність. І придумав тоді хитрий хацкор формат ANSI - в текст включаються команди переміщення курсору і зміни кольору символів. З цього моменту стало можливим робити текстові картинки, які проявлялися задом наперед, по спіралі, в шаховому порядку і ще тисяча і одним способом. А якщо врахувати, що, виводячи на екран символ пробілу, можна стирати зображення, то відкрилися можливості, який ніякої, а мультиплікації. Рухливі текстові картинки настільки відрізнялися від решти ASCII творчості, що з'явилося спеціальну назву - ASCII-ції - подібно анімації і мультиплікації.
Знайшлися умільці, які малювали в ANSI цілі мультфільми - за адресою http://okcomputer.antiflux.org/~superfly/star-wars-asciimation.html знаходиться майже Целікова серіал "Зоряні Війни", виконаний в ANSI графіку. Для перегляду ANSI картинок звичайний текстовий редактор не підходить - для цього є спеціальні баньки. тут ти можеш завантажити одну з таких програм. Ця прога крім усього іншого емулює надходження даних з різною швидкістю, прям, як ніби ти картинку отримуєш по модему. Необхідно тільки в командному рядку після імені ANSI файлу додати число від 300 до 19200 - швидкість віртуального модему.
стиль
У кожного ASCII художника свій стиль малюнків. У кожної програми-конвертера - теж. Однак якщо подумати, алгоритмів перекладу графіки в ASCII картинку не так вже й багато.

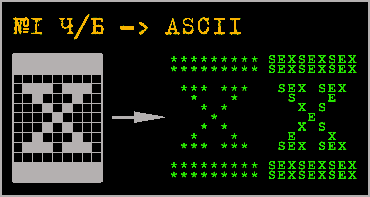
Найпростіший алгоритм працює з чорно-білими картинками (рис. 1) Кожну чорну крапку вхідний картинки необхідно замінити символом пробілу, а кожну білу - будь-яким іншим. Наприклад, зірочкою. Замість пробілу і зірочки можна використовувати будь-яку іншу контрастну комбінацію символів.
Перевага даного алгоритму в його простоті. Але двокольорові зображення навіть в початковому вигляді не надто вражає. При перекладі фотографії в двокольоровий формат втрачається інформація про півтінь. Так що, цим способом добре обробляти тільки контурну графіку.
Текстова картинка виходить набагато більшого розміру, ніж вихідна - кожна точка збільшується в 10-12 разів. Такі ASCII твори кльово виглядають починаючи з трьох метрів і далі. На екрані монітора їх особливо не поразглядивать.
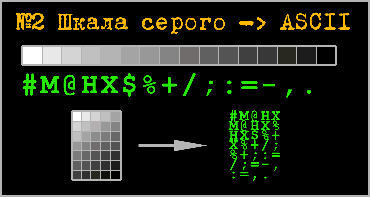
Наступним логічним кроком у поліпшенні конвертерів стало використання не двох символів, а декількох, що розрізняються ступенем заповнення знакомісця. Проведи в Фотошопі невеличкий експеримент, - відскануйте сторінку тексту і застосуй до отриманого зображення фільтр "Blur" - розмивання. Розмивати потрібно до такої міри, щоб написане перестало читатися. Головне, не перестаратися - не потрібно робити картину "жопа, жопа, кругом одна жопа" - рівне поле чорного або сірого кольору.
В результаті правильного експерименту ти побачиш рябоє поле. А якщо піти зворотним шляхом, і замінити кожну точку сірого кольору відповідним їй символом, вийде ASCII картинка (рис. 2).
Для створення відповідної програми треба задати послідовність символів, яка замінює гаму сірого. Для більшості малюнків вистачає шістнадцяти відтінків - шістнадцяти букв. Послідовність може бути, наприклад, такий: # @ W & HOL? I / =;: -. такий: # $ & B% XNO * = + ": -. або такий: # M @ HX $% + /;: = - ,.

Більшість порнографічних ASCII картинок створено з використанням саме цього алгоритму. А все тому, що десять років тому кольорових сканерів ще не було, а чорно-білі якщо і були, то були великою рідкістю. Використання більш шістнадцяти букв мало виправдано, тому що не всякий Кульні хацкор розрізнить більшу кількість відтінків букв.
Альтернатива ASCII арту
У той час, як одні хакери намагалися малювати вже наявними символами, інші вчилися працювати з системними шрифтами.
Якщо Магомета лінь йти до гори, доведеться пересунути гору. З'явилася протилежність ASCII арту - можна замінити зображення символів в відеопам'яті на маленькі шматочки картинки таким чином, що при виведенні цих "цеглинок" на екран вийдуть правдоподібні зображення. Особливо активно цей метод використовувався творцями вірусів. На зараженій машині по панелям Нортона час від часу пробігали чиїсь ноги - це був нешкідливий вірус Big Foot. Нортоновские утиліти під DOS досі використовують мальований курсорчік мишки - змінюючи зображення чотирьох символів в ASCII таблиці.
Збочення з квітами
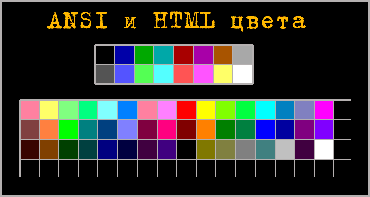
Коли букв стало не вистачати, половина ASCII художників перейшла в ANSI клан. Відрізнялися ці клани кардинально, - ASCII графіка використовує тільки два кольори: чорний і білий або чорний і зелений, в залежності від давнини монітора. ANSI ж графіка використовує вісім кольорів для фону символів і шістнадцять квітів для самих символів. Особливо збочені ANSI художники малювали миготливими квітами. З їх клану згодом вийшли найстрашніші рекламщики Інтернету. Хіт сезону 1991 - миготливі жовті і червоні написи шоку розміру на чорному тлі. Прімера заради, заглянь на порносайтік середнього штибу, там такий стиль практикується досі.

Поява Інтернету, а якщо точніше WWW, дало в руки ANSI майстрів ще більш страшне знаряддя. В HTML файлі можна використовувати не два і навіть не шістнадцять квітів, а всю можливу гаму - TRUE COLOR. Великий Тег <FONT COLOR = # RRGGBB> зробив революцію в ASCII графіку. Додалося ще кілька способів перевести картинку в текст. Найочевиднішим алгоритмом перекладу є пряма заміна кожної точки зображення одним і тим же символом такого ж кольору (рис. 3).

З урахуванням того, що Visual Basic тепер знає кожен просунутий ламер, конвертери такого типу розплодилися як австралійські кролики в урожайний рік. При перекладі картинки головне не забути застосувати маленьку хитрість: вказати браузеру використовувати моноширинний шрифт.
Якщо в DOS'e в текстовому режимі все було просто - знакоместо воно і в Африці знакоместо - все символи однієї ширини, то графічні операційки додали проблем зі шрифтами. Чомусь символ пробілу став найвужчим, а W, M і інші туалетні символи - ширше інших. Вся сувора картина, коли кожен піксель знав своє місце, полетіла до чортової бабусі. Тому найпростішу ASCII картинку перекладену в HTML формат потрібно укладати в теги <PRE> bla bla bla </ PRE>. Тільки після цього браузери будуть вважати, що твоя картинка показується в стилі "роздруківка".
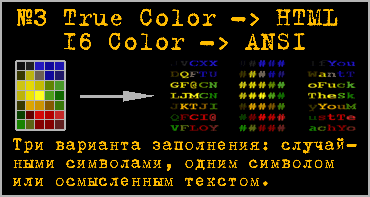
Однак, замість того, щоб всю картинку намалювати однією літерою різних кольорів, можна використовувати всю ASCII таблицю або навіть осмислений текст. Тут головне знову ж таки не перестаратися, літери повинні бути приблизно однаковими, краще користуватися тільки великими. Інакше зображення буде отстойно виглядати - все в чорних вибоїнах і вибоїнах.
Текстові HTML картинки можна намалювати у вигляді роздруківок програм на JavaScript або Perl'e. Так, якщо захочеш створити щось супер рідкісне і забійне твір - знайди в старих запасниках дідуся програміста роздруківки на Prolog'e, Ada або Fortran'e - то-то народ голову поламає. Одним із застосувань подібних HTML картинок є всілякі проздравленія. Подумай, як буде рада твоя подруга, коли ти їй пришлеш любовне послання, на якому кольором буде зображена якась трояндочка або сексапільна японочка. А якщо не хочеться писати довге послання, фоном можна пустити уривок з "Еммануель". Цікавий вечір тобі і твоїй подрузі гарантовано!
комбінований підхід
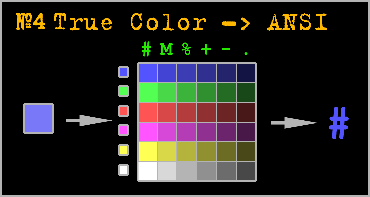
Танки грязи не боятся, як говорилося в одній рекламі, а фанати ASCII арту не бояться гемороїв на свою сидушку. Можливості квітів DOS'a обмежуються шістнадцятьма варіантами. Хочеться ж і в класичному стилі залишитися (HTML MUST DIE) і відтінків мати побільше. І придумали тоді комбінований підхід - кожен з шістнадцяти квітів розтягнули в гаму символів від найяскравішого до чорного. Відтінки симулюються як у другому алгоритмі - "#" найяскравіший, "." - найтемніший. У підсумку, процес створення ANSI картинки складається з двох стадій. На першій стадії підбирається найбільш схожий колір з палітри в 256 кольорів, а на другий обчислений колір замінюється необхідним символом ДОСовскіх кольору (рис. 4).

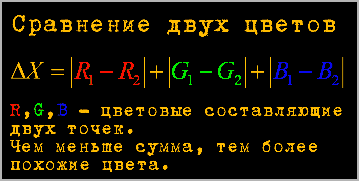
Якщо зберешся писати програму-конвертер, використовуючи цей алгоритм, ти можеш не замислюватися на рахунок порівняння двох кольорів. Найпростіше порівняння проводити покомпонентно - як відомо будь-який колір в розумінні комп'ютера виходить з трьох складових: червоної, синьої і зеленої. Чим менше різниця між відповідними компонентами двох кольорів, тим більше вони схожі.

Незважаючи на деяку заморочений цього способу, ASCII картинки виходять відмінні. І найголовніше, використовуючи цей конвертер, ти зможеш обробляти повнокольорові картинки, отримуючи цілком гідні ANSI твори.
Ще одним нетрадиційним методом вирішив скористатися творець переводілкі ICO файлів в ANSI формат. У стандартних іконок є два дуже хороших параметра - по-перше, вони маленького розміру - 16х16 точок. А по-друге, в них використовується рівно 16 кольорів, причому палітра майже повністю збігається з ДОСовскіх.
Для перекладу ICO в ANSI графіком був використаний хитрий прийом - кожне знакоместо замінює пару точок вихідної іконки. Таким чином, вирішується питання розтягування зображення в текстовому вигляді по вертикалі, - віртуальна точка стала розміром 8х8 пікселів.
Принциповим обмеженням даного методу є неможливість точного відображення двох сусідніх по вертикалі точок яскравих кольорів. Вся проблема в тому, що в текстовому режимі фон символу не може використовувати добру половину квітів - 8 кольорів для фону і 16 кольорів для відображення символу.
Одним більше, одним менше ...
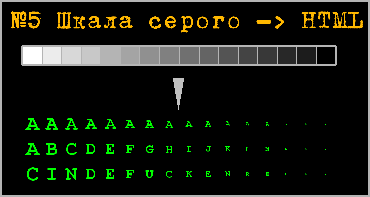
За визначенням, ASCII графіка - це вид образотворчого мистецтва, в якому використовуються ASCII коди. Як ти вже зрозумів, зображення можна будувати не тільки різними символами, а й кольором. Однак і цього мало - один абсолютно безбашений чувак придумав малювати картинки символами різного розміру (рис. 5).

У звичайному текстовому файлі така маза, звичайно, не пройде. Тільки з великого перепою. Але в HTML це вже реально. Найбільший розмір буде відповідати найбільш яскравого кольору, найменший - темному фону. Відповідно, без праці буде переводитися графіка в тонах сірого кольору. Як і при модуляції кольором, при модуляції розміром символу можна використовувати не одну букву, а дві, чотири або навіть осмислений текст. Найвідомішою картиною подібного роду є портрет Вовочки, намальований дрібним текстом з його власних праць. Ленін - профіль в підлогу обороту, текст, - на кшталт з вісімнадцятого томи. Саме прикольне було в тому, що портрет був намальований тушшю на папері. Ось що буває, коли фен ASCII графіки залишається без комп'ютера.
Знову ж таки, если ти любитель гемороїв, то можеш спробуваті поєднаті малювання буквами різного розміру з розфарбування Вийшла картинки. До речі, тут тобі чекає малесенький западло: в HTML символи різного розміру даже будучи надрукованімі моношіріннім шрифтом ма ють різну ширину. Тому, якщо не вжити спеціальних зусиль щодо форматування тексту, вся картинка накриється мідним тазом. Спеціальні заходи полягають в наступному - можна або прописати за допомогою CSS стиль з фіксованим розміром знакомісця, або помістити кожну букву в окрему клітинку великий таблиці.
Fine Reader в мініатюрі
У всіх тільки що описаних алгоритмів є загальний вроджена вада. За рідкісним винятком, кожна точка початкового зображення замінюється однією буквою. А ширина текстового екрану всього 80 символів. Ну, припустимо, в HTML можна зменшити шрифт рази в два, але все одно - максимальна ширина вихідної картинки буде максимум півтори сотні пікселів. А що можна в цих півтора сотнях намалювати? Спробуй зменшити свою фотографію до такого розміру і трохи розмити - можу посперечатися, тепер тебе мало хто дізнається! А особливо після переведення в ASCII формат.

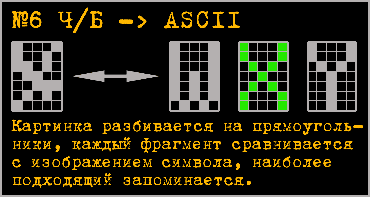
Але навіть якщо тебе зжер злісний ховрах, залишається два виходи. У випадку з ASCII графікою можна або малювати руками, або використовувати конвертери другого покоління. Ці програми не тупо замінюють кожен піксель вихідного зображення, - немає, вони обробляють відразу цілий фрагмент картинки. Черговий пакет X * Y пікселів порівнюється по зображенню з кожним символом ASCII таблиці. В результаті підбирається найбільш схожий символ, і програма починає обробляти наступний шматок зображення (рис. 6). Розміри оброблюваного за раз шматка залежать від того, яким шрифтом буде малюватися ASCII картинка.

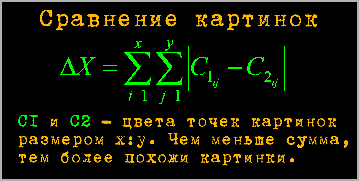
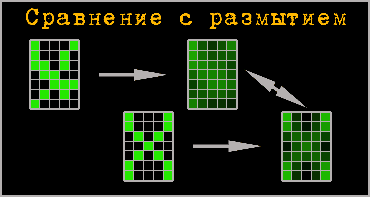
Подібний алгоритм використовують всі програми распознавалкі текстів. Однак, при порівнянні "в лоб" - точка в точку, результати роботи будуть хрінові. Для більш точного розпізнавання застосовують метод розмивання. Знаєш, чому короткозорі перці нерозбірливі в подруг? Спробуй примружити очі, - все навколо стануть схожими один на одного. А якщо Примружишся дуже добре, то перестанеш бачити різницю між Клавой Шиффер і старої ліфтерша з сусіднього під'їзду. Те ж саме відбувається з програмою, яка порівнює розмиті обриси чергового символу з фрагментом зображення.


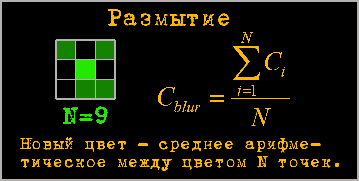
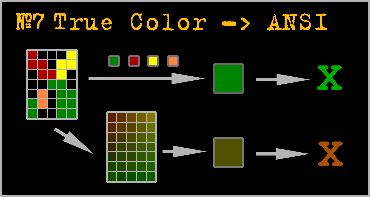
Розфарбовування в конвертерах другого покоління влаштовано трохи складніше. Тут є кілька варіантів - можна привласнити символу найчастіше зустрічається колір, або розфарбувати його в щось середнє для всього знакомісця (рис. 7). Аналогом подібного процесу буде зменшення картинки в Фотошопі раз в десять різними алгоритмами інтерполяції - "по сусіднім" і "трилинейная фільтрація". У першому випадку Фотошоп буде використовувати вже існуючі кольору, а в другому начаклує купу півтонів.

Плющить і ковбасить
Ти напевно помічав, що велика кількість ASCII картинок виглядають стислими по горизонталі. Це зовсім не говорить про те, що у творця подібного твору монітор побував під пресом. Просто ці картинки малювалися не для перегляду на дисплеї, а для друку на стандартному принтері.
Так ось, при створенні будь-якої ASCII картинки доводиться враховувати, для якого девайса вона призначена. Боротися з цим можна наступним чином: перед переведенням зображення в ASCII формат його потрібно розтягнути в тому ж Фотошопі по горизонталі приблизно в півтора рази.
Якщо ти малюєш HTML картинку, то проблем з пропорціями вже менше. Є така фішка, називається інтервали - відстань між символами. За допомогою того ж CSS можна вказати браузеру необхідне значення інтервалів, щоб ASCII графіком не плющило.
Псевдо ASCII арт
Найледачіші хакери лінувалися навіть використовувати конвертери і для створення текстових картинок використовували звичайні графічні редактори. Саме вони придумали цікавий спосіб отримання текстової картинки з самої звичайної фотографії (тому, як малювати свій малюнок - лінь). Методика створення наступна - в будь-якому просунутому графічному редакторі потрібно надрукувати багато тексту, виділити всі букви, і вставити на виділене місце фотографію.
Фактично, всі букви розфарбували в кольори, відповідні фотографії - кожна буква стане невеликим шматочком зображення. Однак, вийшло твір називатися ASCII графікою не може - кожна буква має не один колір, а мало не камуфляжну розмальовку.
Теми і підвиди
Між іншим, смайлики теж є ASCII артом. Тільки придумали цей напрямок зовсім ледачі хацкори. Більшість смайликів складається всього з пари символів. Хоча серед них теж знаходяться гідні екземпляри - "жопа з ручкою" - (_! _)] Або "хитра жопа" - (_:) _). Хто б тобі не говорив, що смайлик-посмішка малюється абсолютно певним чином, - не вір провокаторам! Кожна намальована тобою пика унікальна, варто тільки перестати використовувати лише двокрапка і дужку, взявши на озброєння всю ASCII таблицю. Смайли - одне з побутових застосувань ASCII графіки, інше ж напрямок - інформаційні файли.
Ти напевно помічав на піратських компакт-дисках в архівах зі зламаними програми не опозноваемие Вінд файли з розширенням NFO. Це файли-підпису хакерських і варезних груп. Майже в кожному такому файлі знаходиться ASCII логотип групи, її контактні адреси та списки учасників групи. Часто в піратському архіві знаходиться кілька таких NFO-файлів. Це означає, що поки програма дійшла до тебе, вона була дбайливо передана не один раз - охоронці закону напоготові, і поцупити програму стає все складніше. Часто під ASCII логотипом знаходиться лише коротка підпис: "Passed thru ..." - "Минуло через ..."
Величезний "культурний пласт" ASCII графіки становить ASCII порно. Найчастіше це файли для друку на широкоформатному принтері. Після роздруківки виходить плакат довгою метр з гаком з напівголою або абсолютно голою дівчиною з некволими буферами. на сайті TEXT FILES є велика добірка ASCII порнушкі. Звичайно, конкуренції якісної кольорової фотографії ці картинки не становлять. Але з іншого боку, їх можна повісити на стіну поряд з комп'ютером. І це буде круто. А ось якщо ти повісиш картинку, списану з сайту Плейбоя, то це буде сакс.
ASCII арт широко використовується в оформленні BBS'ок, тут його використовують по нужді - все широко розповсюджені термінальні програми мають тільки текстовий інтерфейс. Більшість BBS'ок, якщо ти звичайно потрапив не на саму відстійну, має хоча б ASCII заставку. А найкрутіші оформлені ASCII графікою аж до самої зубожілій менюшки.
Іноді чергового ASCII художника переклинює, і тоді з'являються великі колекції текстових їжачків, корів, сов, космонавтів та інших дивних створінь. Кожного клинить по своєму. Збірки їжачків можуть досягати декількох сотень кілобайт - їжачки веселі, сумні, здорові, з похмілля, дохлі, реанімовані, військові, реактивні і стелс-їжачки - кількість варіантів залежить тільки від ступеня переклинило власника колекції.
Знання - сила, як казав хтось, не вилазячи з бочки. Тепер ти знаєш, як зробити круту підпис для коханої мильниці. Запам'ятовується ASCII логотип - перша вимога не тільки до хакерської групи, але і до будь-якого креативній людині цікавиться комп'ютерами. Уміння залишити гарне враження цінується не тільки в хакерській середовищі, а стильна напис з літер - один з найнадійніших способів справити незабутнє враження. І тоді стане можливою любов "з першого e-mail'a".

продовження теми
- ASCII porno - Маленька виставка еротичних творів ASCII арту.
- NFO Logoz - Колекція логотипів хакерських і варезних груп.
адреса статтi: http://art.kibi.ru/frames.htm?sta/sta20.htm
Що є що?А що можна в цих півтора сотнях намалювати?
Знаєш, чому короткозорі перці нерозбірливі в подруг?
Htm?
