Hype 2: Візуальний редактор HTML5

Розробник: Tumult Inc.
Версія: 2.5.3
Вартість: $ 49.99 [ Mac App Store ]
При всіх своїх перевагах у вигляді шикарного вигляду, великих можливостей інтерактивного взаімодествія з користувачем, використання красивій анімації, Сайти, створені з використанням технолгии Flash, мають два досить вагомих недоліку - розмір сайтів виходить досить вагомим, а для можливості їх перегляду необхідний спеціальний плагін.
Але прогрес не стоїть на місці і тепер у Flash є альтернатива у вигляді HTML5 - п'ятої версії мови розмітки HTML. Даний стандарт вже підтримується останніми версіями всіх основних веб-браузерів і пропонує практично такі ж можливості, що і Flash, при більш меншому розмірі одержуваної контенту і відсутності необхідності встановлювати будь-які плагіни для його перегляду. Сьогодні я розповім про один з додатків, що дозволяють вести розробку на HTML5, яке називається Hype 2.
Hype 2 є легким у використанні WYSIWYG-редактором для створення інтерактивних веб-сайтів, анімації та багато чого іншого, основною фішкою якого є автоматична кодування в HTML5 при експорті готового матеріалу.
Програма має локалізацію тільки англійською мовою, що, втім, зовсім не завадить освоєння додатки російськими користувачами - настільки інтерфейс простий і інтуїтивний. При запуску програми, користувачеві, за замовчуванням, буде показано вікно WISIWYG-редактора і панель Інспектори. Додатково до цього в розділі Tools меню програми можна відкрити панель Media Browser і ще одне невелику панель Javascripts.
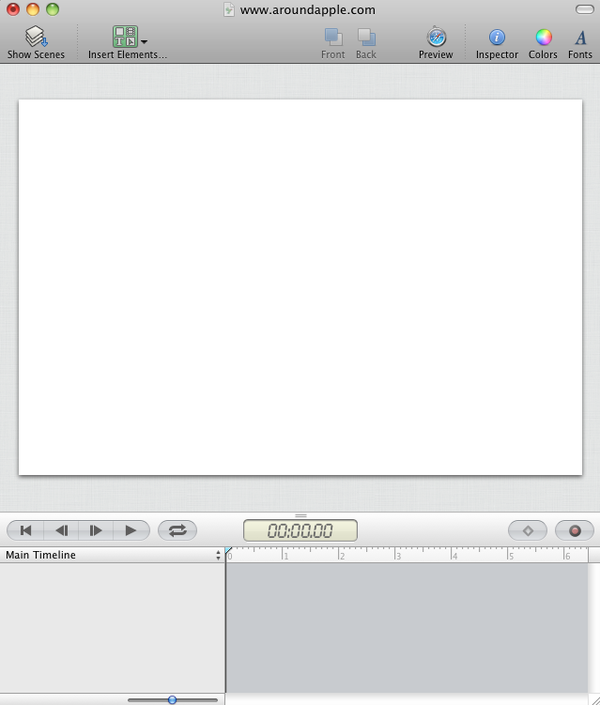
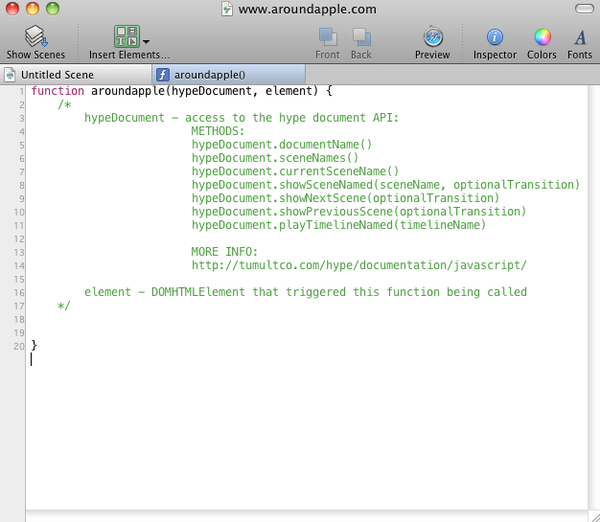
WISIWYG-Редактор
WISIWYG є абревіатурою від англійського виразу What You See Is What You Get, яке можна перевести, як «що бачиш, то і отримаєш». І дійсно, робота в редакторі відбувається таким чином, що зміст відображається в процесі редагування і виглядає максимально схожим на те, що користувач побачить в кінцевому продукті. Повністю задовольняючи вимогам WISIWYG, Hype 2 дозволяє створювати анімацію та інтерактивні сайти, не вимагаючи при цьому знання вихідного коду.
Вікно редактора складається з основної панелі, на якій, власне і створюється сайт, а також панелі Timeline, призначеної для створення анімації.

У верхній частині вікна розташувалася панель інструментів, на яку виведені інструменти для роботи зі сценами (сторінками сайту), додавання з меню, що випадає цілого ряад елементів (Box, Text, Button, Textured Button, Image, Video), а також реалізована можливість перегляду результату роботи в штатному браузері системи. Окремим блоком стоять кнопки управління показом додаткових панелей з інструментарієм (Інспектор, Кольори, шрифти).

інспектор
Інспектор є панель з безліччю вкладок, інструментарій на яких дозволяє управляти великою кількістю параметрів будь-якого елементу сайту.
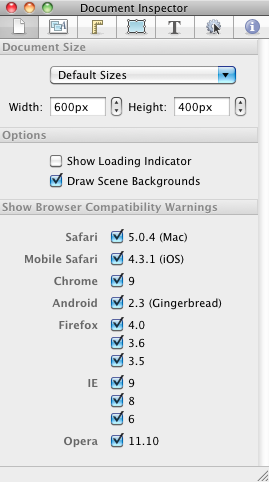
Document. Завдання розмірів проекту і управліннями деякими функціями його показу. Окремо хочеться відзначити функцію автоматичної перевірки сумісності створюваного проекту з деякими версіями основних веб-браузерів, включаючи мобільні версії останніх на apple- і android-девайсах. У разі знайдених проблем з сумісністю, програма дасть рекомендації по їх усуненню.

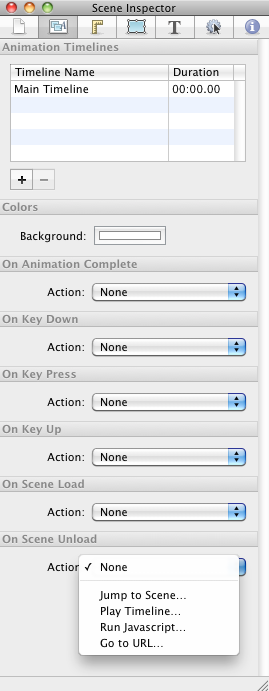
Scene. Вкладка з параметрами анімацій, створюваних в додатку. На будь-яке доступне дію (6 варіантів) з об'єктом анімації, можна призначити ту чи іншу подію (перейти на іншу сторінку, програти анімацію, запустити javascript або перейти по веб-посиланням).

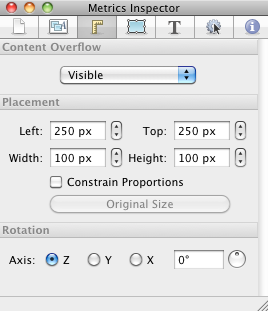
Metrics. Управління розмірами і обертанням будь-якого обраного елемента проекту.

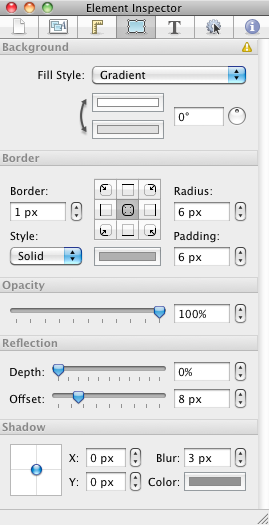
Element. Управління візуальним відображенням елементів проекту (фон, рамка, прозорість, відбиття, тінь).

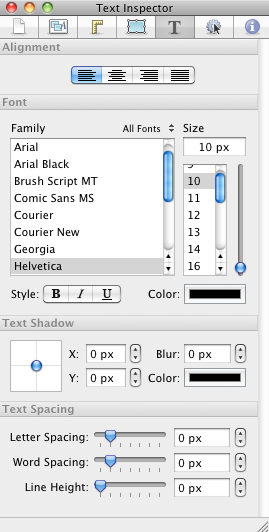
Text. Управління форматуванням тексту, використовуваними шрифтами, інтервалами і ін.

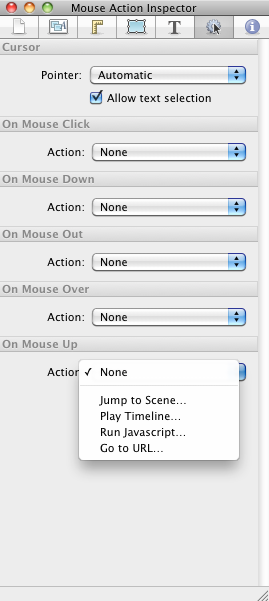
Mouse Action. Вибір і управління подіями, що відбуваються при тому чи іншому дії з обраним елементом проекту. Набір подій аналогічний тому, що доступний у вкладці Scene. Як і в інших вкладках, при виникненні проблем з сумісністю з'явиться відповідний значок, клік на якому викличе додаткове вікно з описом проблеми.

медіабраузер
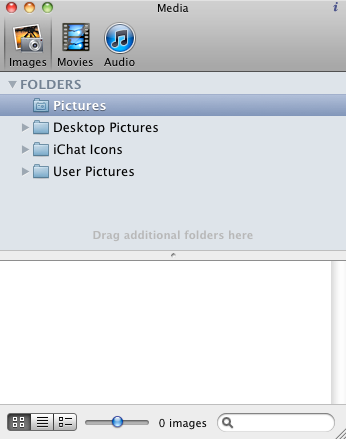
Медіабраузер дозволяє імпортувати в проект фото-, відео- і аудіоматеріали з таких додатків, як Aperture, iPhoto, iTunes, GarageBand, а також з деяких заданих папок. Причому, що цікаво, кількість папок жорстко не задано, і користувач може додати свої папки до вже наявних. Для цього достатньо перетягнути обрану папку на вікно медіабраузера.
Зображення з в бібліотеці вибрану програму або в папці може здійснюватися в трьох режимах, на панелі також присутні засоби пошуку того чи іншого файлу по його назві, результати пошуку виводяться моментально, у міру введення пошукового запиту. Імпорт матеріалів з браузера в проект також здійснюється перетягуванням.

Javascripts
Зовсім невелика панель дозволяє працювати зі скриптами (створювати, редагувати), а потім додавати їх в проект. Принцип роботи в Hype 2 приблизно такий же, як і в багатьох відеоредактора: користувач розставляє ключові кадри, налаштовує властивості об'єктів, а потім експортує готовий проект, отримуючи на виході папку з медіа, використовуваними в проекті і звичайним javascript'ом.
Звичайно, насправді все відбувається не так швидко, як було описано в попередніх рядках. Наприклад, створення покадрової анімації може здійснюватися двома способами: вручну або за допомогою опції записи програми. Режим запису якраз таки надає можливість призначити, наприклад, ключові позиції переміщуваного елемента проекту, а переходи для створення анімації переміщення з однієї точки в іншу Hype 2 зробить сам.

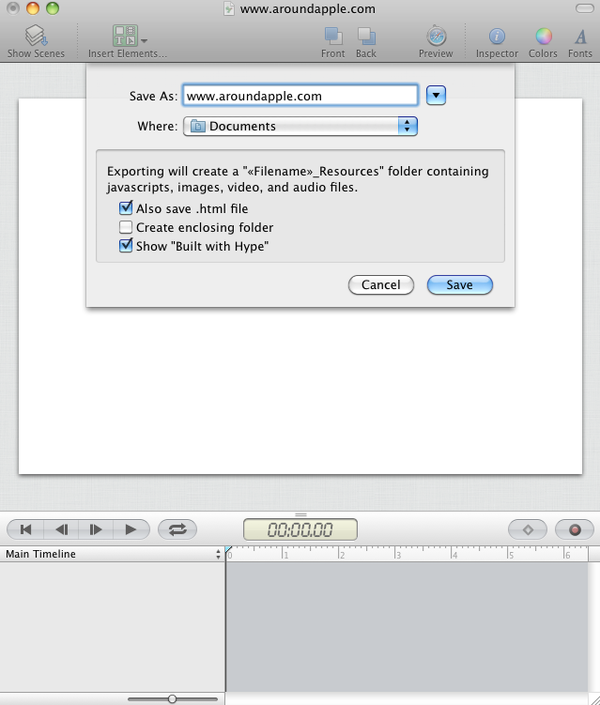
Як вже говорилося вище, готовий проект можна експортувати в HTML5 форматі, причому в плані експорту підтримується інтеграція з Dropbox, що передбачає автоматичну публікацію створеної веб-сторінки в публічній папці Dropbox і дозволяє відразу після створення поділитися посиланням з іншими людьми. Зрозуміло, що інтеграція з Dropbox буде працювати тільки в тому випадку, якщо у користувача є відповідний аккаунт.
Перед початком операції експорту програмою виводиться додаткове вікно, в якому будуть перераховані проблеми сумісності, які можуть виникнути при перегляді створеного проекту в тому чи іншому браузері. Якщо проблема сумісності гостро не стоїть, то певні браузери можна виключити з тестування.

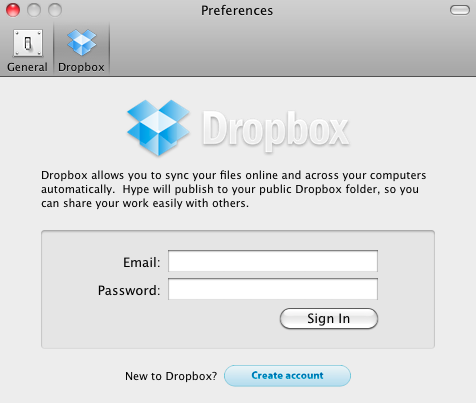
Меню налаштувань програми складається всього з двох вкладок, найбільш важливою з яких є вкладка Dropbox, що дозволяє вказати дані свого облікового запису Dropbox або, якщо його немає, тут же його завести.

При всіх своїх перевагах Hype 2 навряд чи можна назвати професійним редактором, що дозволяє створювати анімацію та інтерактивний веб-контент будь-якої складності. Проте, програма може допомогти в створенні не надто складною анімації типу анімованих логотипів, інтерактивних елементів сайту, сайтів-візиток, причому створений проект буде важити в рази менше, ніж аналогічний, але виконаний на Flash.
