HTML5: Використання елементів розділення
HTML5 - остання версія HTML-розмітки. Якщо ви не були проінформовані про використання HTML5 або ще не змусили себе використовувати / вивчити його, нові елементи можуть заплутати. Багато розробників, які звикли до кодування в div, як правило, важко розуміти точку до всіх нових елементів секціонування в HTML5. "Чому я не можу просто використовувати div, як я був?" "Який сенс використання цих тегів, коли вони роблять те ж саме, що і DIV?" Ну це питання, на які я збираюся відповісти. Я також спробую допомогти вам зрозуміти правильне використання цих нових елементів секціонування.
Почнемо з переліку нових елементів розділів:
- <header>
- <nav>
- <секція>
- <стаття>
- <страда>
- <footer>
- <основна>
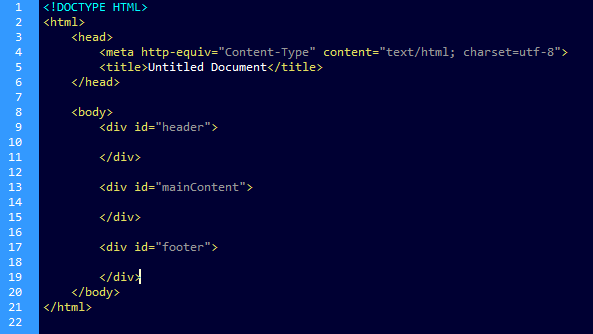
Якщо ви помітили з цього списку, ми зможемо усунути додаткові ідентифікатори з наших елементів. Багато розробників створить націнку за допомогою цього формату:

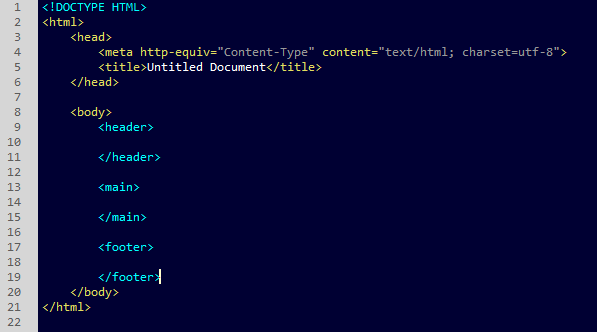
Зверніть увагу на ідентифікатори на розділах. З новими елементами ми можемо тепер виключити деякі з цих "безладдя". Замість цього ми можемо тепер налаштувати сторінку на такий:

Це забезпечує набагато більш чисту націнку. Тепер поговоримо про ці нові елементи.
- <header> - досить зрозумілий. Це буде вміст, який ви зазвичай вставляєте у ваш <div id = ”заголовок>>.
- <Основна> - визначає основну частину вмісту або найважливіший вміст сторінки. Ви можете мати тільки один тег <main> на сторінці. У цьому тезі можна використовувати інші теги розділів, щоб розділити вміст.
- Тег <footer> - це саме те. Ви розмістите вміст нижнього колонтитула, як і в старому контейнері <div id = ”footer”>.
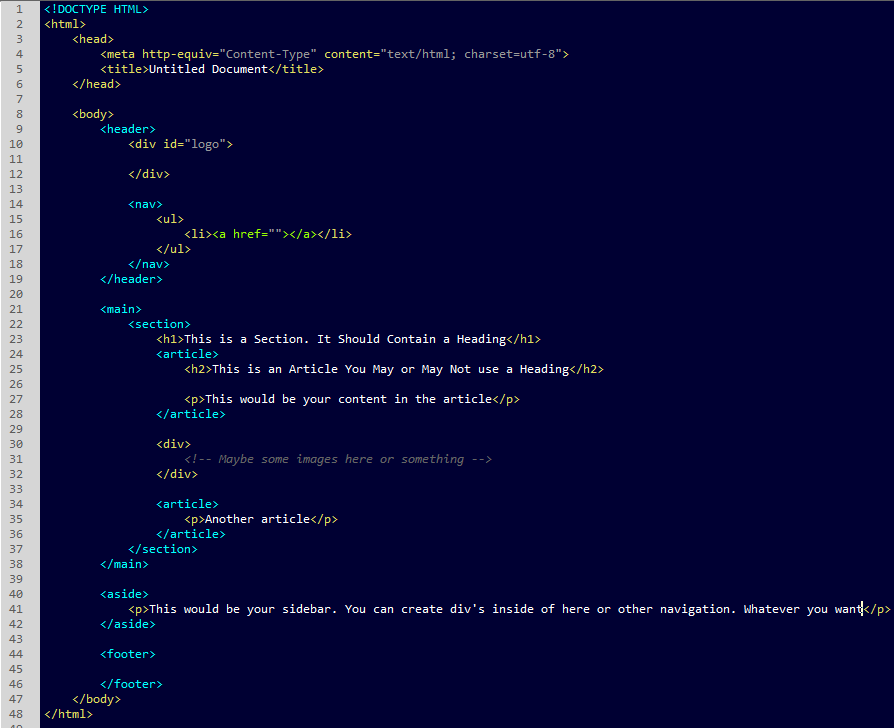
Сподіваюся, що це допоможе вам трохи з розумінням цих основних тегів і, сподіваюся, ви можете побачити деяке використання для них. Тепер давайте поговоримо про інші теги, які я згадував раніше. <nav>, <section>, <article> і <aside>. У наведеному нижче прикладі ви побачите їх у використанні та поясніть після.

Погляньте на структуру. Є контейнери відсутні, що я, як правило, в моїй націнки, але я зняв їх з метою фокусу.
- <nav> - це обгортка, яка оголошує навігаційне меню. ** У <nav> потрібно мати тільки ті, що вказують на найважливішу навігацію або на найвищий рівень навігації на вашому сайті. Ось чому він знаходиться в заголовку і в тезі <nav>. Будь-яка інша навігація, яка є вторинною, повинна розміщуватися лише в тезі <ul>. **
- <Розділ> - де більшість людей заплутані. Як це відрізняється від div? <section> - це контейнер для групування відповідного вмісту на сторінці. З іншого боку, <div> не має сенсу і може бути використаний для перенесення вмісту в <section> для цілей укладання, але, якщо є більш підходящий елемент, який слід використовувати, ви повинні це зробити.
- <article> - це елемент, який використовується для обтікання вмісту, який може мати сенс, якщо він має бути самостійним. Для цього не потрібна інша частина вмісту сторінки, щоб зрозуміти її.
- <aside> - використовується для таких речей, як бічна панель. Він повинен містити вміст, який пов'язаний з основним вмістом сторінки, але основний вміст не втратить свого значення без нього.
Сподіваємося, що ці пояснення та ілюстрації допоможуть вам зрозуміти ці нові елементи розділів або контейнерів у HTML5. Є помічники, які можна використовувати, щоб змусити старі браузери зрозуміти більшість елементів HTML5. Якщо ви хочете отримати більше інформації про ці елементи і більше елементів HTML5, ви можете знайти хороший список, перейшовши на https://developer.mozilla.org/en/docs/Web/Guide/HTML/HTML5/HTML5_element_list
Є багато інших ресурсів для вас, щоб використовувати, а також. Тепер я сказав, що я б пояснив, чому ми зараз повинні використовувати елементи HTML5. Пам'ятайте, для тих, хто все ще думає, що веб-сайт не готовий до цієї націнки, зауважте, що багато веб-сайтів HTML5 працюють і сьогодні добре.
Нові елементи допомагають нам (розробнику), тому що ми можемо усунути деякі непотрібні ідентифікатори, і ми можемо знайти елементи набагато швидше, якщо поглянути на розмітку. Ми завжди будемо використовувати ідентифікатори, але вони повинні використовуватися економно. Використовуйте їх на вищому рівні, або "батьківських" елементах. Потім можна націлити дочірні елементи, починаючи з ідентифікатора батьків.
Інша причина, по якій ці теги стають більш важливими, - це SEO. Пошукові системи будуть і вже шукають більш значущі розмітки. Пошукові системи хочуть мати більше сенсу вашого змісту і асоціювати зміст розділів вашої сторінки. Оскільки алгоритми пошукових систем розвиваються, вони будуть надавати перевагу веб-сайтам з більш значущими і семантичними розмітками. Так, це означає, що сайти, які кодуються в таблицях і div, зрештою побачать ковзання в рейтингах. Тому, якщо SEO має значення для Вас або Вашого клієнта, що, на мою думку, клієнт буде піклуватися, ми повинні почати впроваджувати HTML5 на наших веб-сайтах клієнтів. Ви можете прочитати статті про це, перейшовши до таких ресурсів:
http://www.webconfs.com/html5-seo-article-27.php
http://www.webdesignerdepot.com/2012/10/html5-and-seo/
http://code.tutsplus.com/tutorials/28-html5-features-tips-and-techniques-you-must-know–net-13520
http://www.developerdrive.com/2012/09/seo-and-web-development-5-html5-tags-for-seo/
Чому я не можу просто використовувати div, як я був?Який сенс використання цих тегів, коли вони роблять те ж саме, що і DIV?
Як це відрізняється від div?
