Десктопні емулятори для тесту юзабіліті мобільних версій сайтів
- 1. Режим розробника в Google Chrome
- 2. Розширення для Chrome Mobile Browser Emulator
- 3. Opera Mobile Classic Emulator
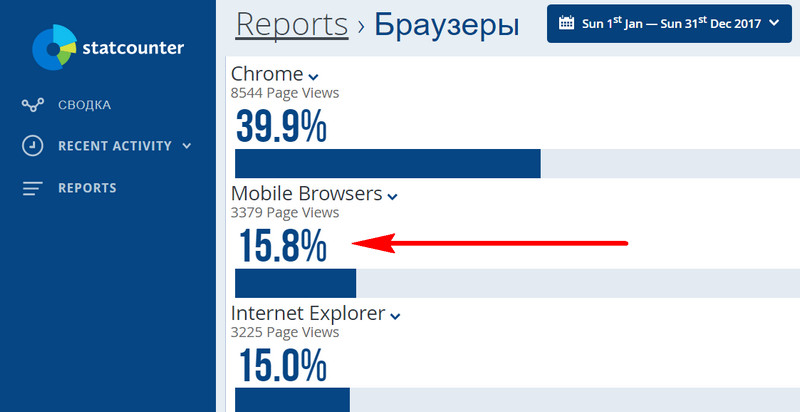
За даними статистичного сервісу StatCounter, мобільні браузери на тлі всіх браузерів, встановлених на різних типах пристроїв - на ПК, ноутбуках, планшетах, смартфонах і т.п. - посіли друге почесне місце з часткою ринку в 15,8%. Першість у цьому списку довгий час утримує десктопний браузер Google Chrome, і за підсумками минулого року він зайняв майже 40% ринку. Мобільним браузерам всім разом вдалося випередити таких десктопних монстрів, як Mozilla Firefox, Internet Explorer, Microsoft Edge, Opera, Safari.

Випередили вони і веб-оглядачі, встановлені на планшетах. StatCounter окремо підраховує візити користувачів з мобільних пристроїв (смартфонів і телефонів) і окремо з планшетів. Так ось планшетним браузерам дісталося всього лише 2,5% ринку.
Актуальність мобільних пристроїв з часом буде тільки зростати, мобільний Інтернет - тільки розвиватися. Ці факти очевидні. І адаптація сайтів під мобільні пристрої - давно вже не корисну пораду їх власникам, а факт Must Have. При створенні сайту або блогу необхідно підбирати адаптивний веб-дизайн, щоб вміст ресурсу вдало виглядало на екрані будь-якого пристрою. Але піклуватися про коректність інтерфейсу в mobile -версії потрібно не тільки веб-дизайнерам, власникам сайтів або блогерам. В процесі розкрутки YouTube -каналу або акаунтів в соцмережах їх авторам не зайвим буде час від часу відслідковувати юзабіліті публікується контенту в мобільних браузерах. Безумовно, мобільна адаптація інтерфейсу соцплощадок - сфера відповідальності їх творців. Але наскільки вдало для маленьких екранів підібрані превью відеороликів, фото публікацій або текстовий формат, це вже залежить від самих авторів контенту.
Для тестування mobile -Інтерфейс не потрібно купувати масу пристроїв з різними розмірами екрану, можна просто скористатися емуляторами, існуючими в веб-форматі або встановлюються в середовища десктопних операційних систем. Розглянемо нижче деякі з них.
1. Режим розробника в Google Chrome
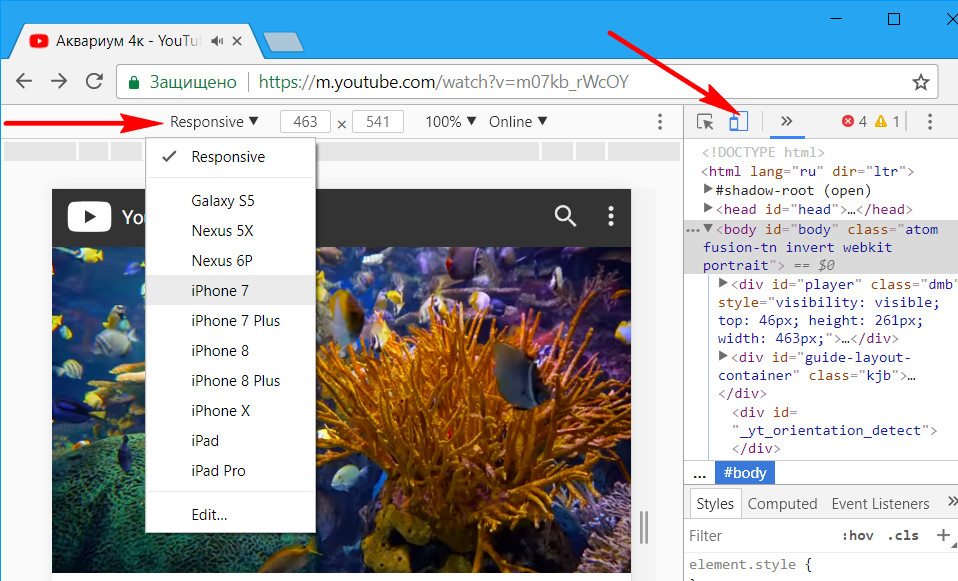
Десктопний браузер Chrome передбачає можливість тестування сайтів в mobile-формату. Перебуваючи на тестованому сайті, необхідно клавішею F12 запустити режим розробника і включити відображення мобільної версії. Така функція режиму розробника передбачає адаптацію інтерфейсу під екрани поширених смартфонів і дозволяє задавати довільні дозволу.

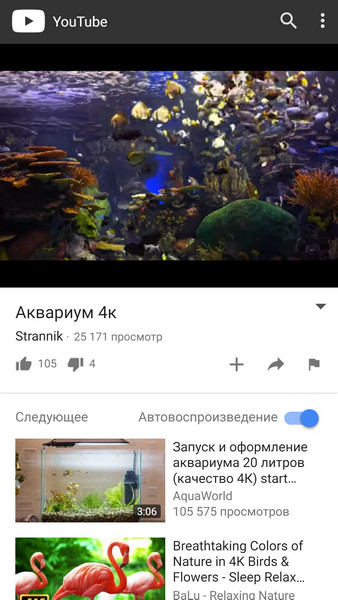
Після завдання параметрів, можливо, буде потрібно оновити сторінку. У підсумку по центру вікна Chrome побачимо сайт так, як він виглядав би на екрані пристрою з вибраними параметрами екрану.

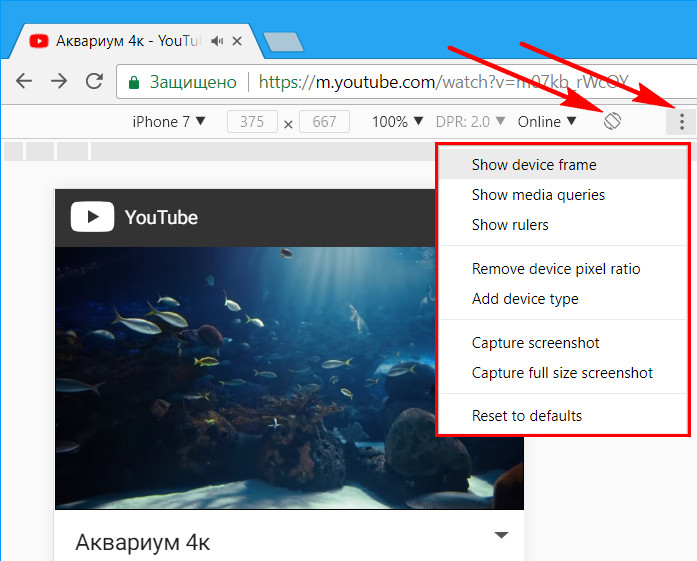
Ця функція Chrome повністю емулює сайти в мобільному форматі, аж до сенсорного скролінгу. Для цієї функції доступні, зокрема, такі можливості як: поворот екрану, відображення рулетки, режим розтягування для установки довільних параметрів екрану, вибір DPI, створення скріншотів емульованого інтерфейсу.

2. Розширення для Chrome Mobile Browser Emulator
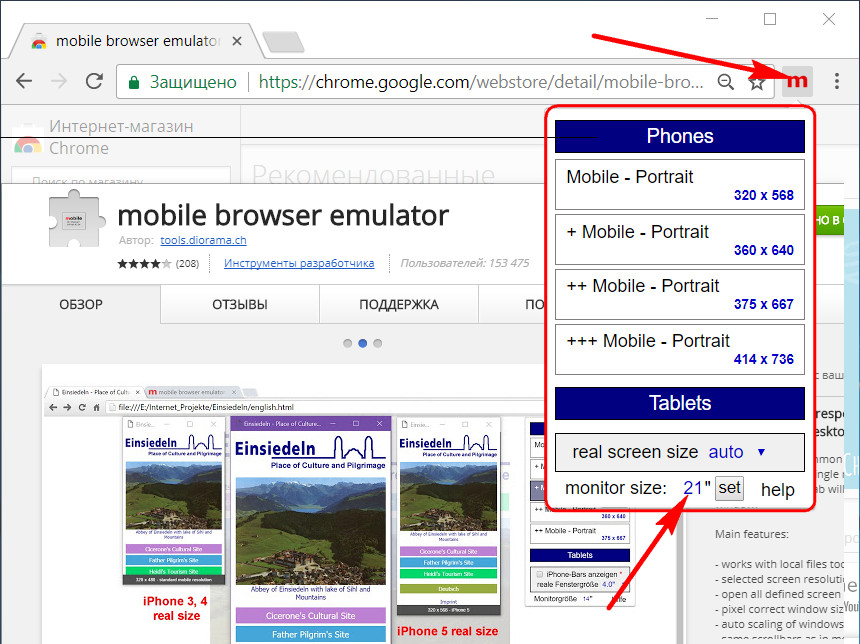
Інший спосіб подивитися, наскільки читабельно виглядає сайт на різних екранах - використання Chrome -Розширені Mobile Browser Emulator. Воно вбудовується на панель інструментів браузера і являє собою невелике віконце з настройками запуску сторінки в форматі, адаптованому під різні дозволи і діагоналі екрану. Насамперед необхідно вказати розширення реальну діагональ екрану - діагональ монітора, яким ви або ноутбука, щоб відображення веб-контенту адаптувалося максимально коректно. У рядку «monitor size» прописуємо діагональ і тиснемо кнопку поруч «set».

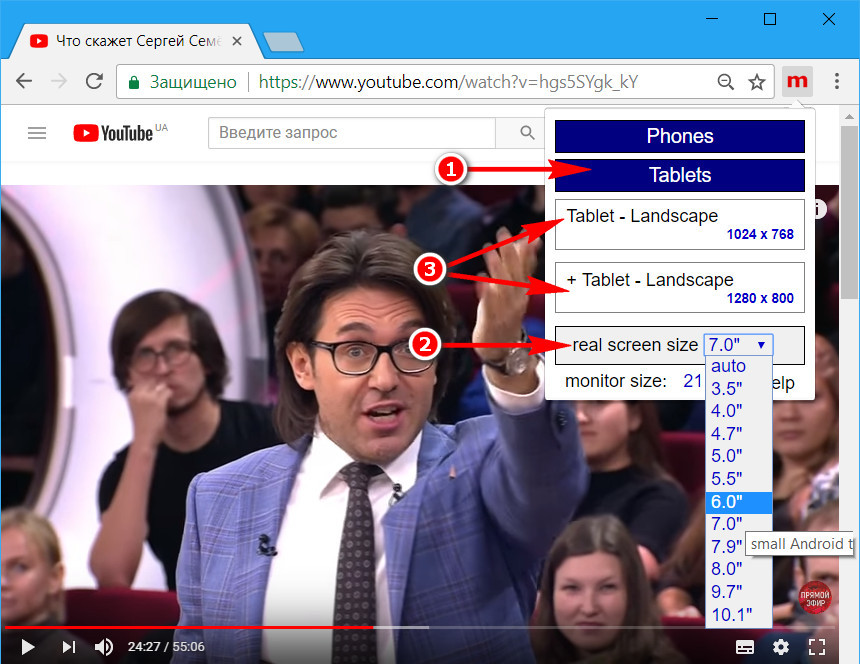
Тепер можна приступати до тестування. Щоб перевірити юзабіліті сайту на планшетах, натискаємо графу «Tablet» і послідовно застосовуємо різні пресети: в графі «real screen size» вказуємо розмір екрану планшета, потім трохи вище вибираємо одне з двох типових для цих пристроїв дозволів.

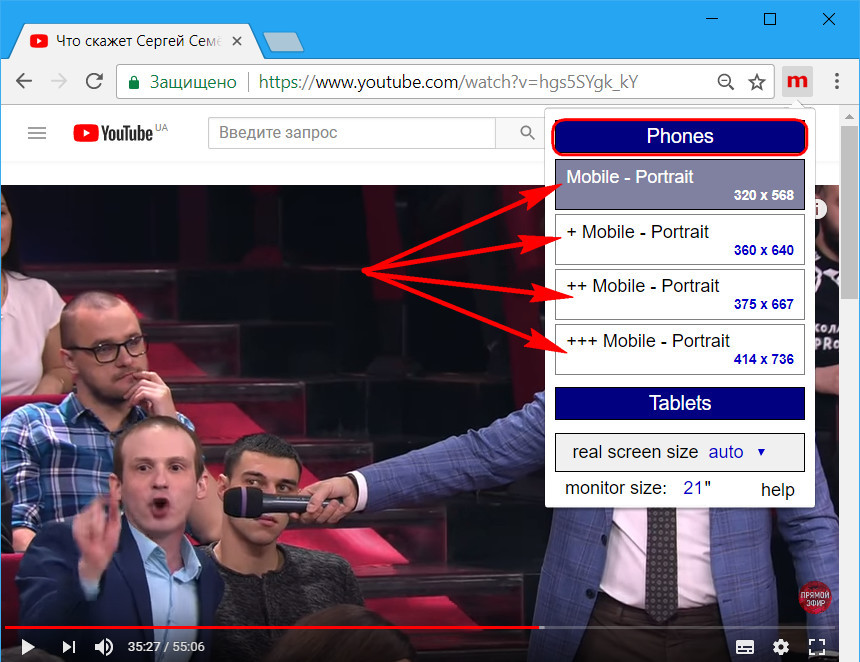
У графі «Phones» представлені три типи стандартних дозволів екранів смартфонів і телефонів.

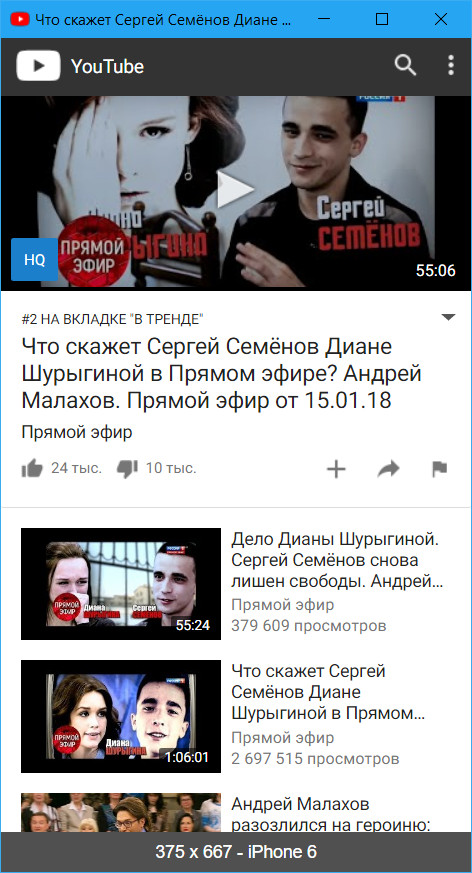
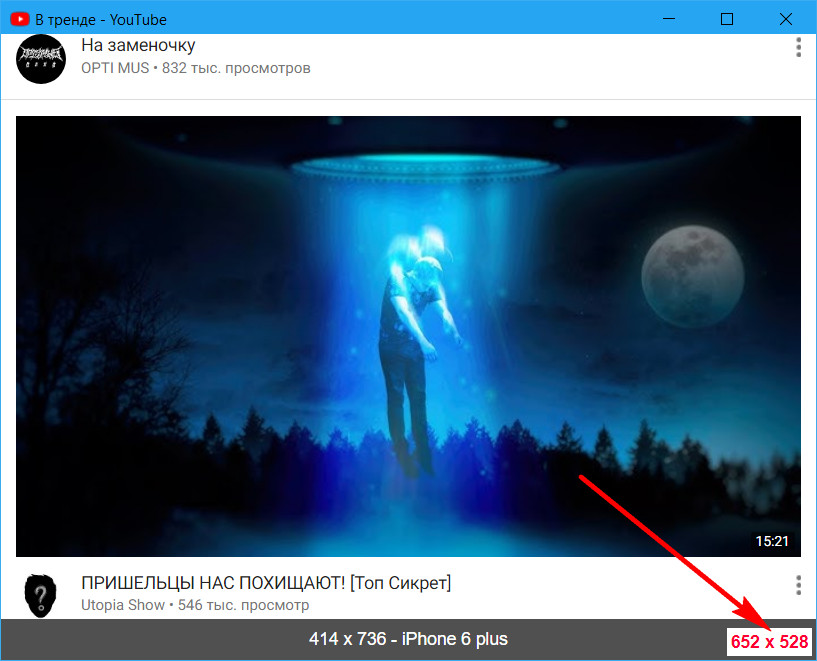
Після вибору налаштувань тестований сайт відкриється в окремому віконці і буде виглядати так, як виглядав би у вікні вибраного пристрою, зокрема, в mobile -версії на маленьких екранах.

Пресети в віконці розширення передбачають стандартні розміри, але протестувати відображення сайту можна за будь-яких дозволах. Для цього просто потрібно розтягувати віконце до появи в нижньому правому куті необхідного розміру.

Розширення не емулює сенсорне управління, перегортати сайти в віконцях реалізованого їм mobile-формату можна звичайним скроллингом за допомогою колеса миші.
3. Opera Mobile Classic Emulator
Спеціально для тестування mobile -Версія сайтів розробник Opera Software створив емулятор свого мобільного браузера Opera Mobile - Opera Mobile Classic Emulator. Це безкоштовна програма для Windows, Mac і Linux. При її запуску необхідно вибрати потрібну мову.

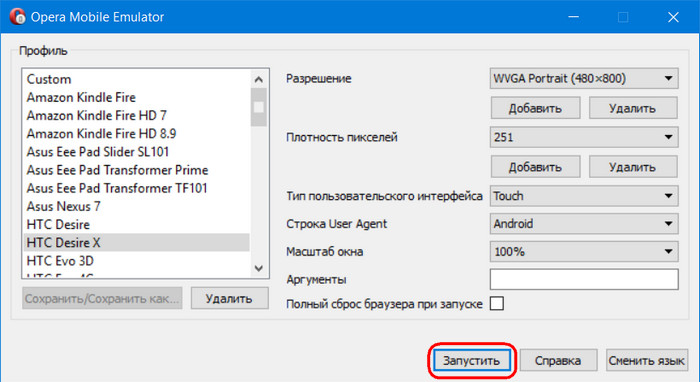
Потім вказати параметри емульованого пристрою - або вибрати його зі списку зліва з числа відомих смартфонів і планшетів, або залишити значення «Custom» і самостійно визначити параметри в блоці праворуч. У цьому блоці для пристрою можна вказати дозвіл, DPI, тип емульованого управління (сенсорний, з допомогою клавіатури або миші), масштаб тощо. За підсумком тиснемо «Запустити».

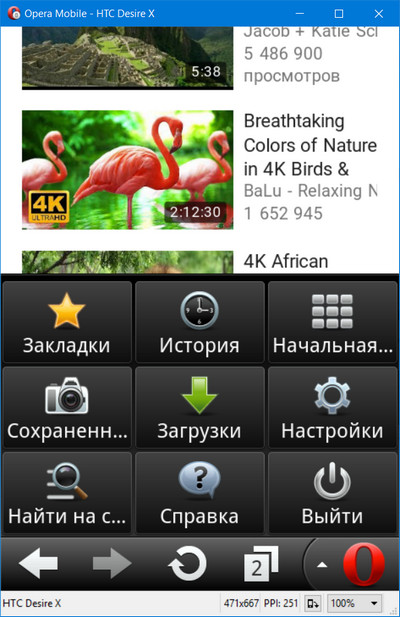
І далі в окремому віконці можемо тестувати той чи інший сайт. Програма повністю емулює браузер Opera Mobile з його інтерфейсом і функціоналом.

Деякі параметри емульованого пристрою змінюються прямо в процесі тестування сайту. Відтягуванням краю вікна програми прямо на ходу можна міняти дозвіл. Також можна змінити масштаб і орієнтацію екрану.
