Анімований GIF в Photoshop
- Імпортуємо серію фотографій
- Як імпортувати відео (необов'язково)
- Відкриваємо шкалу часу
- Перетворення шарів в кадри
- Встановлюємо цикл для анімації
- Експортуємо анімацію як GIF
У цьому уроці ви дізнаєтеся, як перетворити серію зображень в циклічну анімацію за допомогою Photoshop.

Щоб створити анімацію вам знадобиться:
- програма
- з зображеннями
Даний метод добре працює для створення покадрової анімації, використовуючи серію знімків, зроблених за допомогою DSLR, компактної камери або мобільного пристрою. У цьому прикладі ми будемо використовувати серію знімків, зроблених в режимі серійної зйомки з iPhone. Скачайте і розархівуйте серію зображень (дивіться посилання на початку уроку). Так само ви можете використовувати власну серію фотографій.
Порада: даний метод можна також використовувати для створення GIF анімації з короткого відео. Давайте приступимо!
Імпортуємо серію фотографій
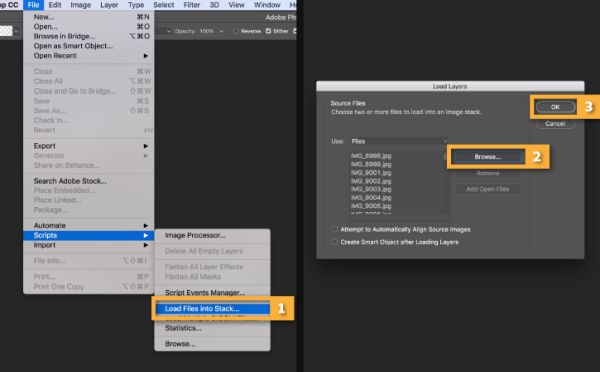
Відкрийте Photoshop і перейдіть в меню File> Scripts> Load Files into Stack (Файл - Сценарії - Завантажити файли в стек ).
Клацніть по кнопці Browse (Огляд) і знайдіть фотографії, з якими будете працювати. Утримуючи Shift, виберіть всі файли і натисніть Open (Відкрити).
Натисніть OK, щоб імпортувати вибрані фотографії в один багатошаровий файл.

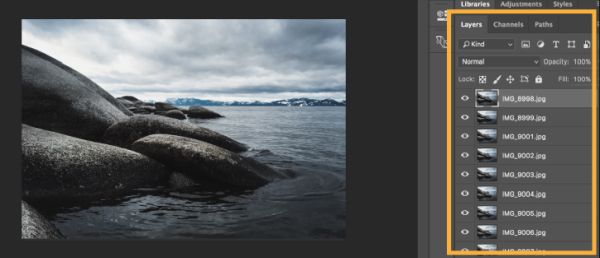
Зверніть увагу на панель шарів в правій частині робочого простору, тут створено кілька нових шарів. Ці окремі шари ми перетворимо покадровую анімацію.

Як імпортувати відео (необов'язково)
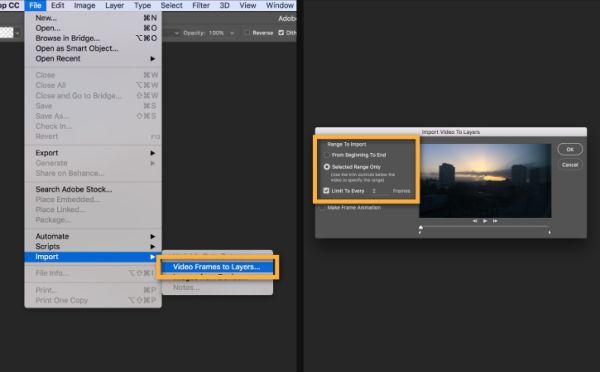
Якщо ви починаєте з короткого відео, то вам спочатку слід перетворити кадри відео в окремі шари. Для цього перейдіть у вкладку File> Import> Video Frames to Layers (Файл - Імпорт - Кадри відео в шари).
Знайдіть і виберіть відеофайл, який хочете використовувати, і натисніть «Відкрити».
Натисніть OK, щоб перетворити відеофрагменти в один багатошаровий файл.
Примітка: можливо, Photoshop не зможе імпортувати занадто довге відео. Використовуйте опцію у вікні імпорту, щоб обмежити кількість імпортованих кадрів. Ви можете імпортувати все відео або якусь частину. Крім цього, можна обмежити кількість імпортованих кадрів в заданий інтервал, наприклад, кожні 2 кадри.

Відкриваємо шкалу часу
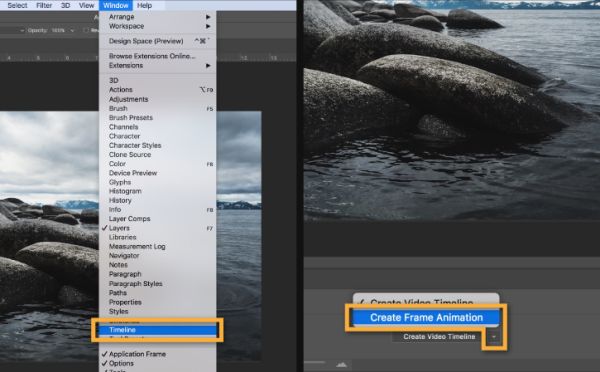
Перейдіть в меню Window> Timeline (Вікно - Шкала часу).
В середині панелі шкали з'явиться кнопка, натисніть на стрілку праворуч від кнопки і виберіть Create Frame Animation (Створити анімацію кадру). Потім клацніть на кнопці, щоб створити нову анімацію кадру.

Перетворення шарів в кадри
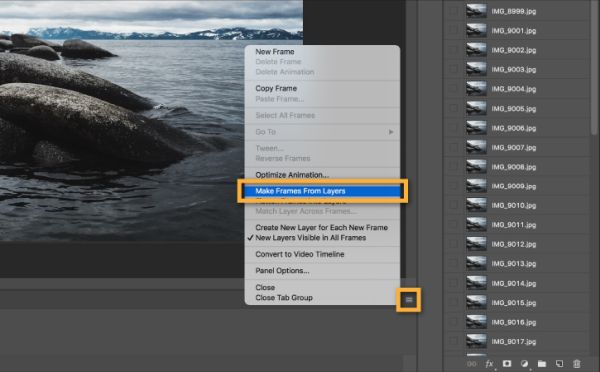
У правому верхньому куті панелі «Шкала часу» клікніть по значку меню. У списку оберіть Make Frames From Layers (Створити кадри з шарів). В результаті всі верстви перетворюються в окремі кадри для анімації.

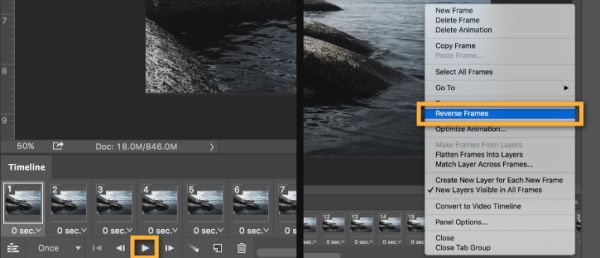
Натисніть кнопку Play (Відтворити) в нижній частині панелі «Шкала часу» або клавішу пробілу на клавіатурі, щоб переглянути анімацію.
Примітка: якщо ваша анімація відтворюється в зворотному порядку, знову клікніть по значку меню на панелі «Шкала часу» і виберіть Reverse Frames (Зворотний порядок кадрів).

Встановлюємо цикл для анімації
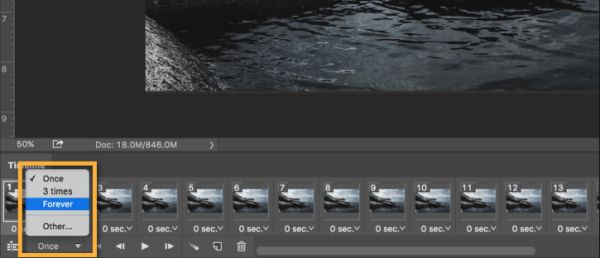
У нижній частині панелі «Шкала часу» є меню повтору, клікніть по маленькій стрілочці, щоб розкрити список, і виберіть Forever (Постійно). Цим ми створимо циклічну анімацію.

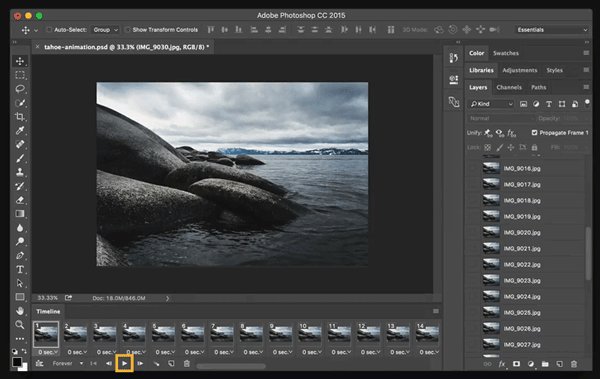
Натисніть кнопку «Відтворити» в нижній частині панелі «Шкала часу» або клавішу пробілу на клавіатурі, щоб переглянути анімацію.

Експортуємо анімацію як GIF
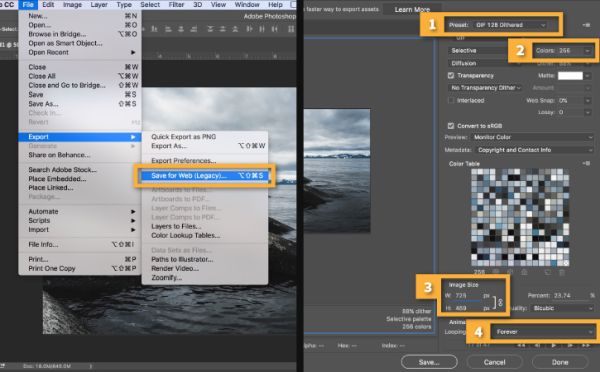
Перейдіть в File> Export> Save for Web (Legacy) ... (Файл - Експортувати - Зберегти для Web (Стара версія) ...).
- У параметрі Preset (Набір) виберіть GIF 128 Dithered (Gif 128 с дизерингом).
- Для Colors (Кольори) встановіть 256.
- Якщо ви використовуєте GIF для web або хочете обмежити розмір файлу анімації, внесіть зміни в поля Width (Ширина) і Height (Висота) в розділі «Розмір зображення».
- Трохи нижче в розділі «Анімація» для опції Looping Options (Параметри повторів) встановіть Forever (Постійно).
Натисніть на кнопку «Попередній перегляд» в лівому нижньому кутку діалогового вікна "Експорт", щоб переглянути анімацію в веб-браузері.
Натисніть Save (Зберегти) і виберіть місце для анімованого GIF-файлу.

Мої вітання! Ви тільки що створили свій анімований GIF-файл. Додайте його в інтернеті, щоб показати всьому світу. Звертаю вашу увагу на те, що ви так само можете використовувати цю техніку для будь-якого багатошарового файлу Photoshop.

