10 правил розміщення тексту на фото в веб-дизайні
- 1. Додайте контраст
- 2. Зробіть текст частиною фотографії
- 3. Слідуйте за візуальним потоком
- 4. Розмийте зображення
- 5. Помістіть текст на підкладку
- 6. Додавайте текст на фон
- 7. Підвищуйте масштаб
- 8. Додайте кольору
- 9. Використовуйте накладення кольору
- 10. Будьте простіше
 Одна з найбільш популярних в сучасному веб-дизайні технік - використання тексту на фотографії. Цей метод не просто так застосовується повсюдно. Якщо підійти до його реалізації з розумом, він може стати справжнім ключем до успіху. У цій публікації ви дізнаєтеся 10 правил успішного розташування тексту на фотографії.
Одна з найбільш популярних в сучасному веб-дизайні технік - використання тексту на фотографії. Цей метод не просто так застосовується повсюдно. Якщо підійти до його реалізації з розумом, він може стати справжнім ключем до успіху. У цій публікації ви дізнаєтеся 10 правил успішного розташування тексту на фотографії.
Отже, що вам потрібно? Правильне фото, досвідчене око в типографике і розуміння того, чого саме ви хочете домогтися, додаючи текст на фотографію. Якщо ви готові спробувати, давайте приступимо!
1. Додайте контраст


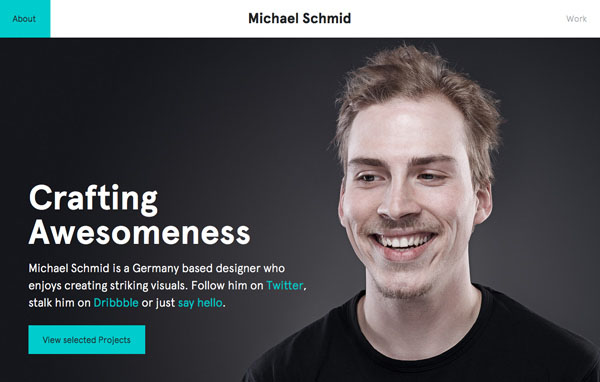
У якісному дизайні текст повинен добре читатися. Переконайтеся що колір тексту відрізняється від кольору фотографії досить, щоб бути добре помітним. Якщо у вас фотографія з темним тлом, вибирайте білий (або світлий) колір тексту. Якщо фотографія світла, використовуйте темний шрифт.
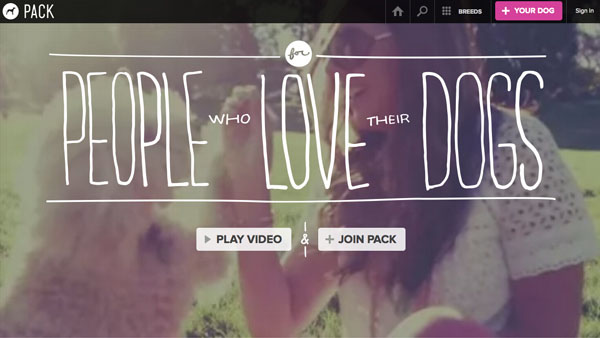
Контраст також може бути реалізований і в розмірах. Тобто текст може бути контрастно більше або менше на тлі того, що відбувається на фото. Наприклад на сайті Pack, який ви бачите вище, фотографія велика, з великими елементами, а текст тонкий і світлий. Елементи добре поєднуються, але також складають контраст.
2. Зробіть текст частиною фотографії


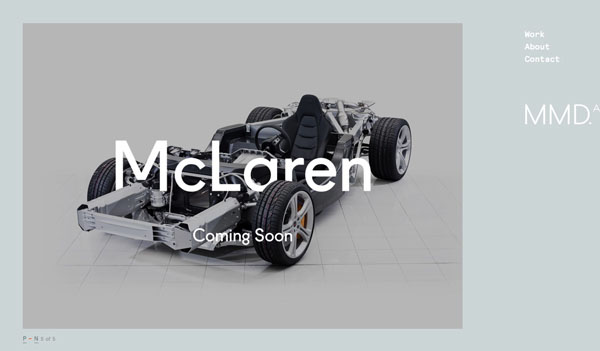
Іноді виходить зробити так, щоб текст став частиною зображення, з яким ви працюєте. Це нелегко домогтися, та й працюють подібні рішення не завжди. Для подібної роботи вам знадобиться просте зображення і проста типографіка, як в прикладі вище.
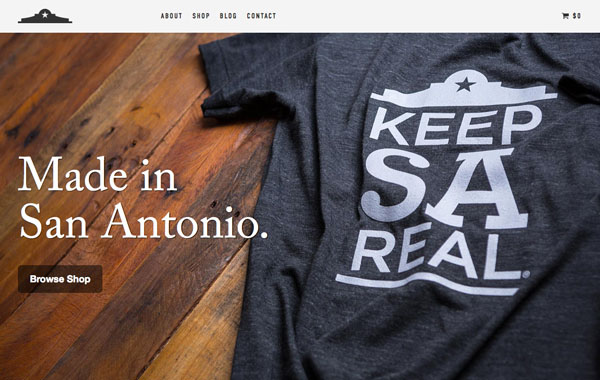
3. Слідуйте за візуальним потоком


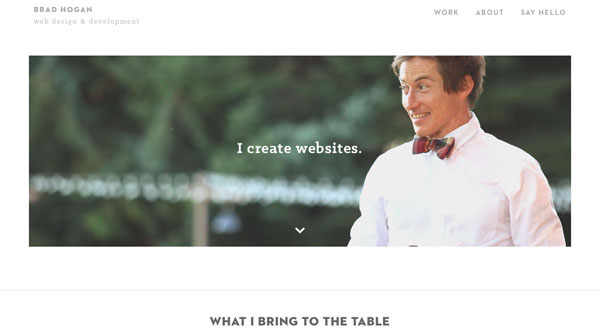
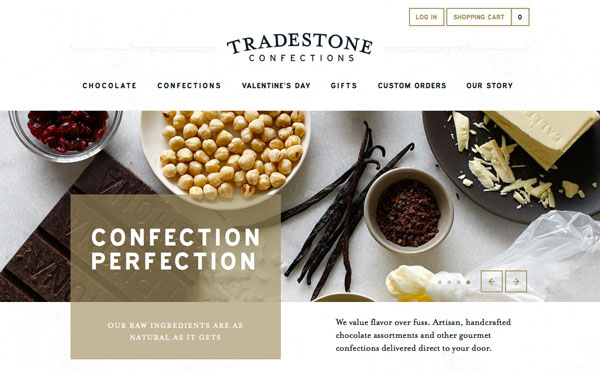
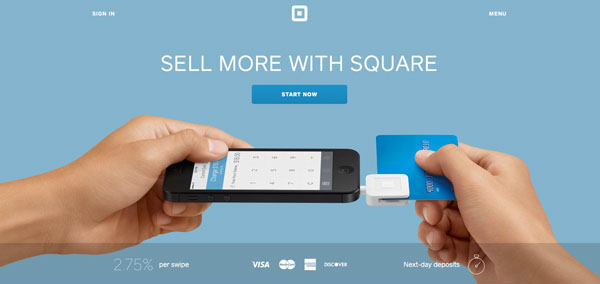
Робота з напрямком, заданим фотографією - одне з найважливіших умінь в роботі з текстом і фото. Ви повинні розташувати слова в тій частині зображення, в якій вони будуть виглядати логічно. Також будьте уважні і не розміщуйте текст поверх важливої частини зображення, таких як особи або продукт, який продаєте.
Проходження за візуальним потоком означає розміщення тексту там, куди дивиться (в прямому чи переносному сенсі) об'єкт на фото. Як приклади розгляньте два приклади вище.
4. Розмийте зображення


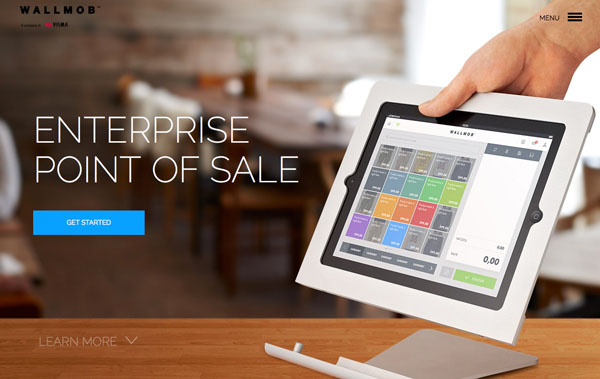
Один з найпростіших методів, якій ви можете використовувати при роботі з текстом і зображенням це розмиття фотографії або її частини. Невелике розмиття фону за допомогою інструментів типу Adobe Photoshop допоможе виділити текст, помістити його на перший план. Розумієте також допоможе навести фокус на головний об'єкт, як це видно в прикладі сайту Wallmob. Розумієте надає продукту і тексту особливу чіткість, привертаючи увагу користувача.
5. Помістіть текст на підкладку


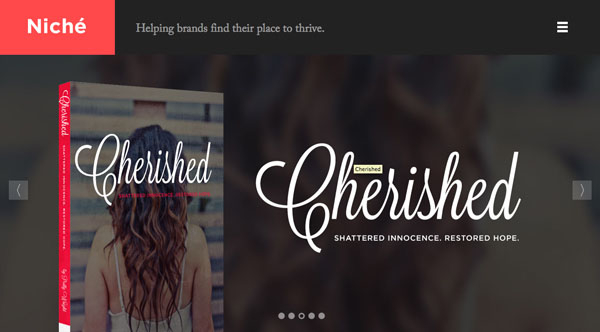
Коли на фотографії багато різнокольорових об'єктів, або перепадів від світлих до темних тонів, ви можете помістити текст на підкладку, тим самим зробивши його більш помітним.
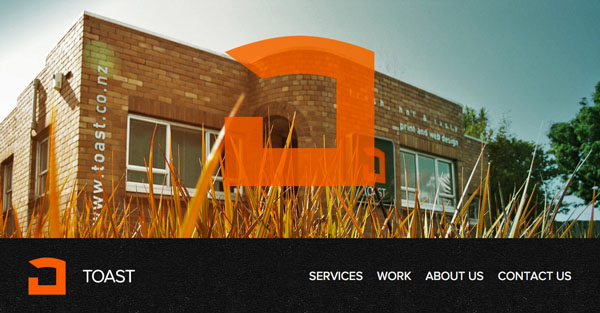
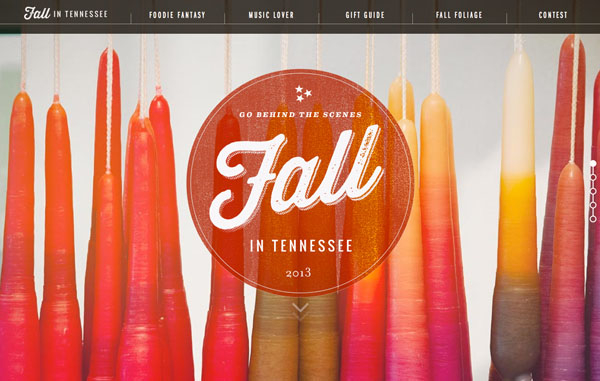
Виберіть форму підкладки яка буде добре виглядати з вашим текстом (в прикладі вище ви бачите прямокутник і коло). Потім виберіть колір, який буде контрастувати з кольором тексту досить, щоб шрифт був добре помітний. Спробуйте зробити підкладку напівпрозорої, щоб привнести м'якості в дизайн.
6. Додавайте текст на фон


Ще один відмінний спосіб розміщення тексту - на тлі зображення. Зазвичай фон менше завантажений елементами, з ним простіше працювати і розміщувати на ньому текст. Також задній план частіше однотонний, тому кольоровий текст буде на ньому краще помітний і більш читабельним.
Кінцевий результат виглядає натурально і не вимагає застосування особливих ефектів до самої фотографії. Експериментуйте з ледве помітним ефектом тіні. Дивіться як прикладах вище текст на тлі також додає дизайну ефект глибини.
7. Підвищуйте масштаб


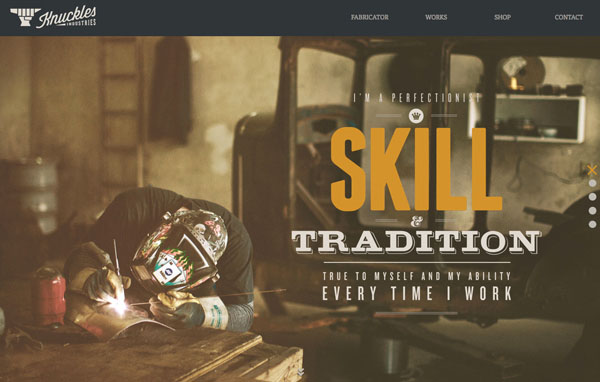
Якщо ви не впевнені в своєму дизайні, спробуйте додати масштаб! Це може бути застосовано до обох елементів сьогоднішньої теми - тексту або зображення, елементи якого можна зробити більше, ніж в житті. Збільшений об'єкт привертає увагу, а різниця в масштабах між текстом і зображенням може непогано поєднуватися.
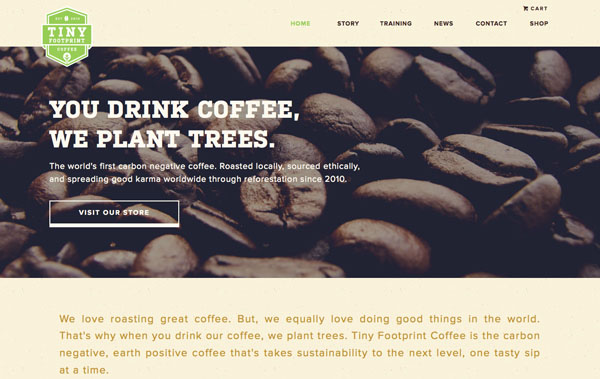
Збільшуючи зображення, як в прикладі з кавою, можна зіграти на контрасті. А збільшений текст буде куди простіше прочитати.
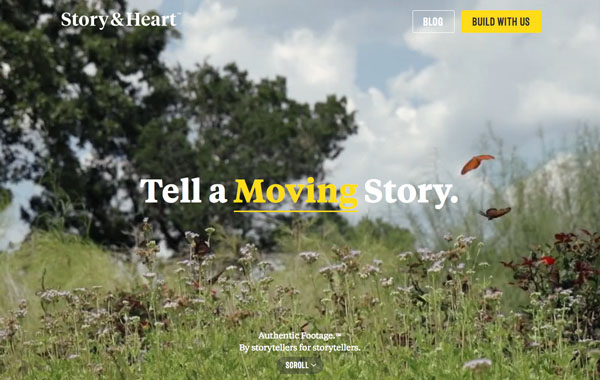
8. Додайте кольору


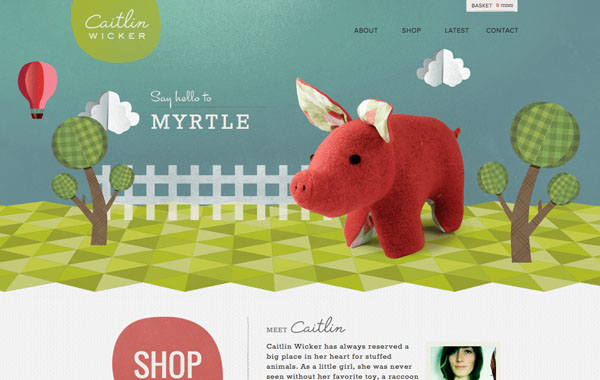
Додавання нового відтінку може також зробити сторінку цікавіше. Вище ви бачите два приклади того, як кольоровий текст вніс новий відтінок в загальну картину. В одному випадку це колір відображає загальну колірну картину зображення, у другому - це новий колір, яким в зображенні і не пахне. Обидва варіанти можуть бути однаково ефективні.
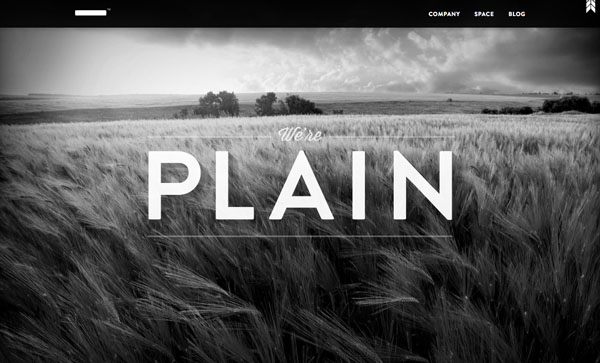
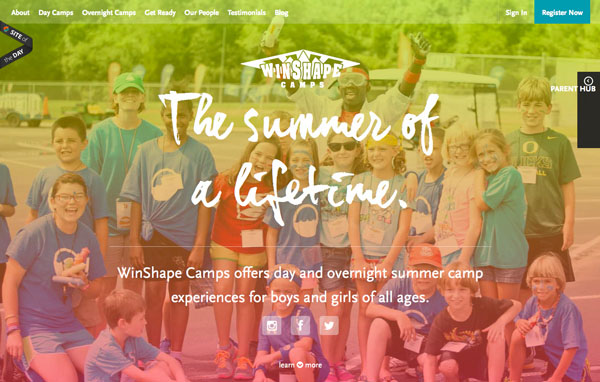
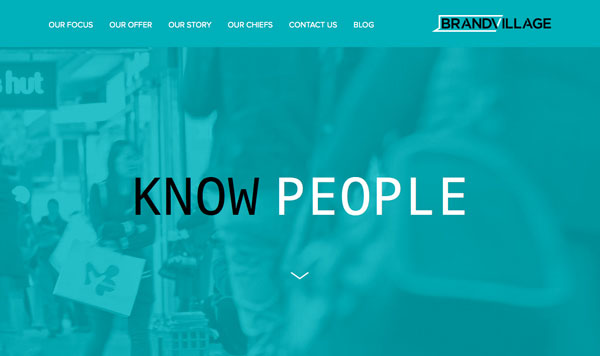
9. Використовуйте накладення кольору


Ефект, який стає все популярнішим - накладення кольору над зображенням, і текст зверху. Це не найпростіша техніка, але вона може зробити ваш дизайн приголомшливим.
Головна складність полягає в тому, щоб дотримати баланс і зробити накладання кольору досить прозорим, щоб була видна картинка, але в той же час досить непрозорим, щоб текст добре читався. Вам доведеться поекспериментувати з налаштуваннями фотографій і кольору, щоб призвичаїтися в використанні цієї техніки. Не знаєте які відтінки використовувати? Почніть з квітів вашого бренду.
10. Будьте простіше


Перевірений часом рада «будь простішим» в веб-дизайні особливо важливий. Коли мова заходить про поєднання фотографії і тексту, він також актуальний. Ви хочете, щоб відвідувач бачив і текст і картинку. Застосування великої кількості ефектів може викликати зворотний ефект.
Вибирайте нехитру типографіку і прості зображення, щоб домогтися кращого результату. Не забувайте виставляти на чільні місця важливі елементи зображень і стежте щоб текст легко читався.
Автор статті Carrie Cousins
Переклад - Вартівня
Дивіться також:
Отже, що вам потрібно?Не знаєте які відтінки використовувати?
