Публикация записи: визуальный редактор вордпресс
Опубликовано: 02.09.2018

Итак, как создать запись на блоге под управлением WordPress? Сделать это, на самом деле, очень просто, так как визуальный редактор имеет очень понятный, дружественный интерфейс, разобраться в котором легко. Но эта простота иногда приводит к тому, что блогеры не используют все возможности редактора.
После выбора в меню Записи → Создать новую мы попадаем на страницу визуального редактора WordPress, предназначенного для создания записей. Страница состоит из трех частей: слева, как обычно – меню, в средней части – сам визуальный редактор, справа – поле для выбора дополнительных параметров.
Визуальный редактор имеет два основных поля: поле заголовка и поле ввода текста статьи.
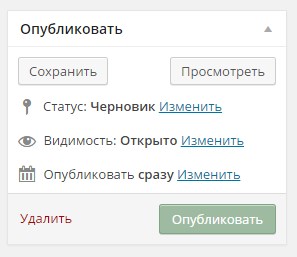
После ввода текста выбираем рубрику, метки, миниатюру (о них будут отдельные статьи, подпишитесь, чтобы не пропустить ) и нажимаем кнопку Сохранить или Опубликовать. Если нажать кнопку Опубликовать, то статья появится на блоге и станет доступной для читателей, а если нажать Сохранить, то она сохранится в виде черновика. Это делается в том случае, если статья еще не готова и требует доработки. 
В этом окне есть еще кнопки.
Статус — два варианта — Черновик и На утверждении. Вариант На утверждении используется, если над блогом работают несколько пользователей с разными правами. Автор без прав публикации после написания статьи устанавливает статус на утверждении, а редактор или администратор могут ее опубликовать.
Видимость. Можно установить доступ к статье по паролю, можно сделать ее видимой только автору. Полезная функция Прилепить на главную страницу. Если поставить галочку, то статья будет всегда на главной странице, над лентой статей.Таким образом можно разместить какую-то общую, вводную информацию, объявления и т. д.
Опубликовать. По умолчанию стоит Сразу, но можно выбрать дату автоматической публикации.
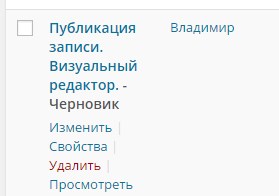
Список всех записей, опубликованных и неопубликованных, доступен через пункт меню Записи. 
Аналогичным образом можно поступить, нажав кнопку Во весь экран. 
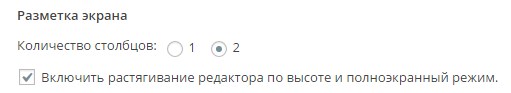
В Настройках экрана также можно включать или выключать растягивание текстового поля. 
Кнопки визуального редактора.
Теперь перейдем к описанию кнопок в меню Визуального редактора. Но прежде нужно обратить внимание на то, что у редактора есть две вкладки: Визуально и Текст. Сейчас мы рассматриваем вкладку Визуально (Визуальный редактор), во вкладке Текст редактируется HTML-код, работу с этой вкладкой рассмотрим позже.
По умолчанию, после установки WordPress Визуальный редактор имеет всего одну строчку меню. Конечно, для нормальной работы этого недостаточно, но это легко исправить. Достаточно щелкнуть на кнопке Показать/Скрыть панель инструментов 

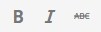
 Первые три кнопки – Жирный, Курсив, Перечеркнутый и еще одна кнопка во втором ряду Подчеркнутый – предназначены для изменения шрифта.
Первые три кнопки – Жирный, Курсив, Перечеркнутый и еще одна кнопка во втором ряду Подчеркнутый – предназначены для изменения шрифта.




 Четыре кнопки для выравнивания текста – По левому краю, По центру, По правому краю и, во втором ряду, По ширине.
Четыре кнопки для выравнивания текста – По левому краю, По центру, По правому краю и, во втором ряду, По ширине.


Перейдем ко второй строке кнопок.








Вот и все кнопки. Конечно, с ними надо поупражняться, поэкспериментировать и все станет ясно.
Еще одна полезная функция редактора WordPress – Новая строка. Если вы нажимаете клавишу Enter, то начинается новый абзац. Абзацы обычно отделяются друг от друга увеличенными интервалами. Но если нажать Shift+Enter, то произойдет переход на новую строку с обычным межстрочным интервалом. Это полезно, например, когда печатаем стихи.
Кроме визуального редактора WordPress имеет и HTML-редактор, который позволяет редактировать непосредственно HTML-код, но с ним мы познакомимся в последующих статьях.
На этом пока все, если есть вопросы, жду их в комментариях.
Не забудьте поделиться статьей в социальных сетях.
