Що таке border-image?
- Що таке border-image? В CSS3 з'явилося нове властивість border-image, яке виглядає трохи заплутаним....
- необхідні подробиці
- розбиття зображення
- Repeat, Round, Stretch
- Border-width
- особливості браузерів
- приклад
Що таке border-image?
В CSS3 з'явилося нове властивість border-image, яке виглядає трохи заплутаним. Це властивість дозволить вам створювати елементи з кордоном, сформованої з картинки. У цій статті я розповім як властивість border-image працює з сьогоднішніми браузерами.
Основна ідея
Скорочена запис властивості складається з трьох частин:
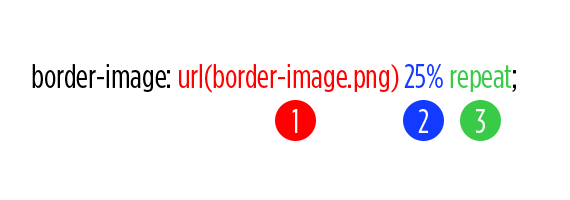
border-image: url (border-image.png) 25% repeat; 
Таким чином, ви можете вказати:
- Файл із зображенням, яке буде використовуватися для кордону;
- Яким чином розбивати зображення при показі, зображення розбивається на 9 частин;
- Яким чином браузері мають застосовувати кожну частина зображення до відповідних частин елементу.
необхідні подробиці
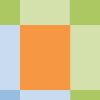
Давайте розглянемо кожну частину процесу більш детально. Перший пункт дуже простий, джерело зображення записується так само як і у властивості background-image. Для нашого прикладу я буду використовувати зображення розміром 100px на 100px:

розбиття зображення
Друга частина може мати від одного до чотирьох значень, як наприклад властивість border-width, які застосовуються в звичному нам порядку: top, right, bottom і left.
border-image: url (my-image.gif) 25% 30% 10% 20% repeat; border-image: url (my-image.gif) 25 30 10 20 repeat;
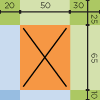
У нашому випадку, оскільки зображення розміром 100px x 100px, два правила з прикладу еквівалентні - картинка буде розбиватися на частини в одних і тих же місцях. Я додав розмітку на малюнок, щоб продемонструвати це:

Repeat, Round, Stretch
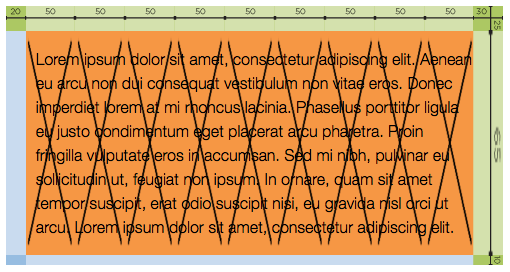
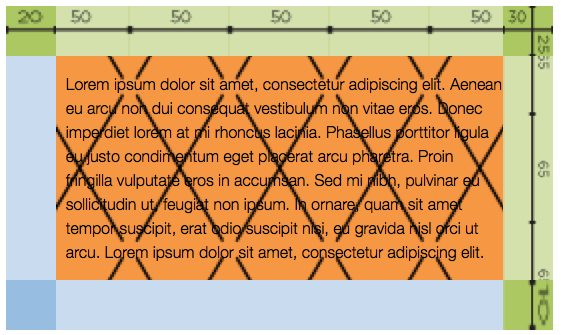
Властивість border-image завжди має кутові секції вашого зображення до відповідних кути вашого елемента. Третя частина правила говорить браузеру як розташувати середні секції вашої картинки, як вони будуть вести себе на кордонах елемента. Значення repeat (повторювати частина зображення) і stretch (розтягувати) говорять самі за себе. Значення round має на увазі що картинку треба повторювати, але тільки цілу кількість разів, якщо ж залишилося вільний простір, то результат треба розтягнути. Однак Safari і Opera інтерпретують round також як і repeat. Всього може бути два значення, для верхньої і нижньої меж, а також для лівої і правої. Розглянемо приклад, в якому значення для верхньої і нижньої меж встановлено в repeat, а для лівої і правої в stretch:
# Example-one {border-width: 25px 30px 10px 20px; -moz-border-image: url ( "border-image.png") 25 30 10 20 repeat stretch; -webkit-border-image: url ( "border-image.png") 25 30 10 20 repeat stretch; border-image: url ( "border-image.png") 25 30 10 20 repeat stretch; }
результат:

Border-width
Властивість border-image не дозволяє вказати товщину межі елементу. Браузер просто розтягує зображення уздовж кордону з уже наявною шириною. Якщо ви будете використовувати додатково властивість border, то ви забезпечите хорошу зворотну сумісність для браузерів, які не підтримують border-image.
# Example-two {border: 50px double orange; -moz-border-image: url ( "border-image.png") 25 30 10 20 repeat; -webkit-border-image: url ( "border-image.png") 25 30 10 20 repeat; border-image: url ( "border-image.png") 25 30 10 20 repeat; } 
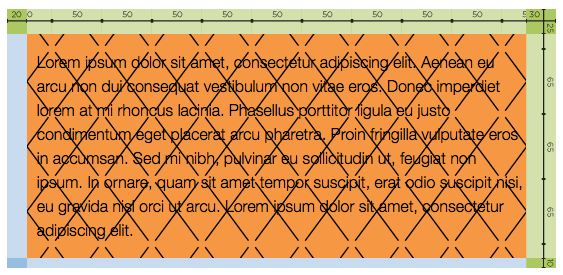
Також ви можете вказати ширину кожної кордону окремо (в наступному прикладі я вказав ширини так, щоб вони збігалися з ширинами картинок):
# Example-three {border-color: orange; border-style: double; border-width: 25px 30px 10px 20px; -moz-border-image: url ( "border-image.png") 25 30 10 20 repeat; -webkit-border-image: url ( "border-image.png") 25 30 10 20 repeat; border-image: url ( "border-image.png") 25 30 10 20 repeat; } 
Використання простий кордону вшити зображення не завжди буде виглядати ідеально, тому для IE ви можете використовувати власні таблиці стилів.
особливості браузерів
Як і очікувалося, IE не підтримує це властивість. Браузери, які підтримують border-image, насправді підтримують тільки коротку його запис і в повному обсязі властивості, які описані в специфікації . Деякі корисні властивості не підтримуються всіма браузерами, наприклад border-image-outset, яке б вирішило ось цю проблему .
Також, поведінка за умовчанням передбачає що центральна частина зображення буде відкинута. Для того щоб задіяти її, необхідно використовувати ключове слово fill для властивості border-image-slice
Однак на сьогодні, браузери завжди залишають центральну частину зображення, і не існує способу прибрати її. Таким чином, якщо ви не хочете щоб у html-елемента був встановлений фон, то центральна частина картинки повинна бути порожньою. Але також ви можете використовувати цю поведінку, щоб створити елемент з красивими межами і фоном .
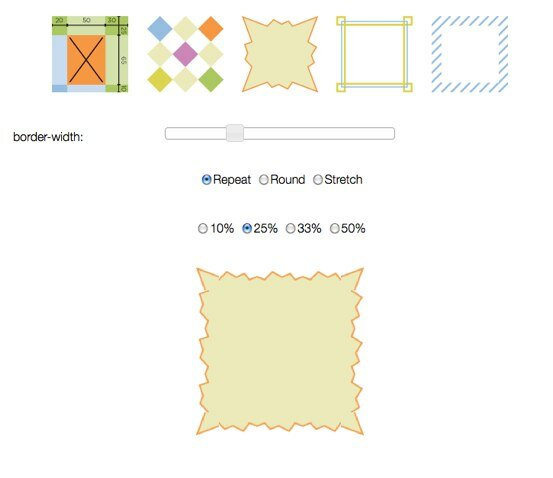
приклад
Експериментуйте з прикладом . Ви можете вибирати вихідне зображення, а також параметри кожного властивості окремо.
 Що таке border-image?
Що таке border-image?