Произвольные поля в wordpress - использование и применение на практике
Опубликовано: 05.09.2018

При создании новой записи в wordpress, немного ниже текстового поля появляется блок с произвольными полями. Многие его, конечно же, замечали, но не все знают как использовать произвольное поле в wordpress . Вариантов использования и применения произвольных полей великое множество. Можете прочитать запись о использование произвольных полей с помощью плагина. А ниже я расскажу вам, как я использовал произвольные поля в своей практике.
AJAX виджет с заметками в админке WordPress - практика создания плагинов

Показываем изображение с помощью произвольного поля
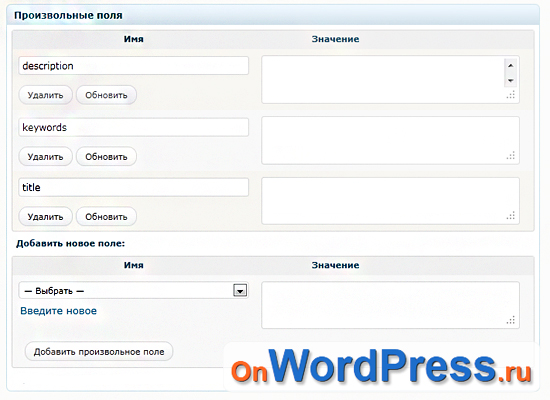
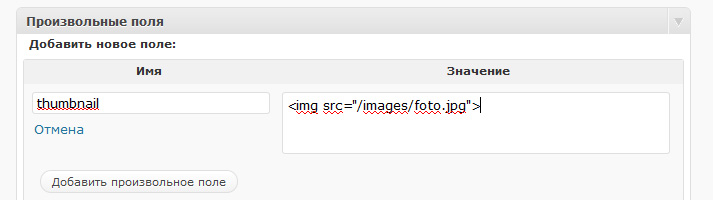
Для того, чтобы показать картинку через произвольное поле, щелкаем по ссылке " Введите новое ", далее вводим имя произвольного поля латиницей, например:
Настройка firewall iptables на linux это не сложно. Linux Tutorial.
thumbnail
и значение произвольного поля , например:
<img src="/images/foto.jpg">
Имя произвольного поля может быть любым, по вашему усмотрению. Значение поля зависит от того, какую информацию вы хотели бы вывести. В данном случае в значении произвольного поля вбит адрес картинки, которая находится в папке "images". Следующим шагом будет добавление необходимого php кода в шаблон используемой темы. Код будет следующим:
<?php echo get_post_meta($post->ID, 'thumbnail', true); ?>Этот код необходимо вставить в то место вашего шаблона, где необходимо отображать содержимое самого произвольного поля. Сделать это совсем не сложно... открываем Админ. панель -> Внешний вид -> Редактор . Далее в правой части Админ панели выбираем шаблон, куда необходимо вставить код. К примеру, нужно отобразить эту картинку в записи, тогда выбираем в правой части панели Одна запись (single.php) и вставляем в открывшийся документ вышеуказанный код.
Выводим галерею NextGen Gallery с помощью произвольного поля
Для того чтобы вставить галерею в запись с помощью произвольного поля, необходимо создать произвольное поле с именем "gallery-id", а в значении указываем ID галереи цифрами.
Далее в шаблон вашей темы, в файл loop-single.php или single.php вставляем следующий код:
<?php $myid = $wp_query->post->ID; $my_meta = get_post_custom_values( 'gallery-id', $myid ); if ( $my_meta) { echo ''; foreach ( $my_meta as $val_key => $val_val ) $val_val = (int) trim( $val_val ); echo nggShowGallery($val_val); } ?>И получаем вывод галереи фотографий в одиночной записи.
Подписывайтесь и получайте полезные статьи на почту!
