Пагинация в Wordpress - постраничная навигация
Опубликовано: 01.09.2018


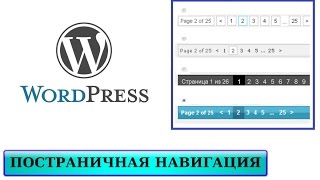
Пагинация - это нумерация страниц или разбиение информации на страницы, другими словами, это постраничная навигация. WordPress имеет стандартную пагинацию, которая в шаблонах может выводиться следующим кодом:
<?php if ( $wp_query->max_num_pages > 1 ) : ?> <div> <div><?php next_posts_link(); ?></div> <div><?php previous_posts_link(); ?></div> </div> <?php endif; ?>
Подобная постраничная навигация не совсем удобна. Поэтому есть смысл использовать возможные альтернативы и замены стандартной пагинации WordPress.
Альтернативу стандартной WordPress пагинации предлагает Тимур на своем блоге wp-kama. Данный способ весьма хорош, но его сложно использовать, если не любишь работать с кодом.
Создание Wordpress Темы (Шаблона) с нуля - Урок 9 Создание пагинации
Также можно использовать различные плагины для постраничной навигации в WordPress. Мы нашли неплохую подборку таких плагинов .
Но мы предлагаем воспользоваться очень удобным и легко настраиваемым плагином для пагинации в WordPress - плагин wp-pagenavi ( как установить WordPress плагин ).
Постраничная навигация для сайта на PHP
Если вы используете на вашем сайте стандартный цикл WordPress, то настроить пагинацию страниц будет достаточно легко. После установки плагина wp-pagenavi, добавьте в файл loop.php после вызова стандартного цикла следующий код:
<div class="navigation"> <?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?> </div>Этот код добавит на ваш WordPress блог красивую постраничную навигацию, и тогда вы сможете увидеть нумерацию страниц вашего блога на главной странице. Плагин wp-pagenavi предлагает использовать уже готовые стили для пагинации, которые вы можете выбрать в настройках плагина. Также вы можете отказаться от встроенных стилей и прописать свои стили в файле style.css .
Если в шаблоне вы используете циклы, основанные на WP_Query или на query_posts, то выше приведенный код нужно немного усовершенствовать, и указать массив, который используется в цикле:
<div class="navigation"> <?php if (function_exists('wp_pagenavi')) wp_pagenavi(array('query'=>$commercials)); ?> </div>Подписывайтесь и получайте полезные статьи на почту!
