Основи роботи Pen Tool в Фотошопі
- Трохи про інструмент Pen Tool (Перо)
- Як налаштувати Перо в Фотошопі
- Налаштування панелі Path в Фотошопі
- Як виділяти Пером в Фотошопі
- Найпростіший спосіб виділити Пером
- Наступний крок
- Точки і напрямні Пера
- Робота з інструментом Перо
- Створюємо відсічний шлях для літери R
- Група інструментів Пера
- Малювання Пером в Фотошопі
- Заливка векторних фігур, намальованих Pen Tool
Я вирішив написати докладний гід по використанню інструменту Перо в Фотошопі або Pen Tool, його англомовну назву. І причини, які мене спонукали на це, полягають в тому що Перо дуже непростий інструмент. Вивчення Пера ускладнює також те, що в Фотошопі він йде у зв'язці з масою незрозумілих налаштувань. Навіть детальний розбір всіх налаштувань не гарантує успішне освоєння інструменту Pen Tool і ось чому. Малювання контурів Пером - виключно моторний навик. Тобто треба зрозуміти на якомусь підсвідомому рівні, як і за якими законами гнеться крива Pen Tool.
Коли я починав освоювати Перо в Фотошопі я був в повній прострації. Я насилу розумів принципи, за якими Перо вибудовує векторні криві. Але цей шлях мною благополучно пройдено. Я переконаний в тому, що освоїти інструмент Pen Tool дуже просто, якщо братися за нього з правильного кінця. Для повного освоєння Pen Tool я рекомендую прочитати статті про вектор в Фотошопі:
Трохи про інструмент Pen Tool (Перо)
Pen Tool - стандартний і типовий інструмент для створення векторних кривих де б то не було. У різних варіаціях він присутній майже у всіх програмах для графічного дизайну. Він є в Фотошопі і Ілюстраторі. Чесно кажучи він переїхав в Фотошоп якраз з ілюстраторів, разом з іншими базовими інструментами вектора років 15 назад. Він є в Corel Draw, там він називається Bezier Tool. Звичайно, перо було і в Macromedia Freehand, поки програма була жива. Є перо і в безкоштовних програмах вектора типу InkScape. Перо є в InDesign в Flash і навіть в GIMP-e. У всіх перерахованих програмах перо всюди працює однаково. Тобто, якщо ви розібралися з пером в Фотошопі, то розібралися з ним у всіх перерахованих мною графічних платформах.

На мою думку вчитися малювати Пером зручніше все ж в векторних рисовалка начебто ілюстратор. Просто тому що в векторній програмі Перо відокремлено від будь-якої мішури, воно виглядає як перо, залишає за собою лінію, як при малюванні на папері. Проте я вирішив написати про Пере стосовно Фотошопу, просто тому що саме Фотошоп є найпоширенішою графічноїпрограмою, саме через нього люди починають вивчати Pen Tool і тільки після цього починають освоювати Adobe Illustrator.
Ну і на завершення трохи історії. Інструмент Pen Tool або Перо Безьє, як його називають у всьому світі, засноване на математичній формулі математика П'єра Безьє . Насправді Поль де Кастельжо винайшов криві Безьє трохи раніше самого Безьє. Але його роботи не опублікувалися, так як були корпоративної таємницею Сітроен. Втім історичний екскурс ви можете прочитати і самі в Вікіпедії, в тому числі і про саму Кривий Безьє . Нас же більше интерисуют НЕ графіки з формулами, а відповідь на просте запитання: як же цим Пером намалювати хоча б щось?
Як налаштувати Перо в Фотошопі
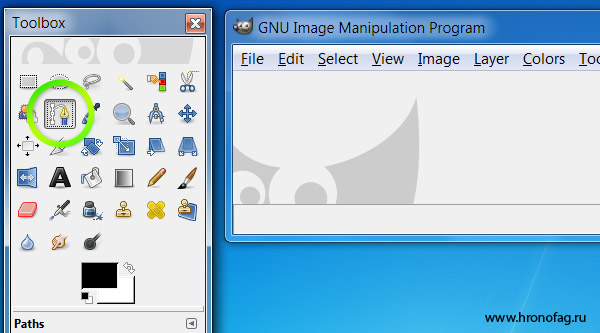
Перед тим як вчитися малювати криві переконайтеся що на панелі Настройок Windows> Options у вас стоять правильні значення. Виберіть Pen Tool і погляньте на панель нагорі. В області режимів вектора у вас повинно стояти Path. Ми будемо малювати тільки в цьому режимі. У режимах складних фігур у вас повинно стояти Add to path area (+). Я дуже коротко розповім про ці настройках, але якщо ви жадаєте докладних оглядів, то я вже написав їх:
Режим Path створює векторні контури в чистому вигляді. Ці контури ні до чого не прикріплені. Вони існують незалежно від шарів. І, м'яко кажучи, інструментом Pen Tool в Фотошопі особливого не порісуешь. Він не був створений для малювання в чистому вигляді. Він несе лише допоміжну функцію. Інші два режими - Layer Shape створює фігуру, у вигляді шару з прив'язаною векторною маскою. І це єдиний спосіб створення векторних фігур в Фотошопі. Шар заливки, обмежений векторною маскою. Нам цей режим не підходить, так як він відразу буде створювати маску і заливати її якимось кольором. Режим Fill Pixels створює растрові фігури. Слава богу, при використанні Пера цей режим взагалі заблокований.
Режими типу Add to path area (+) - допоміжні режими. Вони створені для того щоб малювати складні фігури. Наприклад режим Subtract from area (-) - вирізає дірки в контурах. Інші режими більш специфічні, використовуються рідко. А режим Add to path area (+) - додає контури один до одного.
Налаштування панелі Path в Фотошопі
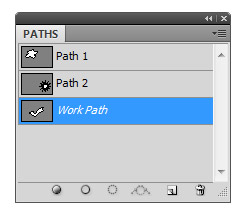
Я вже говорив що Pen Tool в режимі Path створює контури, які існують у відриві від шарів. Але де той же ці контури знаходяться і як то ними можна управляти? Знаходяться вони в панелі Path і якщо ви не можете знайти її в своїх панелях відкрийте Windows> Path.

По пристрою панель Path схожа на панель шарів , Але працює трохи інакше. У ній вже присутній базовий шар Work path. Це не звичайний шар, а скоріше тимчасова область. Все відмальовані криві в Фотошопі з'являються на шарі Work Path. І поки криві залишаються виділеними, шар Work Path зберігає їх для нас. Але варто нам втратити виділену криву, як Work Path обнулится, а контур буде видалений. Чому виділення пропадає? Наприклад, ви можете випадково кликнути по якійсь векторної масці. Або ви можете перейти на панель Path і клікнути по порожній області. Тоді шар Work Path втратить виділення, і коли ви знову перейдіть на Pen Tool і почнете малювати, все старі контури на Work Path будуть видалені.

Щоб не втрачати виділені контури я раджу відразу зберігати їх. Для збереження потрібно двічі клікнути по шару Work Path. Тоді він запропонує зберегти контур в окремий «шар». Або, інший варіант, натисніть на невелику іконку на дні панелі контурів Create New Path. Тоді панель створить новий не стирається шар для контурів. Але я все ж раджу працювати так. Намалювали новий контур, кликнули по Work Path і зберегли в новий шар. Таким чином ваші контури завжди будуть на різних «верствах», що дуже зручно.
Мабуть все приготування закінчені і ви знаєте достатньо, щоб не загубитися в настройках інструменту Pen Tool, пора переходити до практики.
Як виділяти Пером в Фотошопі
Найчастіше інструмент Pen Tool використовують для виділення об'єктів, або обтравки. Звичайно, сам по собі векторний контур нічого не виділяє, але з векторного контуру можна легко зробити векторну маску, або перетворити його в виділену область, з якої можна отримати і растрову маску. Крім того вектор можна зручно згинати, створюючи м'які окружності. Ви можете почати відсікання об'єкта Пером, потім переключитися на інший інструмент, а потім знову повернутися до відсікання. При роботі з інструментами виділення типу Лассо поки не закінчиш фігуру відірватися від роботи неможливо. Я втрачав області виділення сотні разів, через випадковий кліка, або вискочив вікна аськи. З Pen Tool такі фокуси виключені. Тому багато хто воліє виділення Пером, ніж Лассо.

Малювати і користуватися інструментом Pen Tool я навчився саме через виділення. Я виділяв і виділяв різні об'єкти і поступово розумів принципи побудови кривих. Я вважаю що виділення об'єктів ідеальний варіант вивчення Пера в Фотошопі.
Найпростіший спосіб виділити Пером
Найпростіший спосіб почати користуватися інструментом Pen Tool - забути про напрямних. Тобто, просто візьміть картинку і починайте виділяти предмети без використання направляючих. Як це робити? Дуже просто. Зробіть клік, потім другий, потім третій. Приблизно так.

Працюйте з Pen Tool, як ніби це Polygonal Lasso Tool . Виділяйте предмети маленькими відрізками, як ножицями. На кіл робіть відрізки поменше, щоб виділений об'єкт був виділений гладко.

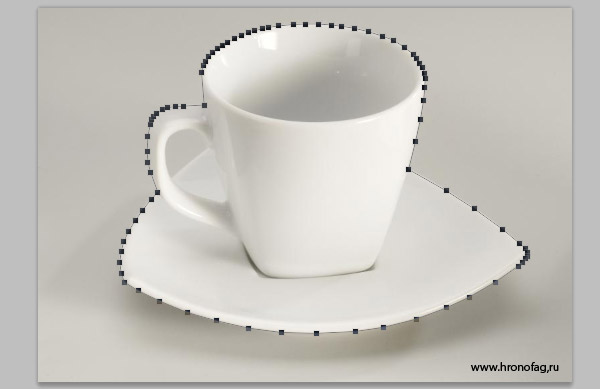
І ось так крок за кроком виділіть весь об'єкт і з'єднайте точку з початковою точкою, щоб завершити векторну фігуру.

Наступний крок
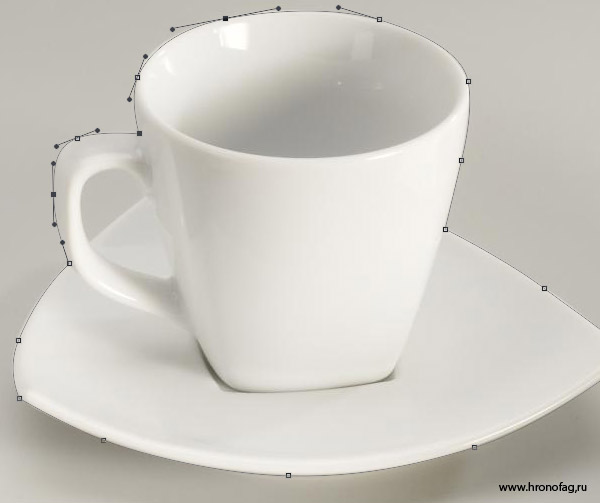
Наступний крок передбачає більш сміливе використання інструменту Перо. Навіщо робити стільки зайвих точок? Починайте потроху користуватися напрямними. Не ставте просто точку. Робіть так тільки на рівних контурах. На місцях вигину застосовуйте напрямні точки. Спочатку короткі скромні напрямні. Клікайте інструментом Pen Tool і не відпускаючи клавішу мишки трохи протягуйте курсор. З'являться напрямні лінії. Створюйте короткі напрямні без всяких премудростей. Задавайте їм напрямки в сторону лінії.

Потім більші сміливі. Чим більше будуть ваші напрямні тим менше вам знадобиться точок. На цьому кроці ми вже по справжньому починаємо використовувати інструмент Pen Tool. Точок стає мало, направляючі довше. Вони вже не завжди йдуть рівно по лінії контуру. Я переконаний що навчитися правильно розташовувати напрямні для точок можна тільки на практиці, в повній мірі зрозумівши логіку побудови кривих.

Точки і напрямні Пера
Векторна крива складається з точок і напрямних. Точки і напрямні в різних програмах мають десятки назв і визначень, від шляхів, до якорів або просто точок. Проте суть їх у всіх програмах однакова. Точка фіксує координату, через яку повинна пройти крива. Напрямні регулюють напрям кривої, відштовхуючись від координат і інших напрямних.

Напрямні шляхів, направляють криву певним чином. У будь-якому випадку шлях повинен пройти через векторну точку, але напрямна визначає, як саме крива пройде через точку. У направляючої в буквальному сенсі є шлях «назад» і шлях «вперед».

Чим менше точок тим краще. Мінімальна кількість точок і вміла робота з направляючими дозволяють створювати максимально гладкі векторні шляху. З іншого боку чим менше точок, тим більше ваші напрямні, і тим складніше, часом, правильно налаштувати векторну криву.

Робота з інструментом Перо
При роботі з кривими ви зіткнетеся з різними видами точок і напрямних. У більш просунутих векторних програмах ці відмінності контролюються в налаштуваннях. Але в Фотошопі для роботи з вектором є тільки самі базові інструменти. Можна сказати що Фотошоп дає нам можливість працювати з кривими на самому базовому елементарному рівні. Ось деякі з різновидів точок і напрямних, які вам можуть зустрітися.
- Точки з симетричними напрямними - напрямні такої точки симетричні і пов'язані. Зміна направляючої з одного боку змінює направляючу з іншого боку.
- Точки з однієї напрямної - у точки активована лише одна напрямна.
- Точки з асиметричними (кутовими) - напрямні такої точки не пов'язані разом, вони спрямовані в різні боки, вони різної довжини. Такі точки використовуються для кутів.
- Точки без напрямних.

Я вже говорив що в Фотошопі дуже убогий инструментал для роботи з точками і напрямними? Але володіючи деякими секретними шорткати, які переїхали в Фотошоп з ілюстраторів, але ніяк не афішуються, ви станете майстром зі створення кривих.
Я продемонструю роботу з Pen Tool створюючи векторну область для літери «R». Роблячи відсічний шлях, я постараюся використовувати всі можливі прийоми при роботі з Пером.
Створюємо відсічний шлях для літери R
Почніть з простого кліка по нижній частині нашої літери. Так як лінія абсолютно пряма напрямні тут не потрібні. Навіть якщо вони знадобляться в подальшому (наприклад ви захочете змінити форму літери), це можна легко виконати спец інструментами, про які піде мова трохи пізніше. Щоб лінія вийшла абсолютно вертикальної натисніть SHIFT.

Тепер створіть ще дві точки, і простягніть їх направляють так, щоб векторний шлях пройшовся рівно по контуру букви.

Тепер поставте третю вигинисті направляючу, яка повинна вести прямо всередину літери. Не переживайте, ми це виправимо, головне, що її задня частина лягає на контур літери.

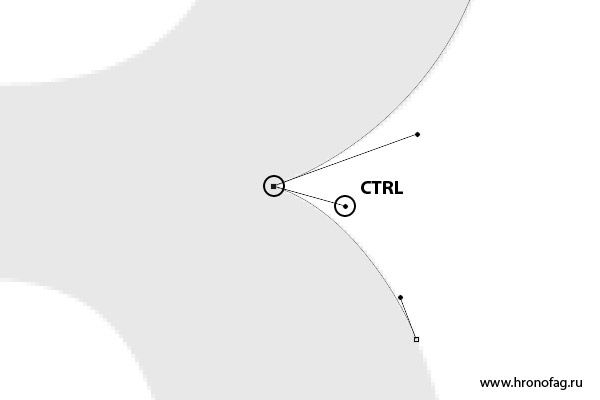
Натисніть ALT і захопили за той повзунок направляючої, який пішов всередину літери. Натисніть його так, як показано на зображенні. Тепер у нас кутова точка з несиметричними напрямними. Заодно відразу можна поставити і наступну точку. Натискання ALT перетворює ваше перо на час натискання в Convert Point Tool, який створений для корекції напрямних.

Зрозуміло що, в минулому кроці ми діяли на дотик і розставили напрямні невірно. Все це легко можна підправити. При включеному Pen Tool натисніть CTRL трохи зменшіть напрямну. До речі теж саме можна зробити і натиснувши ALT, але CTRL викликає інструмент Direct Selection Tool. Цим інструментом ви можете посунути векторні точки. Ви також можете змінити розташування векторних напрямних. Причому, якщо напрямні точки вже розбиті, ви можете редагувати їх порізно друг від друга. Але якщо вони пов'язані, то редагуються тільки симетрично один одному. Щоб розбити їх треба викликати Convert Point Tool або натиснути ALT.

Наступним кроком я довів точки до кінця. І ви напевно помітили, що я скористався CTRL і поміняв розташування колишньої точки, щоб мінімізувати їх кількість.
Тепер, я б міг знову натиснути ALT і поміняти розташування останньої направляючої, щоб направити її направо, але в цьому немає ніякого сенсу. Вона взагалі там не потрібна, так як дно літери абсолютно горизонтальне. Тому я зроблю ось що. Я натисну ALT, але замість того щоб захопити за направляючу, гукну по точці.

Тепер я натисну SHIFT, щоб отримати ідеально горизонтальну лінію і поставлю нову точку. Ясно, що в цьому випадку точці теж потрібна тільки одна напрямна. Кількома ALT і витягуємо її.

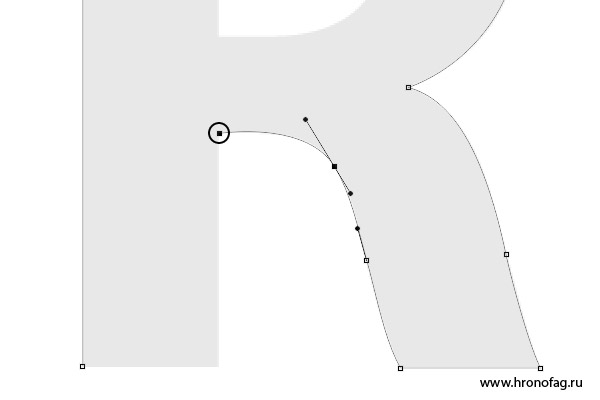
Очевидно, що я трохи не врахував розташування точок і напрямних, і перед передостанньою точкою потрібна ще одна. Або, можливо, потрібно переналаштувати напрямні. Я виберу перший варіант і створю додаткову точку, щоб отримати ще більше контролю над кривою. Наведіть Pen Tool на порожнє місце в кривій, і коли на іконці інструменту з'явиться + клікайте. Таким же чином ви можете видаляти непотрібні точки, навівши на них Pen Tool.

Коли точка поставлена, я натиснув CTRL і трохи підкрутив розташування точок і напрямні щоб все було як треба. Не забудьте натиснути Пером по останній точці, щоб продовжити малювати саме цю криву, а не почати створювати нову. Зробити це потрібно в тому випадку, якщо ви в ході ваших експериментів втратили виділення контуру.

Тепер натисніть SHIFT і поставте останні точки. На цьому відрізку роботи я хотів би зберегти свій контур, щоб випадково не втратити його. Переходимо на панель Path, подвійний клік по контуру, вписуємо назву. Контур збережений.

Тепер я перейду в панелі налаштувань на вирізує режим Subtract, щоб Фотошоп сприймав нову фігуру, як вирізати дірку з першої. Після цього я домалюю букву.

Група інструментів Пера
Говорячи про інструменті Pen Tool, не можна не згадати інструменти знаходяться з ним в одній групі. Перш за все це сам:

Pen Tool - перо Безьє, той самий інструмент про який я розповідаю всю статтю
Free Form Pen Tool - аналог звичайного Пера, але відрізняється тим, що малює як звичайна кисть. Тобто не дає ніякої можливості налаштовувати напрямні, а створює криву на льоту. На жаль, цей інструмент не має ніяких можливостей налаштувати згладжування лінії, тому криву створює він рівно, там, де провели мишкою. Ну, а так як рука майже у всіх тремтить, про гладких лініях можна забути. Єдиною цікавою налаштуванням інструмента є галочка Magnetic. Вона знаходиться на панелі налаштувань вище і перетворює Перо, в Magnetic Lasso Tool. Тільки векторний.
Add Anchour Point Tool - додає точку на криву. Немає ніяких причин вибирати його окремо. Звичайний Pen Tool перетворюється в Add Anchour при простому наведенні на криву.
Delete Anchour Point Tool - видаляє непотрібні точки кривих. І знову немає ніякої необхідності вибирати його окремо. Звичайне перо прекрасно видаляє точки саме, перетворюючись в Delete Anchour при наведенні на точку.
Convert Point Tool - дозволяє перенастроювати з нуля напрямні точки. Готові напрямні може розтягувати в різні боки. Незамінний інструмент, але ви вб'єте в два рази більше часу якщо будете постійно його вибирати. Значно простіше використовувати ALT при обраному Пере.
Малювання Пером в Фотошопі
При малюванні контурних ліній вам дуже важливо створювати не замкнуті фігури, а окремі незв'язні один з одним векторні криві. Наче художник завдає мазки своїм пензлем.
Ось кілька способів зробити це. Намалюйте криву і зніміть виділення. Потім клікніть по порожньому полю на панелі Path. І знову виділіть шар Work Path. Крива буде підсвічена, але не виділена.
Так само можна клікнути будь-якого з інструментів управління вектором, наприклад, Path Selection Tool, а потім клікнути по робочій області. Після цього можна продовжити створення кривої на тому ж полі.
Ще один спосіб, просто зберігати всі криві в окремих шарах на панелі Path.

Після обтравки вам, звичайно ж, захочеться щось зробити з векторними контурами. А адже вони для того і створені, щоб в подальшому з ними щось зробити. Щоб перетворити їх в область виділення, щоб залити їх фарбою, щоб створити на їх основі векторну маску, або фігуру. Або, в нашому випадку, залити контур.
Якщо ви застосовуєте векторні контури для вексельного малювання в Фотошопі, вам, швидше за все, захочеться перетворити їх на подобу ліній. Ось як це робиться в Фотошопі:
- Виділіть одну з ліній інструментом Direct Selection Tool або Path Selection Tool.
- Створіть новий шар , На який буде залита фарба.
- Клацніть по контуру правою кнопкою миші і з меню, що випадає виберіть Stroke Subpath

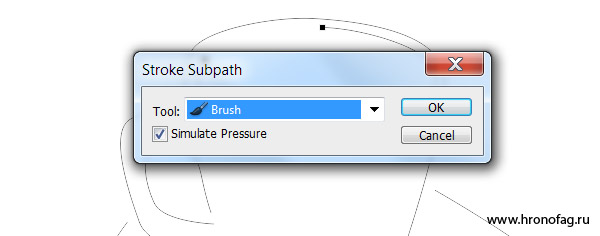
У діалоговому вікні треба вібрато, Звичайно, кисть и галочку Simulate Pressure - яка сімулює реальний натіскання пера. Альо до цього, вам Звичайно треба налаштуваті інструмент Кисть Brush Tool, так як заливка состоится відповідно до ее настройками. Я поставив 7px розміру, вибрав кисть з твердими краями, і звичайно не забудьте про галочку Tablet Pressure Control. Без неї з симулювання натискання пера не надто зростається.

Можна сміливо натискати ОК.

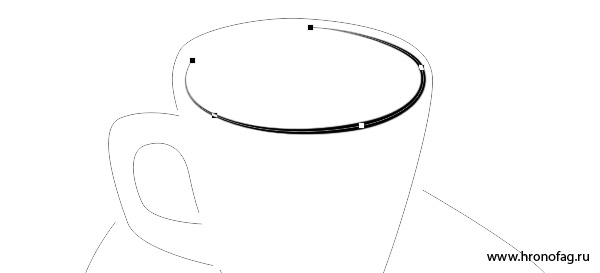
Кілька секунд повторюваних операцій і фотографія чашки перетворюється в грубий ескіз.

Заливка векторних фігур, намальованих Pen Tool
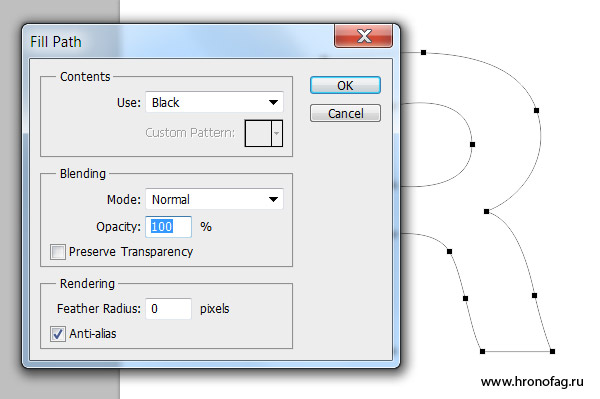
Повернемося до букви R, яку ми намалювали пару кроків назад. Замість заливки контурів можна залити вміст фігури. Для цього замість Fill Stroke треба вибрати Fill Path з меню, що випадає.

Але замість цього, можна зробити дещо краще. Виділіть вашу фігуру і зайдіть в Layer> New Fill Layer> Solid Color. У нас вийшов шар з заливкою і векторною маскою. Цей шар можна зменшувати і збільшувати без втрати якості. На цьому я мабуть закінчу, так як можливості векторних контурів в Фотошопі наближаються до нескінченності.
Сподіваюся ви дізналися щось нове і вдалих експериментів!
Нас же більше интерисуют НЕ графіки з формулами, а відповідь на просте запитання: як же цим Пером намалювати хоча б щось?Але де той же ці контури знаходяться і як то ними можна управляти?
Чому виділення пропадає?
Як це робити?
Навіщо робити стільки зайвих точок?
Я вже говорив що в Фотошопі дуже убогий инструментал для роботи з точками і напрямними?
