Модулі JFusion для виведення повідомлень з форуму на сайті, а так само створення кнопки в SMF для повернення в джумла
- Відображення на сайті останніх повідомлень з форуму
- Виведення інформації про те, хто зараз знаходиться на форумі
- Створюємо на форумі кнопку для повернення на сайт
- Створення окремої кнопки для повернення на сайт в шапці форуму
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Це остання стаття з серії, присвяченій об'єднанню Joomla і СМФ за допомогою компонента JFusion.
У першій частині статті я розповідав про установці форуму SMF в папку на сервері . У другій частині статті ми говорили про теми оформлення SMF і чому дефолтна тема краще, а так само про те, як зробити його російським і про рішення можливих проблем після русифікації.
Третя частина статті практично повністю була присвячена темі настройки компонента JFusion для об'єднання баз користувачів конференції і сайту, а також того, як налаштувати групи цих самих користувачів. Ну і в четвертій статті ми говорили про створення пункту меню і перенесення реєстрації користувачів .
Відображення на сайті останніх повідомлень з форуму
У цій же статті я хочу розповісти про налаштування модулів, що йдуть в комплекті з JFusion і дозволяють виводити на сайті останні повідомлення з конференції, а також інформацію про те, хто зараз знаходиться там онлайн і дещо ще. А так же хочу розповісти про те, як створити на форумі кнопку для повернення в джумла.
Разом з установкою компонента JF здійснюється також і установка додаткових модулів, які йдуть з ним в комплекті. Для їх налаштування вам потрібно буде зайти в адмін панель Джумли і вибрати з верхнього меню пункт «Розширення» - «Менеджер модулів».
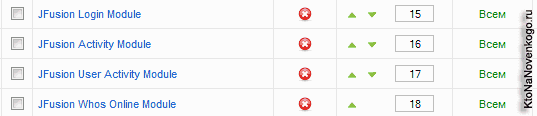
Подивіться уважно на список встановлених модулів у вікні. Серед них ви знайдете чотири ще не включених модуля JF (неопубліковані, у яких навпроти їх назви, в колонці «Включено», стоїть червоний хрест).

Якщо з яких-небудь причин ви не побачите там модулів JFusion, то натисніть на кнопку «Створити» у верхній частині вікна «Менеджера».
Ви обов'язково знайдете їх в списку модулів, які ви можете створити.
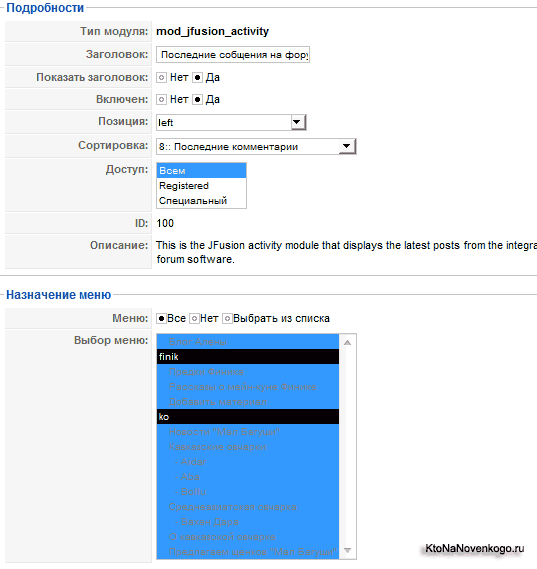
Натискаючи на рядку з «JF Activity Module», в результаті чого потрапляєте у вікно його налаштувань. Ліва частина вікна у мене виглядає наступним чином:

Активуємо його галочкою навпроти «Так» в рядку «Включено» і при необхідності ставимо галочку в полі «Показати заголовок», якщо плануєте виводити на сайті його заголовок, який вам тут же і буде запропоновано ввести. В поле «Позиція» можете задати позицію для JF Activity Module в шаблоні ( тут ви знайдете більше інформації про пристрій шаблонів в Джумла).
До речі, для того, щоб побачити всі наявні назви і фізичне розташування позицій для модулів в шаблоні, потрібно додати в адресному рядку браузера до УРЛу головної сторінки закінчення "/? Tp = 1". Приблизно так: http://dfdf.ru/?tp=1.
В області «Призначення меню» ви зможете налаштувати, на яких сторінках буде відображатися даний модуль. За замовчуванням - на всіх.
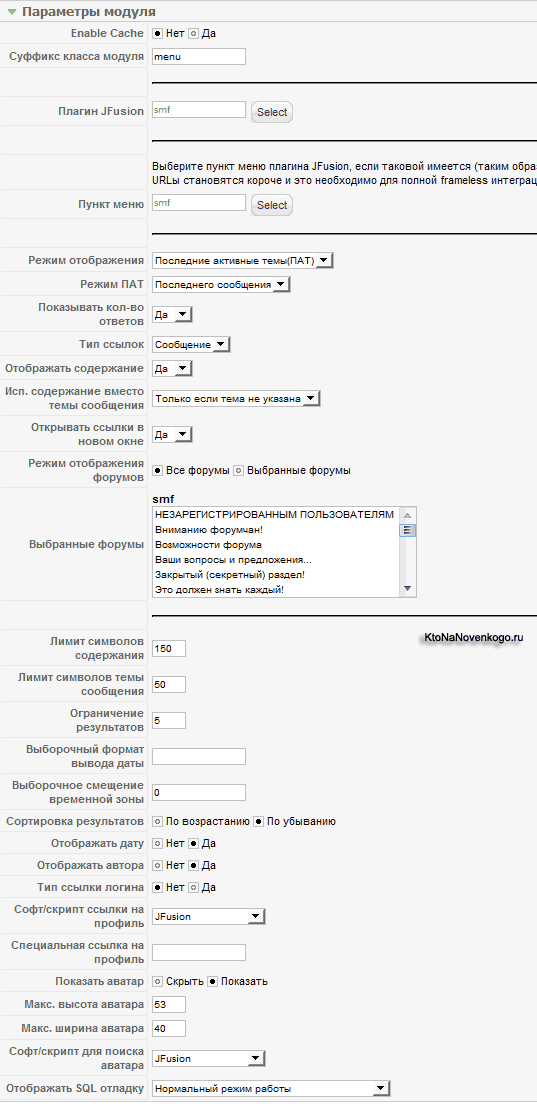
У правій частині сторінки налаштувань розташовуються поля, які в моєму випадку виглядають так:

Як ви бачите, інтерфейс цього вікна на російській мові, тому я зупинюся лише на деяких з налаштувань, які на мою думку вимагають пояснень. Поле «Enable Cache» дозволяє або забороняє кешування даного розширення. Актуально, якщо тільки у вас включено кешування.
Поле «Суфікс класу модуля» дозволяє задати зовнішній вигляд для модуля (фактично, в залежності від суфікса будуть застосовуватися різні правила таблиці CSS для опису його зовнішнього вигляду). Для різних шаблонів буде різний набір суфіксів, але в деяких шаблонах може і не бути заздалегідь налаштованих.
В поле «Плагін JFusion» ви повинні будете за допомогою кнопки «Select» вибрати плагін, дані з якого будуть відображатися в Activity Module. У нашому випадку ми, природно, вибираємо зі списку плагін SMF і обов'язково тиснемо на кнопку «Save» у вікні вибору.
В поле «Пункт меню» ви так само клацаєте по кнопці "Select" і в вікні, вибираєте СМФ.

В поле «Режим відображення» зі списку ви можете вибрати три варіанти:
- Останні активні теми (ПАТ) - будуть виводитися назви тим з конференції, в яких є нові повідомлення (
- Останні теми (ПТ) - будуть виводитися назви нових створених на конференції тем
- Останні повідомлення (ПС) - будуть виводитися всі підряд останні повідомлення з конфи, навіть якщо вони будуть з однієї теми
В поле «Режим ПАТ" ви можете вибрати, ім'я якого користувача з форуму відображати поруч з назвою теми у Activity Module, якщо в попередньому полі ви вибрали режим ПАТ.
Можна відображати ім'я автора теми (Першого повідомлення), а можна ім'я відвідувача, який останнім залишив повідомлення в цій темі (Останнього повідомлення). У полі "Показувати кількість відповідей» ви дозволяєте або забороняєте відображати поруч з назвою теми з форуму католицтво постів в ній.
В поле «Тип посилань» ви можете вибрати, куди приведе клацання по назві теми з конференції в цьому модулі: або в початок теми (Теми) Simple Machines Forum, або на останні повідомлення в темі (Повідомлення). Якщо в поле «Відкривати посилання в новому вікні» вибрати «Так», то сторінка конференції відкриється в новому вікні.
В поле «Режим відображення форумів» можна виключити деякі розділи конференції з показу в даному модулі. В поле «Обмеження результатів» ви можете задати обмеження на кількість виведених в Activity Module повідомлень.
В поле «Показати аватар» ви можете, відповідно, дозволити або заборонити показувати аватари авторів повідомлень на конференції. Після того, як ви закінчите налаштовувати це розширення, не забудьте натиснути на кнопку «Зберегти» або «Застосувати» у верхній частині сторінки.
При тих налаштуваннях, які були наведені на розташованих вище скріншотах, у мене вийшло так:
На жаль, на ресурсі, який я використовував в цих статтях як приклад інтеграції, довелося її розірвати. Тому я можу привести тільки скріншот Activity Module, а спробувати його в дії ви зможете тільки на своєму проекті.
Виведення інформації про те, хто зараз знаходиться на форумі
Клацаєте у вікні «Менеджера модулів» по рядку з модулем «JWhos Online Module», в результаті чого потрапляєте у вікно його налаштувань. Ліва область цього вікна буде ідентична описаного вище, в правій же його частині - налаштувань досить-таки мало.
Ну, по-перше, це кешування модуля, а так само настройка його зовнішнього вигляду шляхом завдання «суфікс класу». Останній пункт налаштувань «Плагін JFusion» дозволяє вибрати потрібний плагін зі складу компонента JF, з якого дані будуть передаватися в модуль Whos Online Module, а так само провести тонке налаштування того, що саме і як буде виводитися в ньому сайті.
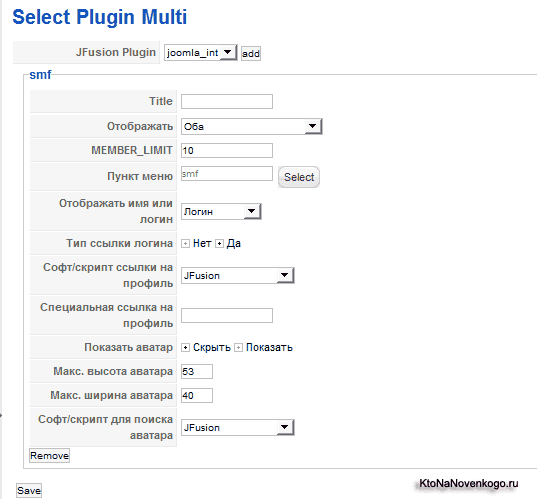
Далі натисніть на кнопку «Select» поруч з полем «Плагін JFusion». В результаті ви потрапите у вікно налаштувань цього модуля для Joomla. У моєму випадку воно виглядає так:

В поле «Відображати» ви можете вибрати зі списку спосіб відображення інформації про відвідувачів вашого форуму. Можна виводити просто кількість гостей і кількість зареєстрованих в SMF користувачів (# гостей / користувачів).
Можна виводити ники зареєстрованих користувачів, а можна обидва варіанти відразу. В поле «MEMBER_LIMIT» ви задаєте максимальну кількість ніків користувачів конференції, яка може відображатися в цьому модулі. В поле «Пункт меню» ви, по аналогії з описаним раніше, клацаєте по кнопці "Select" і в вікні, вибираєте СМФ.

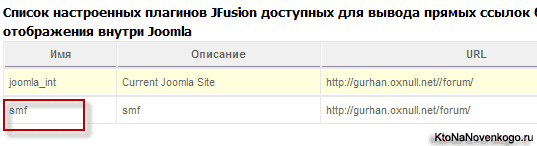
В області «JFusion Plugin» вибираєте потрібний вам плагін (smf в нашому випадку) і натискаєте на кнопку «Add», розташованої поруч. В результаті відкриється вікно з настройками. В поле «Відображати ім'я або логін» ви повинні вибрати, що саме виводити в цьому модулі - ім'я зареєстрованого на конференції користувача або його логін.
Якщо в поле «Тип посилання логіна» поставити галочку навпроти «Так», то при натисканні на ім'я користувача буде здійснюватися перехід з Joomla в його профіль на форумі. Провівши всі налаштування на цій вкладці не забудьте натиснути на кнопку «Save» в самому низу.
Після того, як ви закінчите налаштовувати Whos Online Module, не забудьте натиснути на кнопку «Зберегти» або «Застосувати» у верхній частині сторінки. При тих налаштуваннях, які були наведені на розташованих вище скріншотах, у мене вийшло так:
Два залишилися модуля JF я не використовував. Login Module є аналогом стандартного розширення для входу і реєстрації користувачів в Джумла. Ніяких особливих налаштувань він не має. Призначення User Activity Module я зрозумів. Тому прохання до тих, хто використовує або розібрався з його призначенням, відписатися про це в коментарях.
Створюємо на форумі кнопку для повернення на сайт
Якщо ваша конференція не вписана в дизайн (шаблон) сайту, а відкривається в окремому вікні, то цілком логічно буде додати в дизайн форуму додаткову кнопку, провідну назад в джумла.
В принципі, зробити це можна різними способами: можна створити абсолютно новий елемент в дизайні Simple Machines Forum, розмістивши кнопку там, де ви захочете, а можна просто додати нову кнопку в меню конференції. Розглянемо спочатку другий варіант.
Отже, нам потрібно додати в уже існуючий верхнє меню СМФ (там де розташовані кнопки, що ведуть на головну, в адмінку, в профіль, в личку і т.д.) нову кнопку з назвою, припустимо, «Повернутися», яка повинна, природно , перекидати учасників форуму в джумла.
Зверніть увагу, що все це буде описано стосовно дефолтной темі оформлення SMF. Якщо ви використовуєте іншу тему, то вам доведеться все проробляти по аналогії, самостійно шукаючи потрібні місця для вставки коду, та й сам код, напевно, може трохи відрізнятися. Ну, да ладно, повернемося до нашої кнопці.
Вам потрібно буде для початку отримати доступ по FTP до вашого хосту. Якщо движок конференції встановлений в папці сайту на Joomla, то потрібно зайти в цю папку, потім пройти по шляху / Themes / default / і відкрити на редагування файл index.template.php.
раджу використовувати для роботи з файлами просунутий, але безкоштовний блокнот Notepad ++ . Використовуючи вбудований пошук редактора, в якому ви відкриєте цей файл, знайдіть наступний рядок:
Show the [home] button
Починаючи з неї в цьому файлі йде код, що задає кнопки верхнього меню:
echo ($ current_action == 'home' || $ context [ 'browser'] [ 'is_ie4'])? '<Td class = "maintab_active_'. $ First. '"> & Nbsp; </ td>': '', '<td valign = "top" class = "maintab_', $ current_action == 'home'? 'Active_back ':' back ',' "> <a href="', $scripturl,'"> ', $ txt [103],' </a> </ td> ', $ current_action ==' home '? '<Td class = "maintab_active_'. $ Last. '"> & Nbsp; </ td>': '';
задає, наприклад, опис для кнопки «Початок», яка розташована в самому початку верхнього меню. За цим кодом буде слідувати закоментувавши рядок, що починається з «Show the». Це вже йде опис наступної кнопки.
Вам потрібно буде для початку визначитися з місцем розташування нової кнопки «Назад» в меню щодо інших, вже наявних там. Потім ви вставляєте наступний код відразу після коду тієї кнопки, за якою ви хочете розмістити нашу «Повернутися»:
// Show the [site] button. echo ($ current_action == 'site' || $ context [ 'browser'] [ 'is_ie4'])? '<Td class = "maintab_active_'. $ First. '"> & Nbsp; </ td>': '', '<td valign = "top" class = "maintab_', $ current_action == 'site'? 'Active_back ':' back ',' "> <a href="http://ffdd.ru"> ', $ txt [799],' </a> </ td> ', $ current_action ==' site '? '<Td class = "maintab_active_'. $ Last. '"> & Nbsp; </ td>': '' ;;
Природно, що замість адреси http://ffdd.ru ви повинні вставити Урл свого проекту.
Я вставив цей фрагмент відразу після тегів кнопки «Початок». Крім цього ще потрібно відкрити на редагування файл themes / default / languages / index.russian.php і вставити в будь-якому місці (краще все ж, напевно, після однотипних з наведеним кодом рядків) рядок:
$ Txt [799] = 'Повернутися на сайт ";
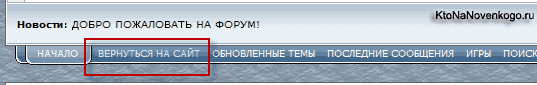
Збережіть зроблені в цих двох файлах (index.template.php і index.russian.php) зміни, не забувши зайти в програму FileZilla і підтвердити запис цих змін в файли, що знаходяться на сервері. Після того, як ви це зробите, зайдете на форум і побачите приблизно такий вигляд змінився меню:

Створення окремої кнопки для повернення на сайт в шапці форуму
Як я вже згадував вище, можна створити окрему кнопку переходу до сайту. Для цього потрібно попередньо намалювати її в графічному редакторі і додати до неї напис, а потім вставити в потрібне місце шаблону вашого форуму.
Описувати, як намалювати таку кнопку в фотошопі (існує, до речі, безкоштовна онлайн версія Фотошопа під назвою Pixlr ) Я не буду, тому як це зовсім не складно, маючи заготовки кнопок в PSD.
Для вставки в шаблон SMF кнопки, яка веде на сайт, потрібно буде знову отримати доступ до хосту по FTP і відкрити на редагування той же самий файл Themes \ default \ iindex.template.php.
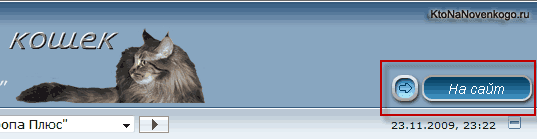
Я вставив зображення цієї кнопки замість логотипу Simple Machines Forum в шапці. Тому, якщо ви цей логотип не чіпали, то знайдіть в цьому файлі код його вставки:
echo '</ td> <td align = "right" class = "catbg"> <img src = "', $ settings [ 'images_url'], '/smflogo.gif" style = "margin: 2px;" alt = "" /> </ td> </ tr>
І замініть його на наступний код:
echo '</ td> <td align = "right" valign = "bottom" class = "catbg"> <a href="http://dfdf.ru/"> <img src = "http: // dfdf. ru / images / vernasait.png "/> </a> </ td> </ tr> </ table> ';
Природно, що замість http://dfdf.ru/ ви знову ж повинні ввести Урл свого проекту, а замість Урла графічного файлу кнопки http://dfdf.ru/images/vernasait.png - прописати свій шлях до файлу кнопки. В атрибуті TITLE ви теж повинні будете прописати свої слова. Все, після збереження внесених в файл index.template.php змін, ви побачите на своєму форумі замість логотипу кнопку для повернення на вебсайт.

Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
До речі, для того, щоб побачити всі наявні назви і фізичне розташування позицій для модулів в шаблоні, потрібно додати в адресному рядку браузера до УРЛу головної сторінки закінчення "/?Ru/?
Gt; & Nbsp; </ td>': '', '<td valign = "top" class = "maintab_', $ current_action == 'home'?
Active_back ':' back ',' "> <a href="', $scripturl,'"> ', $ txt [103],' </a> </ td> ', $ current_action ==' home '?
Echo ($ current_action == 'site' || $ context [ 'browser'] [ 'is_ie4'])?
Gt; & Nbsp; </ td>': '', '<td valign = "top" class = "maintab_', $ current_action == 'site'?
Ru"> ', $ txt [799],' </a> </ td> ', $ current_action ==' site '?
