Как добавить фавикон на сайт » Как создать сайт, расскрутить его и заработать с seodengi
Опубликовано: 05.09.2018
Фавикон или иконка — это крохотная картинка, которая появляется в заголовке сайта браузера. Он помогает посетителям узнать ваш сайт и таким образом может повлиять на то, что посетители будут чаще его посещать, так как они будут его проще узнавать. Таким образом фавикон является брендом сайта, и помогает выстроить доверительные отношения с аудиторией. В этой статье, я собираюсь показать вам как добавить фавикон на сайт .

Как уже упоминалось ранее, фавикон позволяет увеличить узнаваемость блога. Однако, он также улучшает юзабилити и взаимодействие с посетителями. Эта картинка поможет быстрее выделить сайт среди остальных:

Большинство пользователей обычно открывает большое количество сайтов в своем окне браузера. От этого заголовок вашего сайта может потеряться в таком большом количестве. Фавикон помогает посетителями узнать его и быстро перейти по нужной вкладке.
Как создать фавикон
Вы можете использовать логотип сайта в качестве картинки для иконки. Рекомендованный размер такой картинки составляет 512 пикселей как в длину, так и ширину. Картинка должна быть квадратной, но вы можете добавить и прямоугольную картинку, а уже в админ-панели блога, вам останется обрезать большую сторону добавленной картинки.

Для добавления картинки для иконки блога я рекомендую воспользоваться программой Adobe Photoshop или Gimp. Так вы сможете точно определить пропорции будущей картинки. Вам нужно будет поместить картинку на прозрачный фон, либо подобрать подходящий цвет фона на ваш выбор. Картинка может быть создана как в формате png, так и в формате jpeg.
Добавляем фавикон на сайт WordPress
Начиная с версии 4.3 WordPress появилась возможность добавлять фавикон на сайт прямо из админ-панели блога. Просто переходите по вкладке Внешний вид > Настроить и нажимаете на вкладку «Свойства сайта».

Поле свойства сайта позволяют настроить заголовок сайта, его описание, и дает возможность по желанию отобразить их в шапке сайта. Оно также позволяет вам загрузить иконку или фавикон. Просто нажмите по кнопке выбрать файл и загрузите ту картинку, которую вы подготовили в качестве иконки сайта.

Если картинка загружается превышающей рекомендованный размер, WordPress позволяет обрезать ее. Если вы все равно превысили рекомендованный вес картинки, то вы можете ее только пересохранить с меньшим размером.
Такой встроенный инструмент позволяет в режиме предпросмотра увидеть как выглядит фавикон. Вы можете также перейти на сайт с мобильного устройства и в нем добавить закладку вашего сайта. Вы заметите, что у сайта появилась новая иконка на панели меню мобильного телефона.
Добавляем фавикон на старую версию WordPress (4.2 и ниже)
Для этого воспользуемся загрузкой фавикона напрямую в директорию блога при помощи FTP. После этого вам потребуется немного видоизменить содержание файла header.php , вставив код следующего содержания:
| 1 2 3 4 5 | <link rel="icon" href="http://www.seodengi.ru/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.seodengi.ru/favicon.png" type="image/x-icon" /> |
<link rel="icon" href="http://www.seodengi.ru/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.seodengi.ru/favicon.png" type="image/x-icon" />
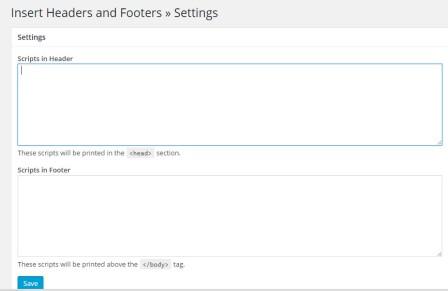
Замените seodengi.ru на URL своего сайта и сохраните файл. Если ваша тема не имеет файла header.php, или вы не можете найти его, то и в этом случае не стоит беспокоится. На помощь придет плагин, под названием Insert Headers and Footers , который нужно установить и активировать. После активации плагина переходите Настройки > Insert Headers and Foters и вставляете туда код, который я привел выше, в поле заголовка и сохраняете настройки.

А если вы не хотите вовсе связываться с FTP, вы можете использовать плагин All in One Favicon .
Надеюсь статья оказалась для вас полезной и вы сможете без проблем теперь знаете как добавить фавикон на сайт WordPress. Если возникнут какие-то вопросы, или вы знаете еще какие-то способы добавления иконки для сайта, то прошу писать о них в комментариях к статье.

