Як прискорити Google Chrome і завантаження сайтів в ньому.
Доброго часу доби, дорогі друзі, знайомі, читачі, шанувальники та інші особистості.
Тема у нас вийшов майже в віршах. Взагалі кажучи, швидше за все, якщо Ви не використовуєте 500 відкритих вкладок і 9000 розширень в браузері, то, що Chrome, що будь-який інший браузер, швидше за все, вже не викликає у Вас нарікань по швидкості. А вже якщо стоїть SSD і вагон з оперативною пам'яттю, то тим більше.

Проте, для затятих фанатів оптимізувати все живе і вичавити з доступного максимум, є кілька досить простих трюків і налаштувань, яке підвищать продуктивність вищезгаданого Хрома, якщо не в рази, то хоча б помітно, що називається "на око". Хоча куди вже більше-то? :)
Втім, давайте приступимо.
Тонка настройка браузера Chrome для підвищення продуктивності
Традиційно, попереджаємо, що всього добре в міру і оптимізація такого типу може впливати на стабільність, тому про всі зроблені зміни варто пам'ятати і, що називається, "відкочувати" назад в разі виникнення проблем (хоча їх бути, по ідеї, не повинно).
Що ж, давайте по пунктах:
- Для початку варто позбутися від розширень, якими не користуєтесь або які дублюють функціонал. Повірте, встановлений AdBlock + Ublock + Adguard не роблять Ваш браузер і комп'ютер щасливішим - вони просто додають проблем, гальм і інших жахів життя.
 Щоб це зробити зайдіть в налаштування розширень натиснувши на "Три крапки (у правому верхньому куті) - Налаштування" - "Розширення" або ввівши в адресний рядок браузера команду:
Щоб це зробити зайдіть в налаштування розширень натиснувши на "Три крапки (у правому верхньому куті) - Налаштування" - "Розширення" або ввівши в адресний рядок браузера команду:
chrome: // extensions - Після чого натисніть в Enter. Це відкриє, власне, список розширень, де їх можна відключати, видаляти та інше;
- По-друге, введіть в адресний рядок браузера команду:
chrome: // apps
Що відкриє список встановлених додатків. Вони прискорюють і додають ряд функціоналу в сервіси гугла, але якщо чимось з цього ви не користуєтеся, то просто видаліть:
Натиснувши, власне праву кнопку мишки і вибравши пункт "Видалити". - Тепер до найсмачнішого. У Google Chrome є безліч "секретних" і експериментальних функцій під його капотом. Це експерименти команди розробників Chrome, - деякі з них можуть не створюватися для початківців користувачів, деякі можуть не працювати на деяких пристроях, а деякі можуть і не підходити для Вашого комп'ютера. До них варто підходити з обережністю, але, тим не менш, багато хто з них досить безпечні і можуть бути застосовані для прискорення завантаження.
- Введіть в адресний рядок команду:
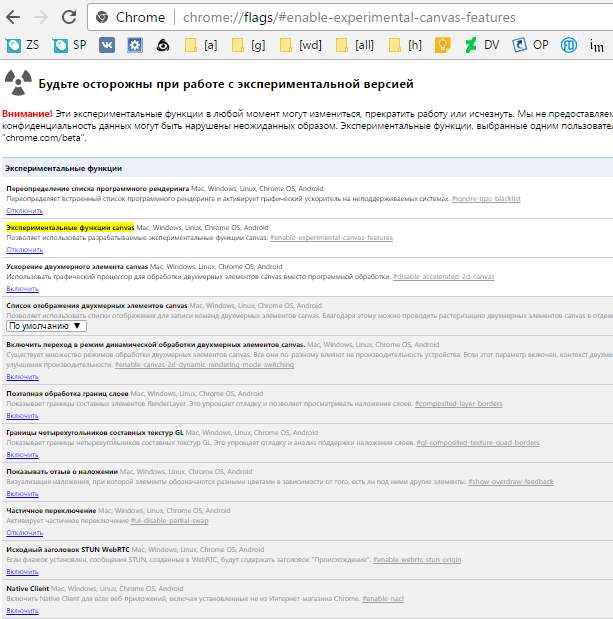
chrome: // flags / # enable-experimental-canvas-features
Це відкриє сторінку з експериментальними настройками canvas (та й настройками взагалі) і попередженням, частина з якого ми коротенько згадали вище:
- Тут все російською мовою, але, тим не менш, давайте ми підкажемо Вам, що варто включити, що немає.

Для початку включаємо наступне:- Перевизначення списку програмного рендеринга;
- Експериментальні функції canvas;
- Прискорення двомірного елемента canvas
- Після цих трьох налаштувань перезавантажте браузер як того просять внизу:

- Після чого протестуйте роботу відомих Вам сайтів, тобто тих, які Ви зазвичай відвідуєте. Подивіться, чи все працює адекватно, швидко і розумно, після чого продовжуйте рух далі;
- Введіть команду:
chrome: // flags / # enable-scroll-prediction - Це включить функціонал передбачення руху пальців при прокручуванні, що дозволяє заздалегідь обробляти фрейми. Тут, якщо Ви сидите за комп'ютером, а не пристроєм з сенсорним екраном, нас більше цікавить предзагрузкі фреймів при прокручуванні сторінки, тому ми цю функцію включаємо;
- Далі введіть команду:
chrome: // flags / # num-raster-threads
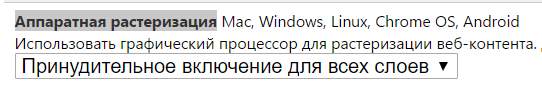
Вона змінить "число потоків растрового зображення", що в загальному і цілому зазвичай позитивно впливає на продуктивність, особливо в разі, якщо у Вас багатоядерний процесор; - Слідом можна використовувати настройку "Апаратна растеризация" (для зручності пошуку використовуйте поєднання клавіш "Ctrl + F", що дозволить шукати по сторінці налаштувань швидше:
 Найбільш продуктивним буде варіант "Примусове включення для всіх верств", але він може бути проблемним варіантом в деяких випадках, тому є сенс просто використовувати пункт "Включено". Майте на увазі, що якщо у Вас ноутбук або будь-яке інше, залежне від батареї пристрій, Ця установка (як, втім і інші) може прискорити процес розряду акумулятора;
Найбільш продуктивним буде варіант "Примусове включення для всіх верств", але він може бути проблемним варіантом в деяких випадках, тому є сенс просто використовувати пункт "Включено". Майте на увазі, що якщо у Вас ноутбук або будь-яке інше, залежне від батареї пристрій, Ця установка (як, втім і інші) може прискорити процес розряду акумулятора; - Введіть, знову ж таки, в адресний рядок команду:
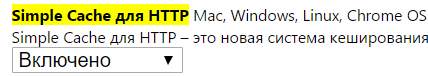
chrome: // flags / # enable-simple-cache-backend - Або просто знайдіть на сторінці параметр "Simple Cache для HTTP" і включіть його:

Як і написано, - це нова система кешування, в якій місце на диску виділяється засобами файлової системи. Особливо допоможе власникам SSD і сучасних операційних систем; - Майже найголовніше - це команда (в адресному рядку, традиційно):
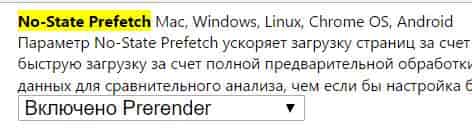
chrome: // flags / # enable-nostate-prefetch
Або параметр No-State Prefetch. Він прискорює завантаження сторінок за рахунок попереднього скачування даних.
Параметр Prerender забезпечує ще більш швидке завантаження за рахунок повної попередньої обробки сторінок. Параметр Simple Load не змінює швидкість завантаження, але дозволяє отримати більше даних для порівняльного аналізу, ніж якби настройка була відключена. Рекомендуємо ставити в Prerender.
Це суворий мінімум, який прискорить браузер (в основному це буде видно на середніх машинках) і зробить його роботу більш спритною. Як вже говорилося, якщо Ви стикаєтеся з проблемами, то варто відкинути всі зміни (тобто включене вимкнути і тд і тп) повністю або частково (якщо Ви хочете виявити яка саме настройка викликає проблему).


До речі кажучи, якщо Ви не боїтеся експериментів, то покопатися в цій сторінці - там багато цікавого. Наприклад можна включити Material Design для налаштувань, закладок і розширень (і / або інших елементах інтерфейсу браузера Chrome), та й взагалі спробувати багато інших різниць, які можливо будуть в браузері в майбутньому, а може не будуть ніколи. 
Але, само собою, пам'ятайте про обережність, експериментальності і всьому такому. А то можна і напартачив і уповільнити і взагалі чогось накоїти.
Такі справи. Переходимо до післямові.
Післямова
Сподіваюся, що комусь стане в нагоді, хоча ідея прискорення хрому річ досить .. специфічна. Зате покопатися в налаштуваннях цікаво, та й знати про них, щонайменше, полезненькое.
Хоча куди вже більше-то?